Ça y est vous vous êtes lancé, vous avez écrit votre premier chef d’œuvre avec ink ou Twine, vous avez peut-être même déjà commencé à personnaliser l’apparence du webplayer d’ink ou de votre story Twine et vous l’avez publiée sur itch.io.
Très fier de vous, vous venez nous le présenter sur notre Discord et là, c’est le drame, le premier commentaire vient d’un type désagréable qui vous dit que « ça marche pas sur mobile ! » (ce sera moi).
Pourquoi le mobile est important
Le mobile et la fiction interactive, c’est une grande histoire d’amour, une histoire qui dure et qui a de beaux jours devant elle.
D’abord, c’est un des derniers canaux par lesquels la fiction interactive se vend ! Il s’agit plutôt d’applications natives dans ce cas-là (de Hadean Lands à 80 Days) mais ça dénote un intérêt manifeste du grand public. On le remarquera notamment lors des game jams (je prends en exemple l’inkJam 2021) : les jeux les plus notés, les mieux notés et les plus populaires sont en grande majorité les ceux qui sont jouables en ligne et en particulier ceux qui sont jouables sur… mobile ! Rien d’étonnant puisque le mobile est en tête des moyens techniques avec lesquels on lit en numérique (de la fiction non interactive, certes).
Le mobile, c’est aussi donner l’opportunité à toute une cible de joueurs qui cherchent à s’amuser dans les transports, la nuit alors que leur conjoint dort ou pendant qu’ils surveillent les enfants au parc.
Maintenant que vous êtes bien convaincus de l’intérêt, il va falloir mettre un peu les mains dans le cambouis. On va parler CSS et responsive.
Comme précisé en préambule de l’article, nous allons construire sur la base des deux articles déjà publiés précédemment : « Personnaliser l’apparence de son histoire ink » et/ou « Un (petit) peu de CSS dans votre Twine ? ». En particulier, on ne reviendra pas sur ce qu’est le CSS ou un sélecteur.
Responsive et media queries
Comme on est en 2021, on ne va pas écrire notre player web deux fois, on va utiliser la puissance du port du Havre responsive, c’est-à-dire que les styles (personnalisés ou par défaut) s’appliquent à la page quel que soit l’environnement dans lequel elle sera affichée, mais qu’un ensemble de règles supplémentaires viendront s’ajouter ou se substituer en mode « mobile ».
Deux choses à faire, donc, pour être sûr que tout va bien se passer :
D’abord, s’assurer que dans le fichier HTML principal (index.html pour ink ou MyStory.html dans Twine) se trouve bien la balise suivante :
<meta content="width=device-width, initial-scale=1" name="viewport">
Ce devrait être le cas par défaut, mais on n’est jamais trop prudent ! Il s’agit de prévenir le navigateur de votre mobile que la largeur sera celle de l’écran, et la page zoomée à 100 %. Sans cette règle, votre navigateur imagine que lui soumettez un site tout droit sorti du XXe siècle et simulera une largeur inattendue.
Et ensuite, se délimiter un nid douillet au cœur de la feuille de style.
@media only screen and (max-width : 576px) {
/* C'est ici que ça va se passer */
}
Je fais le choix ici de 576px parce que c’est une taille utilisée communément par les framework CSS du marché. Vous verrez également 640px qui est la valeur historique et que l’on utilisera si l’on veut également appliquer le style aux « phablets ».
Tout le CSS que nous allons écrire entre les deux accolades ne sera appliqué qu’aux écrans ou fenêtres dont la largeur ne dépasse pas la taille spécifiée. Pourquoi la taille et pas le nom ou la marque ? C’est une très vieille histoire mais croyez-moi sur parole, c’est mieux ainsi !
En cas de conflit, c’est toujours la règle « la plus spécifique » qui s’applique : ici, si une règle existe à la fois en dehors et à l’intérieur des accolades, c’est l’accolade qui gagne en mobile, et elle sera ignorée sur les grand écrans.
Les règles de la lecture sur mobile
Si la lecture sur écran de manière générale obéit déjà à quelques règles, les recommandations quant à la lecture sur mobile sont encore plus limitantes (mais c’est pour le bien de vos lecteurs-joueurs, vous n’avez pas envie de leur filer la migraine après cinq minutes de jeu, n’est-ce pas ?).
D’abord les règles généralistes, celles-ci sont appliquées par défaut dans les players web, mais c’est aussi bien de les connaître pour savoir quel est l’espace de liberté dont on dispose :
- Utilisez une police de caractère standard et évitez les polices fantaisie !
- Aérez le texte à l’aide d’un interlignage (attribut
line-height) élevé : de 1.2 à 1.5. - Privilégiez un contraste fort, mais doux : pas de gris sur gris, mais pas de blanc sur noir pour autant. Un texte
#333sur un fond en#eeesera très reposant à l’œil en mode clair. - Une ligne idéale contient entre 45 et 66 caractères, il convient donc de limiter le colonnage pour que le texte passe à la ligne plus régulièrement.
- Privilégier l’alignement à gauche plutôt que la justification : nous avons grandi en lisant des textes justifiés dans des livres en papier, mais les navigateurs web sont, dans leur ensemble, encore et toujours à la traîne quand il s’agit de régler correctement le gris typographique, ce qui induirait une fatigue rapide chez le lecteur et une crise d’urticaire aiguë pour toute personne un peu au fait des règles de césure dans la langue de Francis Cabrel.
Appliquons cela !
@media only screen and (max-width : 576px) {
body {
background: #eee;
color: #333;
}
p {
font-family: "Helvetica", "Arial";
line-height: 1.3;
text-align: left;
}
}
Comment tester ? Activez le « mode responsive » de votre navigateur (voir ici pour Firefox, et là pour Chrome) pour simuler un écran de mobile. C’est aussi l’occasion de jouer un peu avec la console CSS pour tester plusieurs options en live. Vous avez tout cassé avec la console CSS ? Pas de panique, il suffit de rafraîchir la page, rien n’est enregistré !
Agrémentons d’une règle supplémentaire pour le mobile :
- La taille de police recommandée est de 16 px : en effet, en dessous, si votre joueur essaie de sélectionner du texte, le navigateur va considérer que celui-ci est trop petit et va automatiquement zoomer ! C’est en particulier vrai pour les champs de formulaire. Si votre fiction interactive contient un champ input (note : c’est également vrai pour les interpréteurs de fictions interactives à parser !) le zoom-dézoom peut vite donner mal au cœur !
p {
font-size: 16px;
/* ... le reste. */
}
Les règles pour les interactions
Parce que la fiction interactive ce n’est pas que de la lecture mais aussi interagir avec le texte, il nous faut respecter quelques principes pour être dans les règles de l’art. En effet, si avec une souris on peut cliquer au pixel près (cauchemar bien connu des amateurs de point-and-click), avec un doigt, qui plus est un doigt un peu gras, un peu chaud et un peu sale, la précision est… disons… plus qu’aléatoire !
- La taille des zones d’interactions doit être au minimum de 44 px. Pourquoi cette taille ? Parce que. La légende veut qu’un pouce humain (le doigt principal d’interaction) fasse 44 pixels de large. Je viens de regarder mon pouce du coup. Il a l’air de faire plus. Je ne sais pas, laissez-moi tranquille. Notez que chez Microsoft ils recommandent 34 px car ils considèrent que l’index est le doigt principal de l’interaction.
Notez que j’ai écrit « zone » et non « bouton », car rien ne vous oblige à agrandir vos éléments d’interface de manière inesthétique et démesurée si, en contrepartie, vous laissez suffisamment d’espace (padding) dans l’élément interactif pour que la zone qui le déclenche fasse la taille requise.
Pour une feuille de style ink, on pourra par exemple appliquer le style suivant aux choix :
.choice a {
display: block;
min-height: 44px;
border: 1px solid #666; /* On rajoute une bordure pour bien voir. */
}
.choice {
margin-top: 5px; /* On sépare bien notre choix du précédent. */
}
- Les liens doivent être signalés de manière visible et différente du texte qui l’entoure (sauf si évidemment c’est un easter egg et que le lien est volontairement caché !). On choisira une couleur qui contraste suffisamment avec le texte ou, mieux encore, on utilisera le traditionnel soulignement. (Attention à ne pas utiliser le soulignement pour autre chose que des liens ! Sauf si c’est un piège, comme ici.)
- La plupart des mobiles ayant désormais un mode « paisible » qui a tendance à « jaunir » les couleurs initiales, vérifiez que la couleur de vos liens reste contrastée lorsque celui-ci est activé.
- Enfin, dans la veine de la règle des 44 px, on s’interdira les liens sur des mots de moins de 5 lettres tels que « ici », « là » ou encore « oui » ou « non ». Il s’agit moins là d’un effet de style visuel que d’une réflexion à avoir au moment de l’écriture. On préfèrera ainsi englober plusieurs mots dans un lien et on veillera à ne pas enchaîner deux liens à la suite l’un de l’autre pour ne pas créer de confusion ou d’erreur de clic.
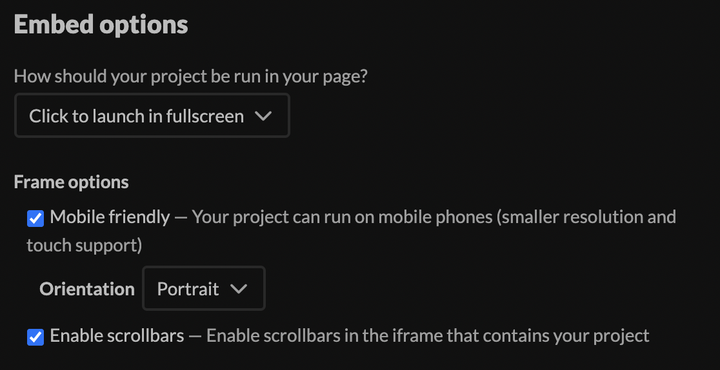
Bonus : les bons paramètres itch.io
Si vous publiez votre jeu sur itch.io, n’oubliez pas de cocher la case qui va bien (« Mobile friendly ») pour apparaître dans les recherches et supprimer le message « this game is not available for your device » lorsqu’un joueur visite la page de votre fiction interactive !
Forcez également l’orientation en portrait pour que les règles responsives s’appliquent correctement !
En ce qui concerne les scrollbars (ascenseurs de défilement), cela peut varier d’un jeu à l’autre et seul un test « grandeur nature » pourra vous aider décider.

Et maintenant ?
Maintenant que vous avez les règles, à vous de les détourner, de les tordre et surtout de les faire vôtres. Au delà de ces principes standards, n’hésitez surtout pas à vous approprier l’apparence des players web pour qu’ils reflètent l’ambiance ou l’univers de la fiction interactive que vous avez écrite, qu’on puisse s’immerger dans votre imaginaire même dans un bus bondé ! (Surtout dans un bus bondé !)

2 Pings