Aujourd’hui, nous allons aborder un outil de création de FI un peu différent des autres. Ils n’est pas populaire comme Inform ou Twine, mais possède un charme indéniable. C’est facile à prendre en main et est adapté pour des créations courtes. Si jamais vous n’avez pas le temps d’écrire quelque chose pour notre concours et que le format Texture vous convient, pourquoi ne pas tenter votre chance ?
Qu’est ce que Texture ?
Une œuvre Texture se place entre une FI à parser et une FI hypertexte. Là où les interactions avec la première ont — du moins en théorie — une infinité de dimensions (une commande est composée d’une suite de lettres potentiellement sans limite de taille) et que celles avec la seconde n’en ont qu’une (une interaction équivaut à choisir un seul lien parmi une liste), Texture en a deux ; il faut d’abord choisir une interaction parmi une liste, puis l’objet de l’interaction dans le texte.
Non, ne vous enfuyez pas devant cette métaphore mathématique ! Le plus simple serait peut-être de tester un jeu. En français, il y la Cité de la Folie (avertissement : je l’ai écrit). Vous pouvez aussi essayer des créations Texture en anglais sur le site de Texture.

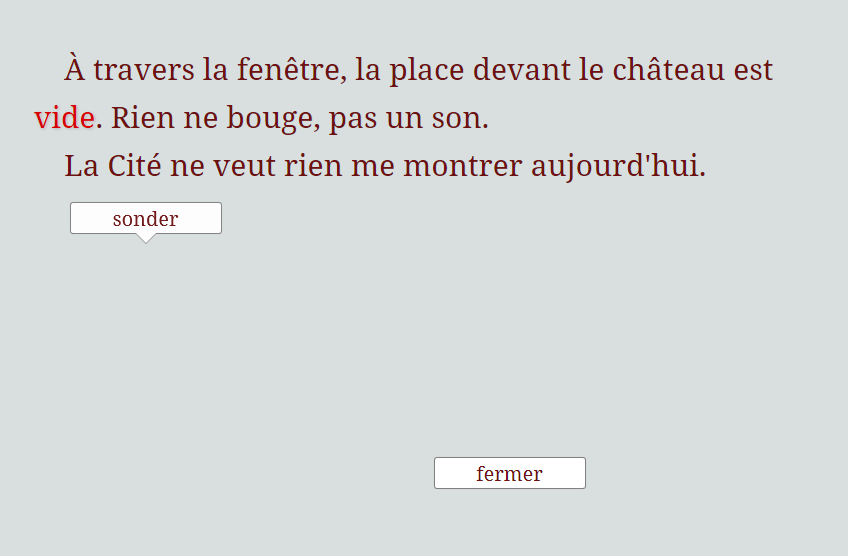
Une capture d’écran de la Cité de la folie. Ici, le mot « sonder » est en train d’être glissé vers « vide ».
Le concept est le suivant : pour chaque passage, nous disposons de plusieurs étiquettes en bas de l’écran qu’il est possible de faire glisser sur les mots du texte en haut pour interagir avec l’histoire. On pourrait par exemple imaginer glisser l’étiquette « ouvrir » sur le mot « porte ». Détail intéressant, les mots du texte avec lesquels il est possible d’interagir ne se mettent en surbrillance que lorsque l’on commence à glisser une étiquette sur le texte. Le joueur peut donc lire le passage sans être importuné par des liens déjà présents. L’expérience est donc assez différente qu’avec Twine.
Créons notre premier projet
Allons sur le site de Texture et cliquons sur « My projects ». Nous aurons un avertissement que comme quoi nous n’avons pas de compte. Nous pouvons en créer un si nous le souhaitons et nos projets seront alors sauvegardés sur le site de Texture. Sinon, ils seront sauvegardés dans le navigateur et risqueront d’être effacé si nous effaçons l’historique ou que nous naviguons en mode privé. (Il reste possible de télécharger une sauvegarde du projet sur notre ordinateur régulièrement si on veut être sûr de ne rien perdre.)
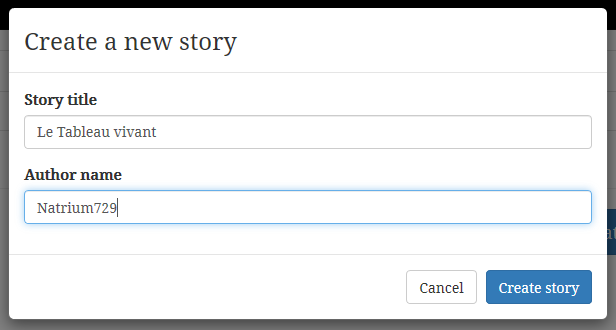
Bref, pour le moment, nous pouvons continuer sans nous connecter. Cliquons sur « Create a new story » (ou bien sur la flèche pour commencer le tutoriel officiel, mais dans ce cas cet article perdrait de son utilité…). Donnons-lui un titre et écrivons le nom de l’auteur (vous !).
Nous pouvons maintenant écrire du texte sur la première page. Par exemple :
Je me tiens devant une toile. Ce sera mon chef-d'œuvre, je le sens ! Si seulement l'inspiration me venait ! Je me saisis d'un pinceau.
Ajoutons des interactions
Chaque page possède son propre ensemble d’étiquettes. Pour en ajouter une, il faut cliquer sur le bouton en bas, intitulé « Add interaction word ». Écrivons examiner et confirmons.
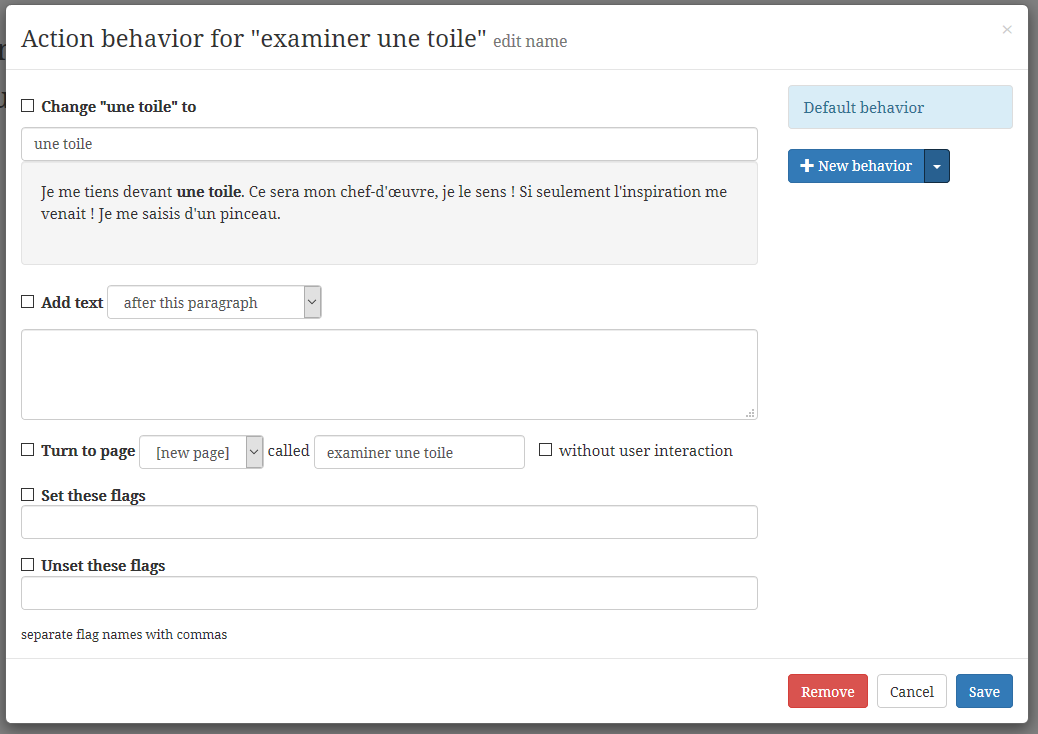
Pour définir une nouvelle interaction, il suffit de glisser une étiquette sur un mot, comme lorsque l’on joue ! Nous aimerions cependant que ce nouveau verbe s’applique à plusieurs mots d’un coup. Ajoutons donc un tiret bas entre une et toile : une_toile. Glissons maintenant l’étiquette sur ces deux mots. Un boîte de dialogue apparaît.
Cochons la première case (celle avec « Change ») et écrivons ce par quoi nous voulons remplacer l’expression après l’interaction. Par exemple, une toile vierge. Aussi, il serait plus naturel lors de l’interaction d’avoir « examiner la toile » plutôt qu’« examiner une toile ». Pour modifier cela, il nous faut cliquer sur « Edit name » tout en haut, choisir custom et écrire examiner la toile. Sauvons et fermons la boîte de dialogue.
Testons !
Cliquons sur le bouton intitulé « Preview », avec un œil. Nous pouvons jouer à notre première page ! Glissons l’étiquette sur la toile, notons que la bulle qui apparaît affiche bien le déterminant défini « la » et que le mot « vierge » s’affiche. Parfait ! Nous pouvons continuer d’ajouter des interactions.
Plus d’actions !
Pourquoi ne pourrait-on pas examiner les pinceaux ? Glissons « examiner » sur « pinceau » et changeons le nom de l’interaction pour qu’il y ait écrit « examiner le pinceau », comme tout à l’heure.
Seulement, cette fois-ci, n’utilisons pas le champ « Change » mais le champ « Add text » et laissons l’option déjà sélectionnée, « after this paragraph ». La description du pinceau va donc s’afficher dans un nouveau paragraphe. Écrivons quelque chose du genre :
Ce pinceau vous a été offert par votre grand-père, qui était un peu sorcier. Il vous avait dit qu'il était magique, sans vous expliquer davantage.
Nous pouvons tester pour voir l’effet, puis continuons. Ajoutons un autre verbe, « trouver », et glissons le sur « l’inspiration ». Cette fois-ci, nous allons utiliser l’option « Turn to page ». Écrivons un nom pour la page, comme Peindre, et cochons la case « without user interaction ». Cette dernière option signifie que le changement de page va s’effectuer instantanément dès que le joueur va lâcher le verbe. Si nous ne cochons pas la case, un bouton « Continuer » apparaîtrait, sur lequel le joueur devrait appuyer pour lire la suite. Pratique si on ajoute du texte qu’il faut lire avant de passer à la suite, mais ce n’est pas notre cas ici.
Une autre page
Si nous cliquons sur le bouton « Pages » en bas à droite, un joli diagramme représentant l’histoire apparaît. Cliquons sur la page que nous venons de créer et répétons ce que nous avons fait.
Écrivons du texte :
Que vais représenter ? Est-ce que ce sera un_sac_rempli_de_billets, un_petit_chien, l'âme_sœur que j'ai toujours désirée avoir ? Je ne peux me décider.
Vous avez remarqué les tirets bas ? Ils sont là pour notre future interaction, qui est, bien sûr, « peindre » ! Ajoutons là, et glissons-la sur le sac d’argent.
Utilisons l’option qui ajoute du texte, mais choisissons cette fois « replacing the paragraph », pour que le nouveau texte remplace l’ancien. Pourquoi ne pas écrire ceci :
Je donne mon dernier coup. Aussitôt, le sac de billets sort du tableau et devient réel ! Je suis riche !
Laissez cours à votre imagination et imaginez ce qu’il se passe quand on peint autre chose et voilà, nous avons fini notre petite histoire !
Diffuser son histoire
Vous êtes satisfait de votre histoire ?
Il ne nous reste plus qu’à effectuer quelques réglages avant de la diffuser. Cliquons sur le bouton « Settings » en bas à droite. Il nous sera ainsi possible de modifier le titre et l’auteur si jamais nous décidions de les changer, d’ajouter un ou des genres ou une image de couverture.
Il est également possible de télécharger une sauvegarde du projet en cliquant sur « Download backup file » où d’en charger une avec le bouton à côté.
Quand tout est près, il faut aller sur la page « Publish ». Deux options s’offre à nous. Le première permet de rendre l’histoire publique sur le site de Texture. Cependant, si vous possédez déjà votre site et que vous voulez héberger l’histoire là-bas — ou que vous voulez simplement la partager avec des connaissances —, la seconde option permet de télécharger un fichier HTML à déposer sur un serveur ou à envoyer par courriel.
Pour aller plus loin
Vous avez dû le remarquer, il y a plusieurs champs auxquels nous n’avons pas touché (dont les fameux flags). Si vous souhaiter choisir la prochaine page en fonction des actions précédentes du joueur (quand le joueur décide de peindre, aller à X s’il a examiné la toile précédemment, sinon aller à Y), il faudra attendre un prochain article.
Enfin, si vous possédez quelques connaissances en JavaScript et en HTML, il est possible de diffuser son jeu en utilisant directement le code mis à disposition par le créateur de Texture, Juhana. Cela vous permettra entre autre de pouvoir traduire les différents textes de l’interface restés en anglais ou de modifier l’apparence de la page avec du CSS. Mais si vous ne voulez pas vous plonger là-dedans, alors l’exportation standard depuis le site de Texture est suffisant !
Voilà !
J’espère que vous avez aimé découvrir un outil de création un peu différent des autres, et que sa philosophie vous aura inspiré ou interpelé. Le système offre de nombreuses possibilités en terme de design : À la place de verbes, il est possible de mettre comme interactions des adjectifs (raconter une histoire drôle ou raconter une histoire triste ?), ou même des emojis ! À vous d’explorer les possibilités !
Et si vous en voulez plus, rendez-vous dans un prochain article !


1 Ping