Cet article est le premier d’une longue série sur Vorple — en fait, pour fêter la sortie de la version 3.1, qui continue d’améliorer l’outil, nous allons vous en parler tout le mois de décembre ! Commençons par essayer de vous montrer pourquoi cet outil est formidable.
Les limites d’Inform
Vous aurez remarqué, sur notre site, il y a beaucoup de fictions interactives avec analyseur syntaxique (celles où il faut taper >PRENDRE PELLE pour avancer), et la grande majorité de ces fictions interactives sont écrites avec Inform (6 ou 7, qui n’ont en fait pas grand-chose à voir l’un avec l’autre). Il y a d’autres outils, bien sûr : on peut citer ADRIFT, dont la version 4 a eu une traduction française (mais qu’on a perdue), Quest (facile d’utilisation mais on peut jouer aux jeux uniquement en ligne), TADS (jamais traduit en français, seulement en allemand, et le traducteur en a bavé), et j’en passe.
Le format des jeux Inform a beaucoup d’avantages. Historiquement, Inform était un langage conçu pour écrire des fictions interactives qui tourneraient avec le même interpréteur que les jeux d’Infocom ; c’est la Z-machine, dont je vous parlais dans un article précédent. Vous écrivez votre jeu Inform, vous donnez le fichier de jeu sur Internet, et on peut y jouer sur Windows, Mac, Linux, un navigateur Web, Android, iOS, Discord, l’ifMUD, Amiga, et bien d’autres plateformes. Il y a un autre format compatible avec Inform, Glulx, qui s’affranchit notamment des limites de taille, et qui a des interpréteurs sur toutes les plateformes récentes (mais pas les vieilles machines). Bref, c’est plutôt agréable pour l’auteur. Et enfin, le fait que ça ne soit que du texte rend les jeux lisibles par les lecteurs d’écran, ce qui en fait un des rares genre de jeux vidéos accessibles aux personnes ayant des problèmes de vue. Enfin, on peut mélanger des menus simples au texte, de façon relativement compatible avec le reste, ce qui est plutôt pratique (pour des menus principaux, des menus qui donnent des indices, etc.).
Mais ce format a des limites. Si on parle de la Z-machine, vous avez tout d’abord les limites de taille : 512 ko maximum. Bien sûr, ce n’est que du texte : en Inform 6, la taille du jeu de sortie permet de mettre tout de même beaucoup de texte avant que ça soit trop gros, mais les versions récentes d’Inform 7 ajoutent tellement de code que ça ne rentre plus dans un format Z-machine. Ensuite, il y a le fait qu’on ne puisse pas ajouter d’images ou de sons – enfin, pour être plus précis, on peut (la V6 de la Z-machine), mais c’est un hack de la fin des années 80, personne ne maîtrise vraiment, et la plupart des interpréteurs ne prennent pas en charge ces choses-là (donc vous donnez votre fichier de jeu et tous les gens sur navigateur Web ou mobile ne voient pas les images, c’est ballot).
Surtout, le fait que la Z-machine soit pensée pour être aussi portable veut dire que vous n’avez pas vraiment le contrôle sur l’affichage. Vous avez accès au nombre de colonnes de l’affichage, c’est-à-dire le nombre de caractères à chasse fixe qu’on peut afficher sur une ligne, et ça vous permet de bidouiller quelque chose qui ressemble un peu à du texte centré. Sauf bien sûr si le joueur change la police de caractères, alors là ça devient tout moche ; et comme la plupart des joueurs ont leur interpréteur favori avec leurs réglages favoris et n’en changent plus, problème. Vous ne contrôlez pas la taille de la police, non plus. Vous avez tout de même à votre disposition quelques effets : 8 couleurs pour le texte, 8 couleurs pour le fond, du gras, de la largeur fixe, du reverse video (on inverse temporairement couleur du fond et couleur de la police), et underlined, qui pour beaucoup d’interpréteurs veut dire italique, mais pour d’autres veut dire souligné, et même ça vous ne le contrôlez pas. Ah et bien sûr, comme la Z-machine est une machine à cracher du texte, vous ne pouvez pas revenir en arrière et changer le texte affiché à l’écran, bien sûr. Bref, niveau effets et présentation visuelle, c’est pauvre : cette limitation technique fait qu’on peut dire avec raison, comme dans le mémoire de Caroline Brun, que la présentation est archaïque et qu’on pourrait mieux faire.
Bien sûr, si il n’y a pas beaucoup d’effets visuels, c’est plutôt bien pour les gens qui utilisent des lecteurs d’écran ; à ce titre, Life on Mars? est sans doute une horreur pour les lecteurs d’écran (beaucoup moins si vous jouez à la version en ligne, avec moins d’effets visuels), et fait des trucs vraiment pas catholiques avec la Z-machine pour avoir des effets visuels intéressants.
Il y a un effet visuel sur la Z-machine, la commande box, qui permet d’afficher une citation dans une fenêtre flottante qui disparaît au tour suivant. C’est un effet utilisé la première fois dans Trinity, jeu de 1985 de Infocom sur la bombe atomique avec des citations solennelles. La façon dont c’est implanté est, ah, un poème très sale ; il n’est pas exclu que je vous raconte un jour comment c’est fait.
Les effets visuels sur la Z-Machine m’intéressent en tant que défi intellectuel ; je me sens comme un artiste de demoscene qui travaille avec des contraintes impossibles, ça flatte mon ego, c’est fou. En vérité, c’est tellement compliqué, technique, et peu fiable au niveau du résultat (ça change d’un interpréteur à l’autre, ça casse votre jeu sur certains, etc.) que tout le monde a abandonné, si tant est qu’il y ait eu des gens qui soient intéressés. Si jamais (une bouteille à la mer…) ça vous intéresse, regardez mon extension EffetsDeTexte sur mon Bitbucket…
Un mot maintenant sur Glulx. Avec Glulx, plus de limite de taille du code, ce qui est une bonne nouvelle. On a toujours les menus, c’est chouette (mais on n’a plus box – bah, pas très grave). On peut rajouter des hyperliens, ce qui est très intéressant. On peut découper l’écran en plusieurs fenêtres, ce qui est potentiellement chouette : regardez par exemple le rendu de Kerkerkruip. On peut ajouter des images, mais seulement entre du texte ou dans une fenêtre séparée (adieu images de fond derrière un texte par exemple). On peut mettre des son, mais beaucoup d’interpréteurs (dont Quixe et Lectrote, qui sont parmi les plus utilisés) ne les gèrent pas. (Et même pire, ces interpréteurs peuvent planter si l’implantation des sons a été mal codée dans votre jeu.) C’est mieux, même si c’est quand même très contraint, mais on peut faire de chouettes choses ; regardez nos jeux en français Ekphrasis ou Lieux Communs. Et niveau présentation du texte, c’est encore d’une certaine façon encore pire que la Z-machine : vous avez le droit à 8 styles différents, sachant que 6 sont déjà réservés. Donc si vous voulez un bout de texte en bleu, un autre en rouge, un autre en gras vert, et un autre en violet, c’est pas possible, à moins de tricher et d’utiliser des styles déjà réservé pour autre chose (alors que les styles de la Z-Machine se combinent sans problème).
Il y a quand même des jeux qui essaient d’avoir un rendu aussi chouette que possible en Glulx. On peut essayer de bien choisir les styles, de modifier la bibliothèque pour se libérer de la place, d’utiliser des polices de caractères en format image pour afficher des choses, etc. Il y a les extensions GLIMMR, utilisées notamment dans Kerkerkruip ; elles ont même réussi à ajouter des « vidéos » dans le jeu, formées de caractères qui dessinent quelque chose qui bouge. (Tout ça est un peu dépassé et ces extensions n’ont pas toutes été mises à jour pour la dernière version d’Inform.) Une autre approche est d’utiliser Quixe et de rajouter du code et du CSS par-dessus, comme ce qu’a fait Mathbrush pour Swigian.
Voooorpleeeeee
Je viens de vous dire tout ce qu’on ne pouvait pas faire avec la Z-machine et Glulx. Tout cela vient des limitations inhérentes au format, et les gens s’en sont accommodé. Certains ont essayé de contourner tout ça, de repousser les limites, mais c’est compliqué et beaucoup de travail pour des améliorations modestes. Et quand quelqu’un qui fait du design, comme Caroline Brun, dit que les fictions interactives sont restées avec un design archaïque (dans la partie « S’inscrire dans un type de jeux archaïques »), on ne peut qu’être d’accord. On adore Inform, parce que son parser et son modèle physique sont très pratiques, mais niveau design on est très limités ; même s’il y en a que ça dérange pas (gnagnagna le bon vieux temps), la plupart des joueurs ne veulent pas d’un jeu où aucun effort ne semble avoir été fait pour le rendre joli ou lisible.
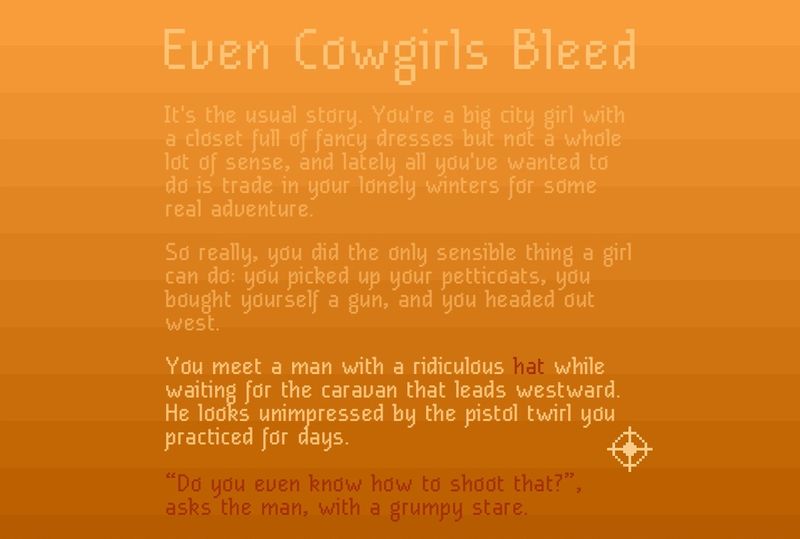
J’irai même plus loin en disant que c’est aussi une des raisons pour lesquelles Twine a eu beaucoup de succès : non seulement les jeux sont plus faciles à jouer, mais ils sont surtout plus beaux, avec du JavaScript et du CSS qui a de la gueule ! Regardez Even Cowgirls Bleed ! Birdland ! SPY INTRIGUE !

C’est là qu’intervient Vorple ! <3
Le concept de Vorple est simple : c’est un interpréteur de fictions interactives Inform, qui tourne dans un navigateur, et qui peut aussi lancer du code JavaScript et utiliser du CSS. Donc on peut avoir plus de styles différents, personnalisables à l’infini avec le CSS. Donc on peut ajouter des balises HTML (du texte centré qui reste centré, oh mon Dieu !). Donc on peut ajouter des images en plein milieu du texte (oh !). Donc on peut rajouter des GIF, ou des cinématiques avec des vidéos (provenant de YouTube ou d’autre part). Donc on peut ajouter du son — c’est compris dedans ! Des hyperliens. De tout !! Toutes les limites d’Inform sont repoussées ; tout ce qu’il est possible de faire en JavaScript (c’est-à-dire absolument tout ! Il y a des jeux entiers en JavaScript !) est intégrable dans un jeu Inform.
Une petite vidéo vaut mieux qu’un long discours : voilà une vidéo de ce qu’on peut faire avec un petit peu de Vorple. Et ça n’est que le début ! C’est révolutionnaire, dans le sens où toutes les contraintes du format de sortie d’Inform sont explosées. On perd en portabilité, certes, mais on y gagne absolument partout ailleurs.
Alors, bien sûr, il faut apprendre à domestiquer Vorple ; le mettre en place, changer ses habitudes, apprendre à l’utiliser, etc. Sans compter que des connaissances en JavaScript peuvent s’avérer nécessaires si on veut faire des choses compliquées. Nous aurons bientôt plusieurs tutoriels sur ce site qui vous permettront d’utiliser ses possibilités. C’est le futur, et on a envie que tout le monde s’y mette ! Pour l’heure, nous vous laissons avec une petite galerie de ce qu’il est possible de faire avec Vorple, pour vous mettre l’eau à la bouche !







30 novembre 2018 at 22 h 36
Tout cela est en effet génial !
Mais j’ai deux petites questions. Je me base sur mes souvenirs de quand j’avais joué à « Tipelau » il y a quelques années ; ces problèmes ont donc peut-être été résolus depuis.
1) J’avais eu des problèmes pour jouer au jeu offline : ça me disait « Loading… » mais même en attendant longtemps, rien ne se passait. En fait, il fallait impérativement utiliser Firefox comme navigateur, aucun autre ne marchait pour le jeu offline. Est-ce toujours le cas ?
2) Nettement plus embêtant : il était impossible de faire un transcript du jeu (en tout cas en y jouant online, je n’ai pas essayé offline). Twine a le même problème, il me semble. Les transcripts sont pourtant des outils extrêmement utiles pour le bêta-test : on peut faire des commentaires directement dans le jeu, avec tout le contexte visible. J’avais fini par copier-coller des passages du jeu dans un traitement de texte, mais c’est considérablement moins pratique !
7 décembre 2018 at 4 h 27
Voilà les réponses (avec un peu de retard).
1) On ne peut tout simplement plus jouer hors-ligne. Si on essaie, la page va afficher un message d’erreur expliquant cela.
Donc on doit soit lancer un serveur local sur sa machine (c’est comme ça qu’on fait pour tester son jeu), soit héberger le jeu quelque part sur l’internet, soit l’empaqueter en application. (Pour cette dernière option, on peut utiliser un truc que j’ai fait : https://bitbucket.org/Natrium729/vorplectron)
2) Les transcriptions ne sont pas officiellement supportées (du moins pour le moment). Et même si c’était le cas, elles seraient moins faciles à gérer. En effet, avec le JavaScript, le jeu pourrait afficher du texte n’importe où sur la page (et pas que dans le flot du texte donc) et même modifier du texte qui a été affiché plusieurs tours auparavant. Comment montrer ça dans une transcription ?
J’avoue que ça m’avait gêné aussi (je prenais des captures d’écran parce que c’était plus rapide que le copier-coller), mais il doit être possible d’utiliser du JavaScript pour réimplanter cette fonctionnalité en attendant que ce soit fait de manière officielle.
Voilà !
7 décembre 2018 at 15 h 20
Merci pour tes réponses !
Pour le 1), je crois que je préfère ça : mieux vaut ne pas pouvoir jouer hors-ligne du tout, mais que ce soit clair, plutôt que d’avoir un message « Loading… » qui fait croire que ça va marcher alors que ce n’est pas vrai.
Pour le 2) : oui, je comprends bien que les transcripts seraient illisibles pour les jeux faisant beaucoup appel à des « effets spéciaux » sur le texte. Mais je crois que pas mal de jeux pourraient utiliser Vorple surtout pour faire plus joli (CSS, graphismes, sons, vidéos, etc.), sans manipuler trop l’affichage du texte (ou seulement pour quelques passages). Même dans les transcripts de jeux Z-code ou Glulx sans Vorple, il peut aussi y avoir des passages pas très lisibles, par exemple quand on consulte des menus d’aide, et bien sûr les graphismes ne sont pas affichés. Mais ce n’est pas très gênant.