Si vous avez déjà créé des fictions interactives à l’aide de Harlowe, le format par défaut de Twine 2, vous vous êtes certainement rendu compte que la présentation de départ, avec son texte blanc sur fond noir, n’était pas forcément très originale.
Sur ce site, nous vous avions déjà proposé quelques tutoriels vous aidant à modifier à votre guise cette apparence par défaut, mais tous passaient par l’utilisation de la feuille de style CSS de votre histoire, et requéraient quelques connaissances de base en HTML. Or, il est possible de s’en passer pour tout un tas de modifications, et c’est plus simple et rapide que jamais grâce à la barre d’outils ajoutée par la version 3.2.0 de Harlowe.
Que vous ayez du mal avec le duo HTML/CSS, que vous soyez contraint par le temps et désireux de modifications très rapides, ou que vous ayez envie de modifier l’apparence de votre histoire au fil de son déroulement, lors d’un clic précis du joueur, ou en fonction d’une des variables de votre fiction interactive, cette série d’articles vous permettra de découvrir les nombreuses macros modifiant l’apparence de votre jeu et vous familiarisera avec la toute nouvelle barre d’outils de l’éditeur.
Dans cette première partie, nous nous intéresserons en particulier aux couleurs des différents éléments qui constituent votre histoire.
Éléments de base d’un jeu Harlowe
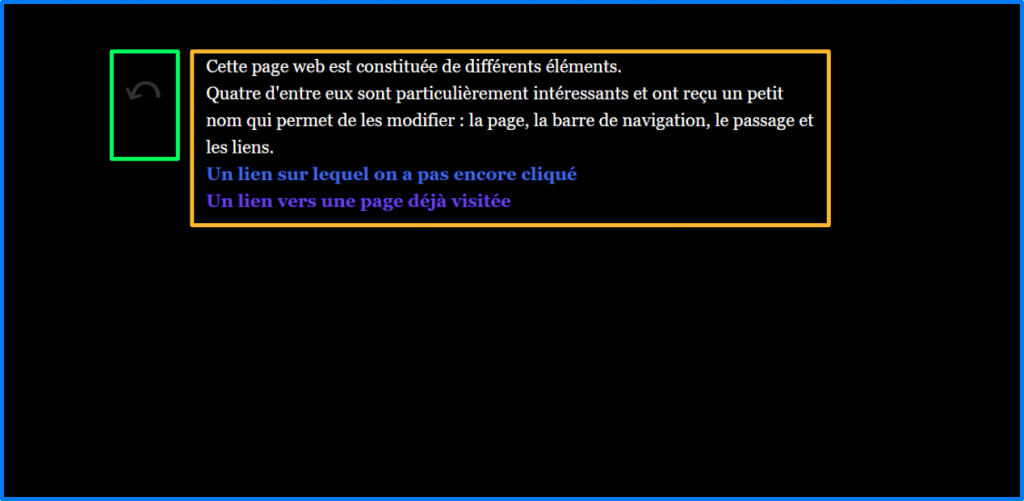
Pour pouvoir modifier l’apparence de votre fiction interactive, mieux vaut d’abord comprendre les éléments qui composent la page ; quatre d’entre eux ont reçu un identifiant qui vous sera très utile par la suite.

Tout au fond, une page noire, qui occupe tout l’écran et contient tous les autres éléments ; pour la modifier, on utilise l’identifiant ?page dans Harlowe. On y trouve la barre de navigation, ?sidebar pour Harlowe, qui contient ici uniquement le bouton « annuler » ; son fond est transparent. Encadré en orange, on a notre passage, qui contient le texte de votre fiction interactive, et qu’on peut modifier grâce à l’identifiant ?passage ; le passage contient du texte brut, en blanc, et des liens, en bleu ou en violet. Si on veut appliquer des effets sur les liens, leur identifiant est ?link.
Changer les couleurs…
… du texte
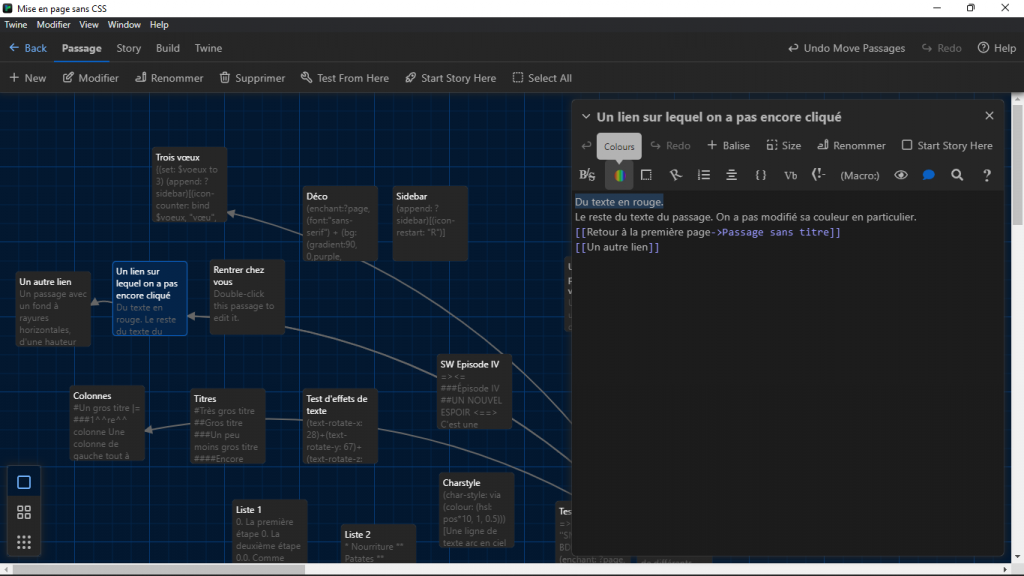
Pour modifier la couleur du texte, on utilise la macro (text-colour:), qui peut aussi être appelée (colour:) ou, pour les amateurs de graphie américaine, (text-color:) ou (color:). On peut aussi y accéder depuis la barre d’outils.

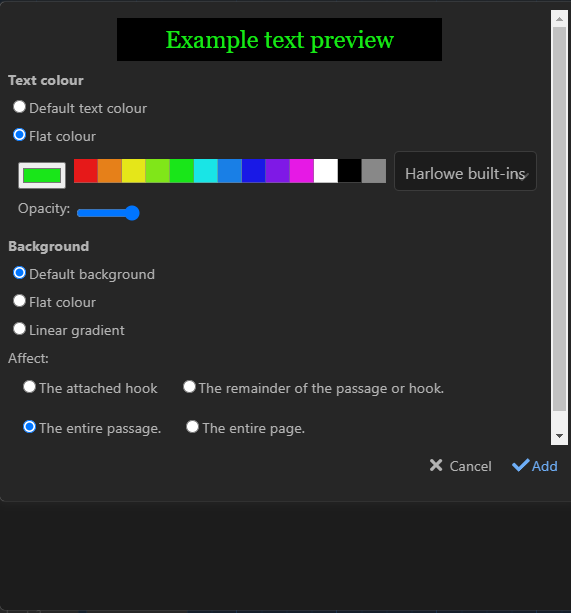
Pour changer un groupe de mots en particulier, dans cet exemple la phrase « Du texte en rouge », il suffit de le sélectionner, puis de cliquer sur le bouton en forme de cercle multicolore.


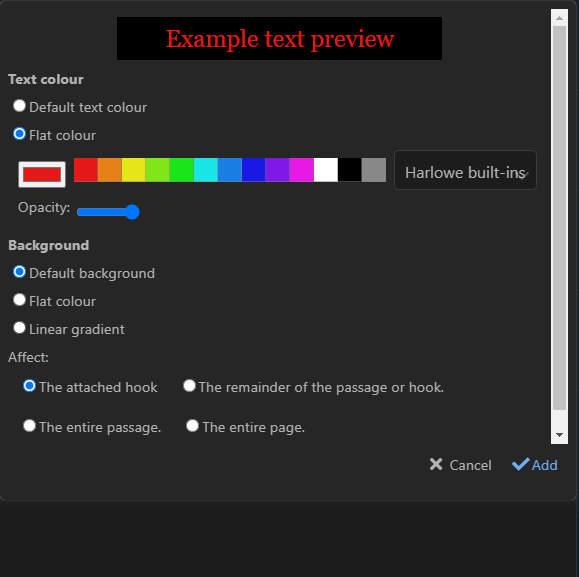
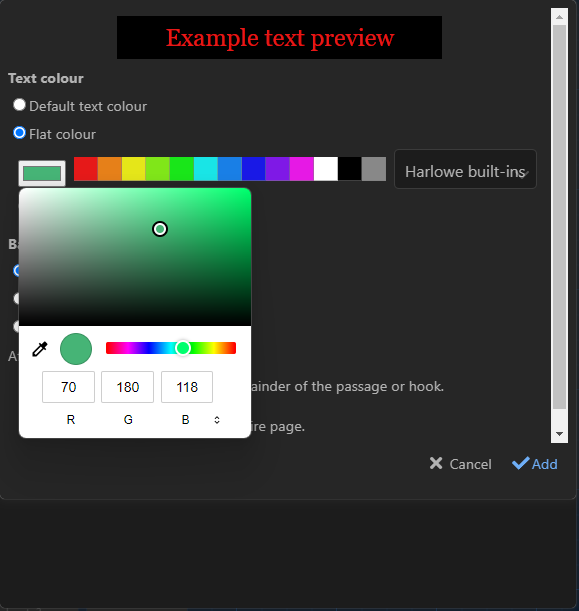
La section qui nous intéresse est « Text colour ». Puisqu’on veut dévier du comportement qui est coché par défaut, il faut plutôt cliquer sur le bouton « Flat colour », c’est-à-dire couleur unie. Vous pouvez alors choisir une des couleurs de la palette proposée, chercher une autre palette dans le menu déroulant à droite et sélectionner une des nouvelles couleurs, ou encore cliquer sur le petit rectangle entouré de blanc, à gauche de la palette, pour ouvrir le nuancier et avoir ainsi accès à l’intégralité des couleurs que peut afficher votre écran. Le curseur « Opacity » permet de rendre votre texte plus ou moins transparent.
Une fois que vous avez fait votre choix, cliquez sur le bouton vert « Add » et le code correspondant sera ajouté à votre passage. J’ai choisi le rouge basique et opaque de Harlowe ; le code associé est simplement (text-colour: red)[Du texte en rouge.].
Cela vous permet d’observer aisément la syntaxe de cette macro : elle accepte un seul argument, qui indique la couleur choisie.
Pour utiliser les couleurs prédéfinies par Harlowe, il suffit de les nommer, en anglais : red, orange, yellow, lime, green, cyan, blue, navy, purple, magenta, white, black, grey ou gray et enfin transparent. Harlowe est aussi capable de mélanger ces couleurs de base, par exemple red + black + black donne un rouge très foncé, red + orange + transparent un rouge orangé avec un peu de transparence, etc. Pratique quand on est pressé, ou pour rédiger des tutoriels, mais le résultat n’est pas toujours très joli.
Heureusement, vous pouvez aussi donner comme argument (à la place de red, donc) le code hexadécimal de la couleur désirée, de la forme #e61919 ou #e22, ou bien une macro donnant une couleur, comme (rgb: 230, 25, 25, 0.9) ou (hsl: 0, 0.839, 0.5, 0.9) qui donnent le même rouge, mais légèrement transparent.
De nombreux sites internet vous proposent de calculer pour vous le code hexadécimal d’une couleur donnée, vous n’aurez jamais besoin de le deviner vous-même. Ces codes correspondent à des couleurs opaques ils fonctionnent, comme la macro (rgb:), en spécifiant la quantité de rouge, de bleu et de vert qui composent la couleur, mais convertissent les valeurs en base 16, tandis que la macro conserve des nombres ordinaires, compris entre 0 et 255 et possède un quatrième argument pour l’opacité, compris entre 0 (parfaitement transparent) et 1 (opaque).
La macro (hsl:) fonctionne un peu différemment. Son premier argument correspond à la teinte de la couleur, c’est un nombre compris entre 0 et 359, les couleurs chaudes correspondent plutôt à des nombres faibles, les couleurs froides à des nombres plus élevés ; le deuxième à la saturation, c’est un nombre compris entre 0 (pour une couleur très grise) et 1 (pour une couleur très vive) ; le troisième à sa luminosité, c’est aussi un nombre compris entre 0 (très sombre) et 1 (très lumineux) ; le dernier, encore compris entre 0 et 1 donne le niveau d’opacité.
Le nuancier montré dans l’exemple plus haut vous permet aussi de spécifier des couleurs selon ces différents formats. Par défaut, il est en RGB, vous pouvez voir les valeurs de rouge, vert et bleu correspondantes sur la capture d’écran. Cliquer dans les rectangles respectifs permet de modifier ces valeurs et donc de changer la couleur. Cliquer en dessous, sur la ligne affichant les lettres RGB permet de changer de format, pour du HSL, puis de l’hexadécimal.
Les crochets délimitent le texte qui sera concerné par la modification : ici, uniquement la phrase « Du texte en rouge ». Si vous voulez modifier la couleur de tout le texte d’un coup, il y a une autre solution.
Vous l’aurez peut-être remarqué sur la capture d’écran précédente, vers le bas de la page, il y a une catégorie « Affect », avec des boutons à cocher. Celui qui est sélectionné par défaut, « The attached hook », correspond au texte entre crochets, mais il y a d’autres options. Pour modifier la couleur du texte lui-même, étant donné qu’il est situé dans le passage, vous pouvez cliquer sur « The entire passage » ; si vous voulez affecter aussi la couleur des éléments de la barre de navigation, cliquez sur « The entire page », cela se répercutera alors sur la barre de navigation et sur le passage.

Pour du vert basique sur le passage, par exemple, le code ajouté est : (enchant:?passage,(text-colour:green))Your Text Here
Si vous aviez déjà du texte dans votre passage, vous pouvez effacer la phrase « Your Text Here », pour ne garder que la macro elle-même. (enchant:) sert à modifier l’apparence d’un élément de votre jeu, elle utilise ici deux arguments : le premier, ?passage, désigne l’élément qu’on veut modifier, et si j’avais cliqué sur « The entire page », il aurait été remplacé par ?page ; le second est notre macro (text-colour:), qui décrit quel changement on veut effectuer. Dans la suite du texte, on pourra appeler enchantement un morceau de code composé d’une macro (enchant:) et son contenu.
La macro (enchant:) est ici placée directement sur la page, le changement s’appliquera donc systématiquement quand le joueur arrivera sur la page, mais il est possible de la conditionner au clic sur un lien ou derrière un (if:) pour ne changer la couleur du texte que si une certaine condition est vérifiée, par exemple. Elle s’appliquera tant que le joueur restera sur le passage. Si vous voulez changer la couleur du texte de tout le jeu, plutôt que de copier-coller votre enchantement en bas de chaque passage, vous pouvez créer un passage « Déco » avec une balise « footer » et tout ce que vous mettrez dedans sera répété à la fin de chaque page de votre FI sans que vous ayez à le faire vous-même.
… des liens
Vu leur importance capitale — ce sont eux qui rendent interactive votre fiction, après tout — les liens sont distingués du reste du texte par leur couleur. Par défaut, ils apparaissent donc en bleu (si le lien mène vers une page inconnue) ou en violet (s’il mène vers une page qu’on a déjà visitée), et non pas en blanc. De plus, ils changent de couleur, pour du bleu clair ou du rose quand on les survole avec la souris, ou quand on les touche avec notre doigt. Cela fait donc quatre couleurs. Il est possible de les remplacer, mais par deux couleurs uniquement, une quand le lien est survolé, une quand il ne l’est pas, les liens modifiés par Harlowe ne faisant plus la différence entre pages visitées ou non.
La barre d’outils ne va pas nous aider beaucoup pour cela, mais si vous avez compris les explications des parties précédentes, vous n’aurez aucun souci à utiliser les macros directement. Il suffit en effet de créer un enchantement, ciblé ni sur la page, ni sur le passage, mais sur les liens. Vous aurez besoin d’une nouvelle macro, (hover-style:) qui permet de modifier l’apparence d’un texte quand il est survolé par la souris, et de notre fidèle (text-colour:) bien sûr.
(enchant: ?link, (text-colour: lime) + (hover-style: (text-colour: yellow)) )
Cet exemple de code changera la couleur des liens pour du vert clair lorsqu’ils sont « au repos » et du jaune lorsqu’ils sont survolés. Comme pour le précédent enchantement, il ne transformera que les liens du passage sur lequel il apparaît ; pour l’appliquer à tous les passages, vous pouvez l’inclure dans votre passage « Déco » avec sa balise footer.
… du fond
Impatients de remplacer cet éternel fond noir ? Vous y êtes presque ! On va pouvoir, de nouveau, utiliser la barre d’outils et son bouton arc-en-ciel. Ce qui nous intéresse, cette fois-ci, c’est la catégorie « Background ».

La case cochée par défaut est « Default background» , qui ne change rien, intéressons-nous donc plutôt aux deux autres options. Si vous cliquez sur « Flat colour », un menu identique à celui qu’on a vu pour le choix de couleur du texte va s’afficher, rien de bien surprenant. Le fond noir est associé à la page, tous les autres éléments que l’on a vu jusqu’à présent ont un fond transparent par défaut. Si je souhaite un fond gris uni, je clique donc sur « Flat colour » dans « Background », la case grise de la palette, je n’oublie pas de sélectionner, « The entire page » dans « Affects » et je clique sur le bouton « Add« . Le code obtenu est :
(enchant:?page,(bg:grey))Your Text Here
Le « Your Text Here » est encore une fois superflu, vous pouvez l’effacer. Vous remarquez que le code est très simple, une seule nouvelle macro, (bg:), suffit à modifier l’apparence du fond. Elle accepte un argument, ici, une simple couleur donnera un fond uni. Si on a changé le fond noir de la page, notons qu’on peut aussi remplacer les fonds transparents : en enchantant ?sidebar, ?passage ou ?link, on peut faire apparaître ces éléments sur un rectangle de couleur. On peut même utiliser (bg:) sans enchantement, attaché à des crochets, pour donner un effet surligné à une partie du texte.
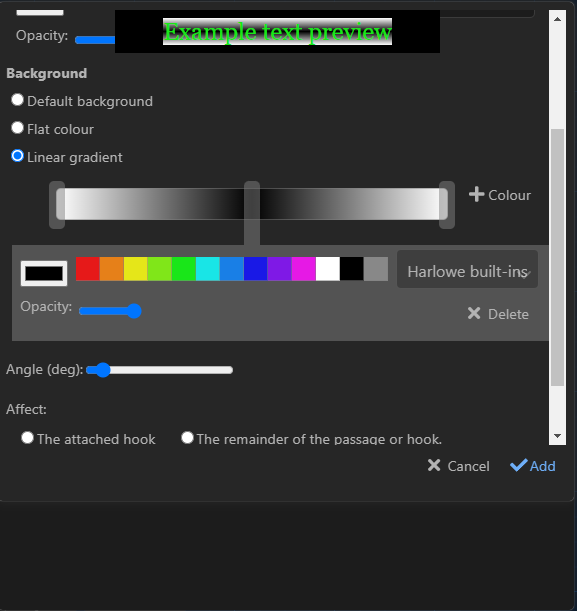
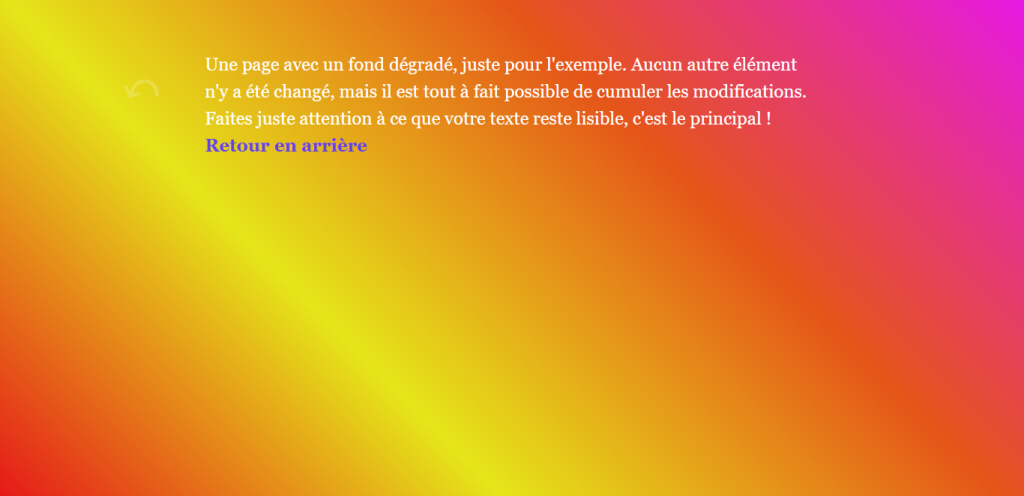
La troisième option, « Linear gradient », cochée sur la capture d’écran, permet de créer un fond en dégradé. Vous pouvez choisir le nombre de couleurs à utiliser, les couleurs elles-mêmes, et l’angle de la ligne directrice du dégradé. Par défaut, le dégradé proposé est à 3 couleurs, avec du noir au centre et du blanc aux deux extrémités. En cliquant sur une des trois barres verticales, vous pouvez modifier sa couleur, la déplacer vers la gauche ou la droite, ou la supprimer, si vous voulez un dégradé plus simple. Le bouton « +Colour » permet d’ajouter des couleurs supplémentaires je ne sais pas s’il y a un maximum, j’ai pu aller jusqu’à une vingtaine sans soucis, le résultat était juste très chargé. Le curseur Angle permet d’orienter votre dégradé, horizontal par défaut.

(enchant:?page, (bg:(gradient: 45, 0,#e61919,0.33,#e5e619,0.66,#e55519,1,#e619e5)) )
Même s’il en a l’air, le code n’est en fait pas beaucoup plus compliqué que le précédent, on a juste remplacé le très ordinaire grey par une macro (gradient:), qui permet de créer le dégradé. Son premier argument est l’angle de la droite directrice, en degrés, ensuite, chaque groupe de deux arguments est associé à une des barres de notre outil, le premier donne sa position le long de l’axe, le second la couleur associée.
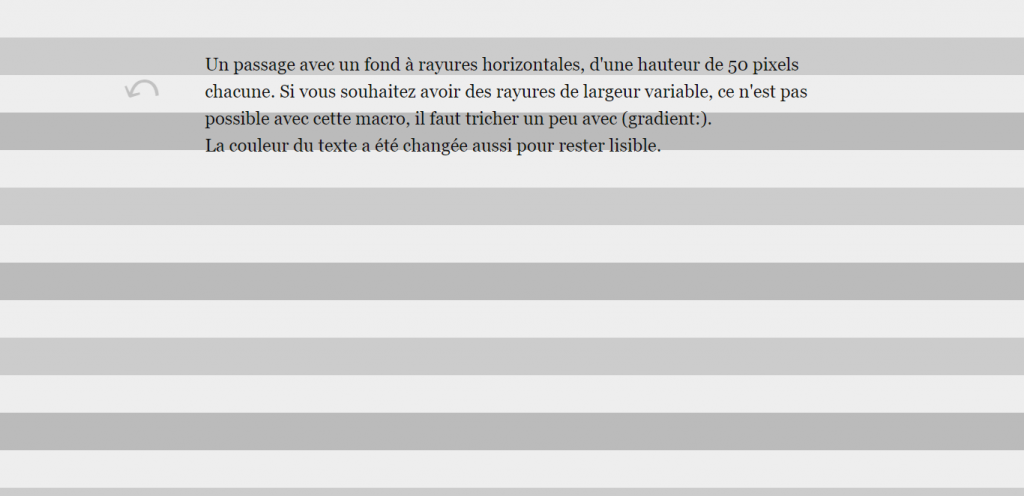
Si vous préférez les rayures bien délimitées aux dégradés, c’est aussi une possibilité, même si elle n’apparaît pas dans la barre d’outils, et ce grâce à la macro (stripes:). Elle s’utilise de la même façon que (gradient:), en argument de (bg:), et a une syntaxe similaire. Son premier argument donne l’angle directeur de vos rayures, le second, leur largeur, tous les suivants seront des couleurs, dans l’ordre dans lequel vous voulez les voir apparaître.

(enchant:?page, (bg:(stripes: 180, 50, #eee,#ccc,#eee,#bbb)) + (text-colour: #111) )
Et voilà, vous savez à peu près tout ce qu’il y a à savoir sur les macros permettant de modifier les couleurs. Pour aller plus loin, vous pouvez consulter la documentation officielle de Harlowe, ou tester Styling with Enchantments, une petite FI proposant différents thèmes graphiques, qui met en pratique les macros que vous venez de découvrir et bien d’autres, et qui a inspiré cette série d’articles.
La prochaine partie concernera plus particulièrement le texte en lui-même, vous y apprendrez comment lui appliquer des effets basiques, comme le gras ou l’italique, comment modifier sa taille, la police d’écriture, etc. En attendant, n’hésitez pas à expérimenter !
Mise à jour du 16/08/2022 : captures d’écran de l’interface remplacées suite à la mise à jour de Twine 2 du 13/07/2022

3 Pings