Dans la première partie, nous avons exploré les possibilités de Harlowe en terme de couleurs, mais il existe bien d’autres manières de rendre votre FI plus unique. Dans cet article, nous nous intéresserons en particulier aux effets affectant le texte lui-même, des plus basiques, comme le gras et l’italique, aux plus voyants, comme les rotations et les animations.
Effets classiques
Commençons par nous intéresser aux effets les plus discrets, le genre qu’on utilise couramment dans les logiciels de traitement de texte et qui peuvent s’intégrer facilement même dans le corps de texte. La plupart d’entre eux sont relativement simples à utiliser dans Harlowe.
Effets de base
Vous pouvez appliquer certains effets simples à votre texte sans utiliser de macro, à l’aide d’un simple balisage. Pour cela, il suffit d’encadrer votre texte à l’aide des caractères associés à l’effet voulu.
| Style | Balisage | Résultat |
|---|---|---|
| Italique | //texte// | texte |
| Gras | ''texte'' | texte |
| Barré | ~~texte~~ | |
| Emphase | *texte* | texte |
| Emphase intense | **texte** | texte |
| Exposant | texte^^2^^ | texte² |
Vous vous demandez peut-être pourquoi certains de ces effets semblent dupliqués : l’italique a l’air identique à l’emphase, et le gras à l’emphase intense. Il y a, en fait, une différence « invisible » entre ces effets, qui n’ont pas tout à fait la même fonction. L’italique et le gras ont une valeur purement esthétique, ils sont là pour modifier l’apparence du texte affiché pour les yeux humains. L’emphase et l’emphase intense, quant à elles, indiquent que le texte concerné est important, et communiquent cette information non seulement aux lecteurs humains de la page (par défaut en affichant le texte en italique ou en gras), mais aussi aux robots qui peuvent parcourir la page. En particulier, les lecteurs d’écrans utilisés par les personnes malvoyantes feront la différence : ils ignoreront le gras et l’italique, mais si du texte est mis en emphase, ils transmettront l’information à l’utilisateur.

Certains de ces effets sont accessibles depuis la barre d’outils : le gras, l’italique, le texte barré et l’exposant. Sélectionnez quelques mots, puis cliquez sur l’un de ces boutons, et le balisage correspondant sera ajouté de part et d’autre de votre sélection. Si vous cliquez une seconde fois, les balises ne seront pas effacées, mais ajoutées à nouveau. Cela annulera bien l’effet à l’affichage de la page, mais ça rend la source beaucoup moins lisible, donc autant effacer les balises superflues.
Vous pouvez tout à fait cumuler différents effets en imbriquant les balises, par exemple //''texte en gras italique''// et ''//texte en gras italique//'' donneront tous deux du texte en gras italique. Les balises doivent être imbriquées correctement pour que ça fonctionne, //''texte en gras italique//'' donnera »texte en gras italique ».
Utiliser le balisage est très rapide et pratique pour une utilisation ponctuelle, sur un ou plusieurs morceaux de texte en particulier, et statique, c’est à dire non destiné à être modifié par une action du joueur. La plupart de ces effets (tous sauf l’emphase et l’emphase intense) peuvent aussi être appliqués via une macro, dont on détaillera le fonctionnement un peu plus loin dans cet article. Si vous voulez mettre tous les liens en italique, ou barrer quelques mots uniquement après une certaine action du joueur, par exemple, utiliser la macro sera plus approprié.
Titres et listes
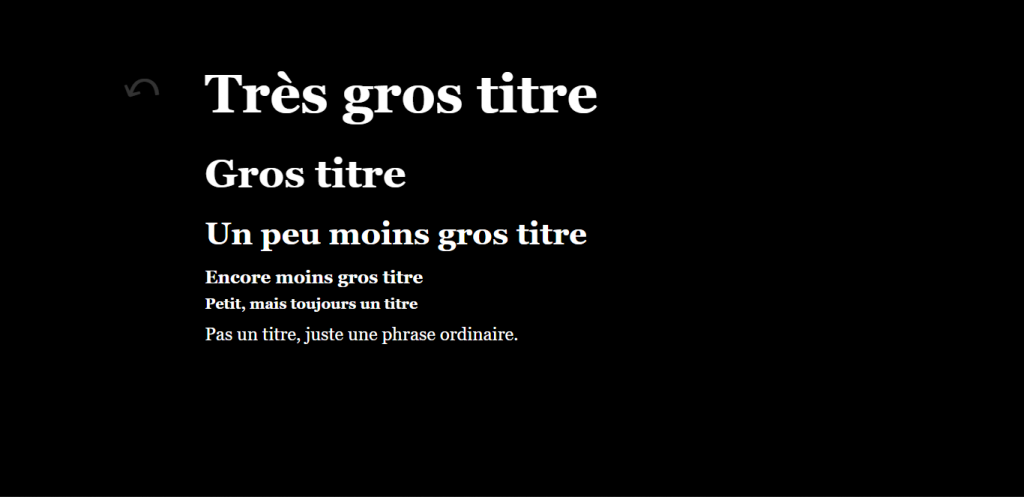
Si votre texte comporte des parties, des sous-parties et des sous-sous-parties, vous pouvez les mettre en valeur très facilement grâce à différents niveaux de titres. Il suffit d’ajouter un ou plusieurs # avant votre titre et de passer à la ligne après.

#Très gros titre ##Gros titre ###Un peu moins gros titre ####Encore moins gros titre #####Petit, mais toujours un titre Pas un titre, juste une phrase ordinaire.
Cela aura pour effet de modifier l’apparence du texte concerné, qui apparaîtra plus gros que le reste du texte et en gras. De plus, comme pour l’emphase et l’emphase intense, l’information sera communiquée aux lecteurs d’écrans. La plupart permettent aux utilisateurs de passer rapidement d’un titre à l’autre ; si vous créez des passages un peu longs, ajouter des titres pourra leur faciliter la navigation. Pour ne pas embrouiller les lecteurs d’écran, il est important de n’utiliser cette fonctionnalité que pour des titres (et pas pour simplement agrandir du texte) et de ne pas sauter de niveau de titre (un ### doit toujours se situer sous un ##).
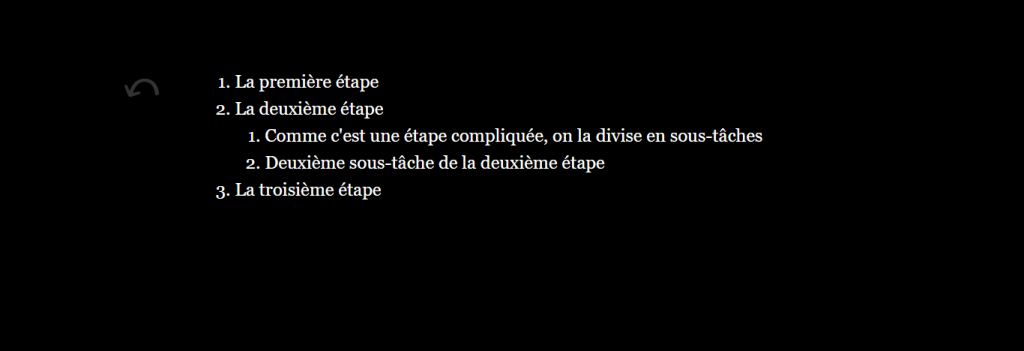
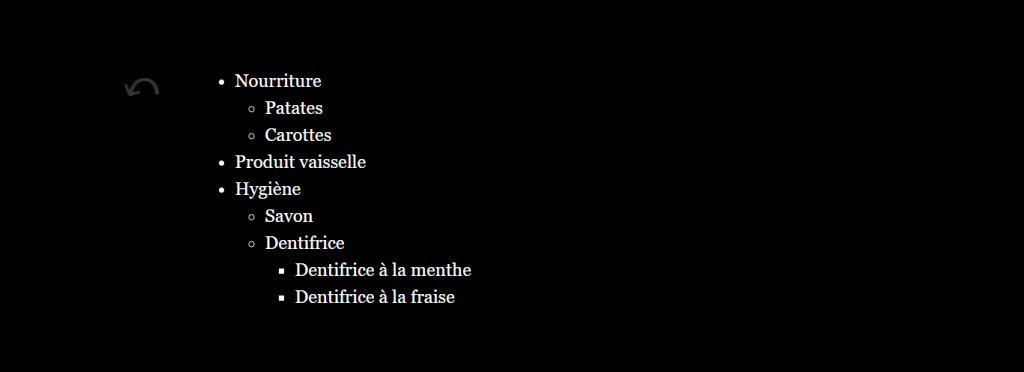
Autre moyen de hiérarchiser des informations : les listes. Il en existe deux types, les listes ordonnées, dont les éléments sont numérotés, et les listes non ordonnées, dont les éléments sont précédés par des puces.

0. La première étape 0. La deuxième étape 0.0. Comme c'est une étape compliquée, on la divise en sous-tâches 0.0. Deuxième sous-tâche de la deuxième étape 0. La troisième étape

* Nourriture ** Patates ** Carottes * Produit vaisselle * Hygiène ** Savon ** Dentifrice *** Dentifrice à la menthe *** Dentifrice à la fraise
La numérotation et l’indentation seront effectuées automatiquement, vous n’aurez pas à les gérer. Si vous vous rappelez après coup que vous avez oublié une étape intermédiaire dans une liste numérotée, vous pouvez donc la rajouter sans souci en plein milieu, toutes les suivantes seront re-numérotées pour en tenir compte.
Le cinquième bouton de la barre d’outils permet d’ajouter le marquage correspondant aux titres et aux deux types de liste, mais seulement de premier niveau. Je ne les trouve pas particulièrement pratiques, pour ajouter un unique # ou une *, il est souvent plus rapide d’utiliser son clavier.
Taille et choix de police
Le corps de texte par défaut de Harlowe est haut de 16 pixels. Si cela ne vous convient pas, vous pouvez agrandir ou réduire la taille du texte à l’aide de la macro (text-size:) ou (size:). Pour l’utiliser, c’est très simple, vous spécifiez un nombre positif, et la taille du texte sera multipliée par ce nombre. Si vous choisissez un nombre entre 0 et 1, le texte apparaîtra donc plus petit, tandis qu’un nombre supérieur à 1 agrandira le texte.
Même si ça ne fait pas l’objet de cet article, il est possible de modifier la taille du texte grâce à la feuille de style CSS. Or, la documentation de Harlowe précise que cette macro ne prendra pas en compte les changements opérés via la feuille de style, et s’appliquera toujours à la taille de base. Pour éviter des surprises, mieux vaut utiliser soit toujours la macro, soit toujours la feuille de style pour modifier la taille du texte, pas les deux à la fois.
Il existe aussi une macro pour changer la police d’écriture du texte, il s’agit de (font:). En argument, vous pouvez lui donner entre guillemets le nom d’une police d’écriture précise, par exemple (font: "Arial"). Cela fonctionnera uniquement si la police en question est installée sur l’ordinateur de vos lecteurs, il est donc conseillé de choisir une police très courante. Cette macro n’acceptant qu’un seul argument, il n’est pas possible de spécifier de polices alternatives, à utiliser si la première n’est pas disponible, comme on le ferait avec CSS. Pour éviter ce risque, vous pouvez, à la place du nom de police spécifique, désigner à la place une famille de polices. Dans ce cas, le navigateur de vos lecteurs choisira lui-même une police qui lui est disponible et qui appartient à la famille désignée.
| Nom de la famille | Exemple de polices |
|---|---|
"serif" | Times New Roman, Garamond |
"sans-serif" | Arial, Helvetica, Verdana |
"monospace" | Courier New |
"cursive" | Comic Sans MS, Brush Script MT |
"fantasy" | Papyrus, Impact, Copperplate |
Comme vous pouvez le voir, certaines familles sont très larges ; il y a assez peu en commun entre deux polices de la famille "fantasy" par exemple, et ça vous laisse donc peu de contrôle. Pour les trois premières familles, vous avez plus de chance que l’apparence soit similaire chez tous les utilisateurs, à défaut d’être identique.
Une alternative peut être d’utiliser des services comme Google Fonts, une fois choisie votre ou vos polices là-bas, vous obtiendrez un lien en @import url([...]); à coller dans la feuille de style de votre histoire ; vous pourrez alors utiliser le nom de la ou des polices concernées avec la macro (font:).
Effets plus insolites
Vous connaissez maintenant les effets de texte les plus communs, mais les possibilités de Harlowe ne s’arrêtent pas là. Dans cette deuxième partie, nous explorerons les nombreuses autres options à notre disposition. Elles sont en général plus voyantes que ce qu’on a vu jusqu’à présent, donc à utiliser avec modération (à moins que vous ne souhaitiez reproduire les plus beaux PowerPoint de mon enfance, auquel cas, vous pouvez y aller).
Rotation du texte
Il est possible de « faire tourner » tout ou partie de votre texte autour de 3 axes. Pour cela, le plus simple est une fois encore de se diriger vers la barre d’outils, et de cliquer sur le bouton en forme de R incliné.

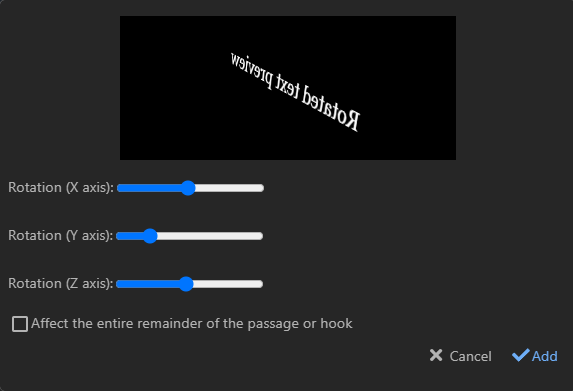
On y découvre trois curseurs, chacun lié à un des axes en question, et un écran permettant de visualiser les changements.

La rotation la plus facile à comprendre est celle autour de l’axe z, associée au 3e curseur. Si vous imaginez que le texte est écrit sur une feuille de papier posée sur une table, la rotation autour de l’axe z a le même effet que faire pivoter cette feuille dans le sens des aiguilles d’une montre.
Les rotations autour des axes x et y donneront un effet de profondeur, un aspect tridimensionnel à votre page, mais deviennent rapidement illisibles si les angles sont trop grands. Pour visualiser la rotation autour de l’axe x, imaginez que vous tenez la feuille de papier en face de vous, verticalement, et que vous penchez la feuille pour la poser sur une table ; vous observerez une rotation similaire. La rotation autour de l’axe y s’observe quand on tourne la page d’un livre par exemple, ou qu’on retourne une feuille pour en lire le verso.
Les macros associées sont (text-rotate-x:), (text-rotate-y:) et (text-rotate-z:), chacune accepte un unique argument, un nombre positif ou négatif, correspondant à l’angle de rotation choisi en degrés. Elles ne sont donc pas très compliquées à utiliser sans la barre d’outils, mais l’écran permettant de prévisualiser le résultat est quand même bien pratique. Il est possible de cumuler plusieurs rotations autour d’axes différents sur le même texte : (text-rotate-x: 28)+(text-rotate-y: 67)+(text-rotate-z: -86)[Du texte retourné dans tous les sens] est une formulation tout à fait valide.

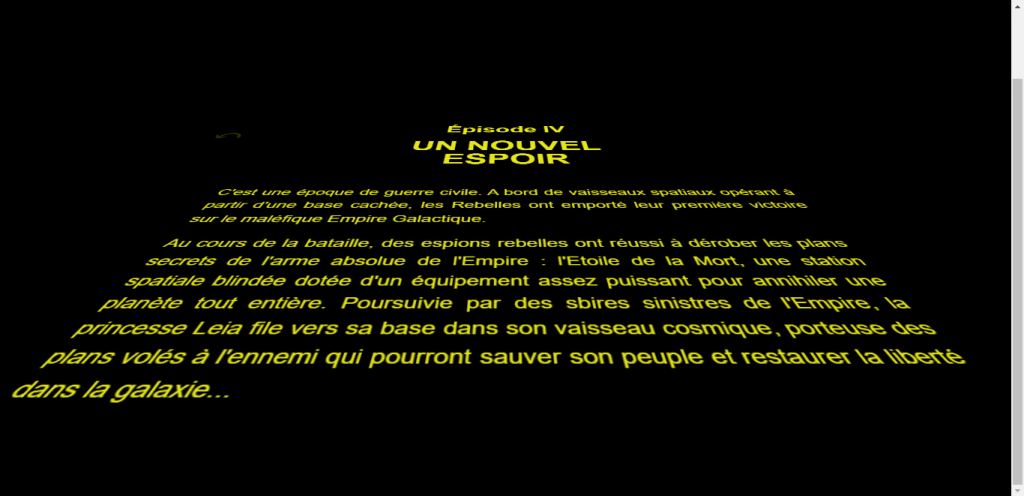
=><= ###Épisode IV ##UN NOUVEL ESPOIR <==> C'est une époque de guerre civile. A bord de vaisseaux spatiaux opérant à partir d'une base cachée, les Rebelles ont emporté leur première victoire sur le maléfique Empire Galactique. [...] (enchant:?passage,(text-colour:yellow)+(font:" sans-serif")+(text-rotate-x:60))
L’exemple ci-dessus utilise (text-rotate-x:), et quelques autres effets, pour mimer l’apparence des textes d’introduction des films Star Wars. Pour appliquer plusieurs macros modifiant l’apparence du texte à tout le passage, on a utilisé (enchant:), qui a reçu comme premier argument ?passage, l’élément sur lequel on veut effectuer le changement, et comme deuxième argument nos trois macros affectant l’apparence du texte, reliées par des +. De plus amples explications sur les enchantements sont disponibles dans la première partie de cette série d’articles. Les seuls autres éléments nouveaux de cet exemple de code sont les lignes =><= et <==>, dont vous pouvez sans doute deviner la fonction, et qui seront abordés dans la troisième partie.
Lorsque vous utilisez les macros (text-rotate-[axe]:) pour faire pivoter une partie du texte d’une page, ou même un seul mot dans une phrase, au milieu de texte orienté normalement, la position du reste du texte ne sera pas affectée par la rotation, et se comportera exactement comme s’il était lui aussi écrit normalement. Il est donc possible que le texte pivoté « recouvre » verticalement le texte des lignes du dessus et du dessous. Pensez-y si vous souhaitez utiliser ces macros.
Une macro très polyvalente…
Au début de cet article, dans la partie consacrée aux effets simples obtenus par balisage, j’évoquais la possibilité d’appliquer ces mêmes effets grâce à une macro. Il s’agit de (text-style:), que j’avais gardée pour plus tard parce qu’elle permet de faire énormément de choses différentes.
Pour explorer ces possibilités, le plus simple est une fois encore de se servir de la barre d’outils. On accède au menu correspondant en survolant le bouton « Styles« , situé tout à gauche, qui permettait aussi d’ajouter le marquage de gras, d’italique, etc. On s’intéresse cette fois ci à la dernière option du menu déroulant, intitulée « More Styles…« .

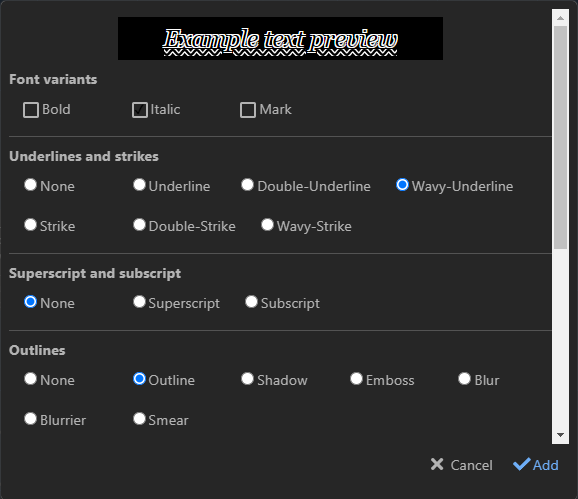
Le menu qui apparaît comporte de nombreuses catégories. La première, « Font variants », regroupe trois effets basiques : le gras, l’italique et le surlignement, qui sont cumulables ; dans toutes les autres, vous ne pouvez pas sélectionner plus d’un effet par groupe, mais il est possible de combiner des effets de différentes catégories.

La catégorie « Underline and strike » permet d’utiliser différents styles de soulignement ou de ratures ; « Superscrit and subscript » permet de mettre le texte en exposant ou en indice ; « Outlines » permet de jouer sur les contours du texte, par exemple en ajoutant un halo, une ombre portée ou en le rendant flou ; « Letter spacing » permet de resserrer ou d’écarter les caractères les uns des autres ; « Flips » retourne le texte, horizontalement ou verticalement ; et enfin, « Animations » donne accès à quelques effets d’animation, qui seront appliqués sur le texte en continu, tant qu’il sera à l’écran.
Attention à « Rumble » et à « Shudder », qui sont vraiment très, très animés, et peuvent poser problème aux personnes sensibles.
Le code généré par les options cochées dans l’image ci-dessus est le suivant :
(text-style:"italic","wavy-underline","outline")[Your Text Here]
La syntaxe de (text-style:) n’est ainsi pas bien compliquée : elle accepte autant d’arguments que nécessaire, séparés les uns des autres par des virgules. L’utilisation du menu depuis la barre d’outils permet surtout de se remémorer les très nombreuses options disponibles, et d’éviter de combiner des options incompatibles. Si vous voulez utiliser la macro sans passer par le menu, la documentation de Harlowe présente un tableau récapitulatif des arguments possibles et de leurs incompatibilités.
Des transitions et animations d’apparition ou de disparition
Si vous souhaitez appliquer une animation à tout ou partie du texte « une seule fois », plutôt qu’en permanence comme avec (text-style:), c’est aussi une possibilité. Par défaut, un léger fondu est d’ailleurs appliquée à tous les passages lorsqu’ils apparaissent et disparaissent de l’écran.
Les transitions sont régies par différentes macros, en fonction du texte et du moment auquel vous voulez l’appliquer :
- Pour animer un bout de texte entre crochets au moment où il apparaît, on utilise
(transition:)ou, en plus court,(t8n:); - Pour régir l’apparition d’un passage, après qu’on a cliqué sur un lien, on utilise
(transition-arrive:)ou(t8n-arrive:); - Pour régir la disparition d’un passage, quand on clique sur un lien, on utilise
(transition-depart:)ou(t8n-depart:); - Pour animer un bout de texte entre crochets déjà présent sur la page, on utilise
(animate:).
Elles ont des syntaxes identiques, à l’exception de (animate:) qui est un tout petit peu différente. Elles acceptent un seul argument, qui définit le type d’animation à appliquer, à choisir parmi cette liste :
| Nom de l’animation | Effet |
|---|---|
"instant" | Apparition ou disparition instantanée, sans animation, c’est la disparition par défaut des passages. |
"dissolve" ou "fade" | Léger fondu, appliqué par défaut à tous les passages lorsqu’ils apparaissent. |
"shudder" | Le texte est secoué rapidement de droite à gauche. |
"rumble" | Le texte est secoué rapidement de haut en bas. |
"slide-right" | Le texte glisse de gauche à droite. |
"slide-left" | Le texte glisse de droite à gauche. |
"slide-up" | Le texte glisse de bas en haut. |
"slide-down" | Le texte glisse de haut en bas. |
"fade-right" | Combine les effets de "fade" et de "slide-right". |
"fade-left" | Combine les effets de "fade" et de "slide-left". |
"fade-up" | Combine les effets de "fade" et de "slide-up". |
"fade-down" | Combine les effets de "fade" et de "slide-down". |
"flicker" | Le texte apparaît ou disparaît en clignant après un léger délai. |
"pulse" | Une animation inspirée de battements de cœur. |
"zoom" | Le texte apparaît en grossissant ou disparaît en rétrécissant. |
"blur" | Le texte devient de plus en plus net ou de plus en plus flou. |
Contrairement aux trois autres, (animate:) ne peut utiliser "instant", qui n’aurait aucun effet, et peut recevoir un deuxième argument, désignant une durée en millisecondes (par exemple 45 ou 45ms) ou en secondes (par exemple 8s). Il permet de modifier la durée par défaut de l’animation, normalement de 0,8 secondes, en l’accélérant ou en la ralentissant.
Des macros complémentaires permettent de modifier légèrement ces animations :
(transition-time:)ou(t8n-time:), qui n’est pas compatible avec(animate:), remplace le second argument, et permet donc d’accélérer ou de ralentir les transitions en spécifiant la durée totale voulue.(transition-delay:)ou(t8n-delay:)permet de déclencher la transition en retard, après un certain délai.(transition-skip:)ou(t8n-skip:)offre aux joueurs pressés un moyen d’accélérer les transitions (et l’éventuel délai avant leur déclenchement) avec un clic gauche de la souris, ou en touchant l’écran tactile. S’ils maintiennent la pression, l’effet se répète automatiquement toutes les millisecondes, jusqu’à ce qu’ils relâchent la souris/l’écran ou que les transitions soient terminées.
Toutes ces macros acceptent pour unique argument une durée en secondes ou en millisecondes. Elles s’utilisent conjointement avec une macro de transition, en les liant avec des +. Par exemple, pour un texte apparaissant en glissant lentement vers le haut, après un délai d’une seconde, que le joueur peut accélérer, on écrira :
(t8n: "slide-up")+(t8n-time: 4s)+(t8n-delay: 1s)+(t8n-skip: 500ms)[Lente Ascension]
Appliquer des effets lettre par lettre ou ligne par ligne
Il est enfin possible d’appliquer des modifications au texte lettre par lettre, ou ligne par ligne. Cela permet d’ajouter des variations cycliques ou aléatoires de couleur, de style de texte ou d’animation.
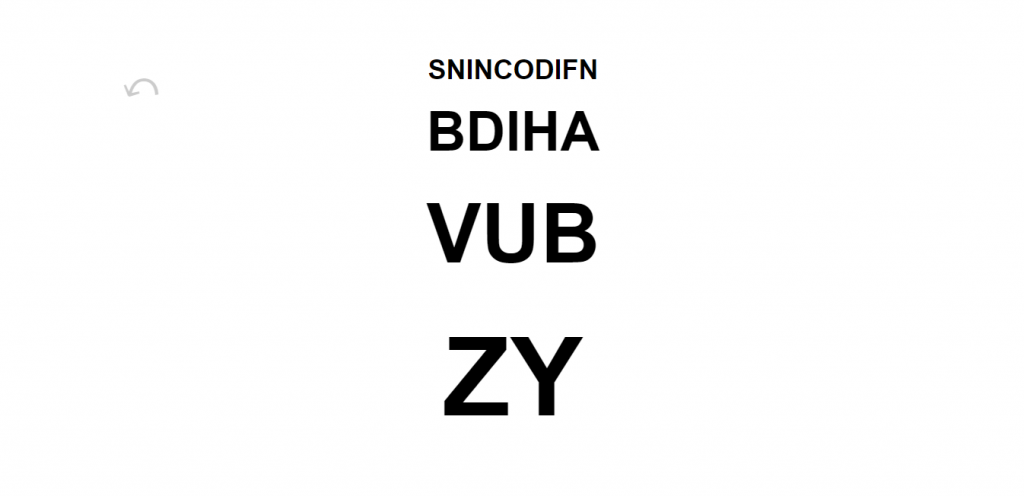
On peut par exemple créer facilement un test de vision, avec des lignes de lettres de plus en plus grosses. Pour cela, on a besoin de (text-size:) pour modifier la taille du texte, de (line-style:) qui nous permettra d’appliquer la formule ligne par ligne, et enfin de pos, une variable prédéfinie par Harlowe qui permet d’accéder à la position d’un élément sur la page. Cette variable vaudra ici 1 pour la première ligne, 2 pour la deuxième, etc. Puis il ne reste plus qu’à taper des lettres au pif sur notre clavier, et on arrive au résultat suivant :

=><= (line-style: via (text-size: pos*1.5))[''SNINCODIFN BDIHA VUB ZY''] (enchant: ?page, (bg: white)+(colour: black)+(font:"sans-serif"))
C’est le code de la deuxième ligne qui nous intéresse. On y utilise (line-style:) avec pour argument la macro qu’on souhaite appliquer. Lorsque cette macro requiert d’évaluer une variable plusieurs fois, comme ici pos, qu’on réévalue à chaque ligne, elle doit être précédée de via.
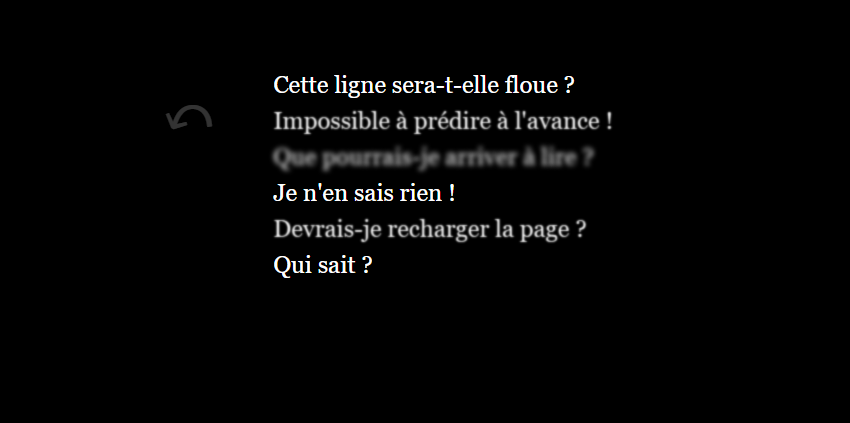
Si vous souhaitez quelque chose de plus aléatoire, ça n’est pas plus compliqué. Mettons qu’on veuille que pour chaque ligne, on tire au sort pour déterminer si la ligne va être nette, floue, ou très floue.

(line-style: via (text-style: (either: "none", "blur", "blurrier")))[Cette ligne sera-t-elle floue ? Impossible à prédire à l'avance ! Que pourrais-je arriver à lire ? Je n'en sais rien ! Devrais-je recharger la page? ? Qui sait ?]
C’est ici la macro (text-style:) qui a été donnée en argument. La fonction (either:) lui fournit au hasard une des trois valeurs "none", "blur" ou "blurrier". On a encore une fois besoin de via pour réévaluer ce hasard à chaque ligne.
Attention : ce qu’on appelle « ligne » ici ne correspond pas aux lignes du jeu final, créées par le retour à la ligne automatique quand le texte a occupé toute la largeur de l’écran, mais à celles de l’éditeur. Une nouvelle ligne n’est créée que lorsque vous apuyez sur « entrée » sur votre clavier ; les lignes sont précédées par un point dans l’éditeur de Twine, et correspondent plutôt à des paragraphes.
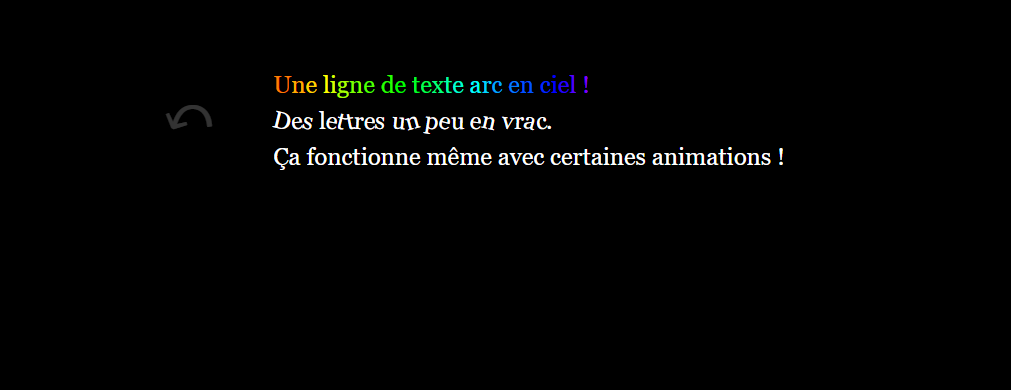
Pour appliquer un effet lettre par lettre, on procède de la même façon, en remplaçant (line-style:) par (char-style:). On peut l’associer avec tout autant de macros affectant l’apparence des lettres pour obtenir des effets variés.

(char-style: via (colour: (hsl: pos*10, 1, 0.5)))[Une ligne de texte arc en ciel !] (char-style: via (text-rotate-z: (random: -15,15)))[Des lettres un peu en vrac.] (char-style: (text-style: "fidget"))[Ça fonctionne même avec certaines animations !]
Comme nous n’introduisons pas nous mêmes ni hasard, ni variables à réévaluer, il n’y a pas besoin de via, sur la dernière ligne de l’exemple. Et pourtant, même si ça ne se voit pas sur la capture d’écran, les lettres sont bien animées indépendamment les unes des autres, vous pouvez essayer chez vous. Cela ne fonctionne pas avec toutes les animations, beaucoup sont synchronisées, et l’effet est visuellement le même que sans (char-style:), tout en ajoutant des inconvénients invisibles.
En effet, cette macro a deux inconvénients notables : elle peut d’une part poser problème avec les lecteurs d’écran ; d’autre part, si on l’applique sur un très grand nombre de caractères, elle peut surcharger le processeur et ralentir ou faire planter le navigateur. Il vaut donc mieux l’utiliser avec modération, ou bien proposer de désactiver ce genre d’effets à celles et ceux qui le souhaitent.
Pour une utilisation plus généralisée, il est possible de remplacer ces macros par des enchantements, ainsi, (enchant: ?page's lines, via (text-size: pos*1.5)) aura le même effet sur la page entière que (line-style: via (text-size: pos*1.5)) l’avait sur le texte entre crochet qui suivait, de même que (enchant: ?page's chars, via (colour: (hsl: pos*10, 1, 0.5))) appliquerait une coloration arc-en-ciel à toute la page. Le fonctionnement en interne est identique, cette syntaxe présente donc également les inconvénients évoqués dans le paragraphe précédent.
Et voilà, vous savez à peu près tout ce qu’il y a à savoir sur les effets de texte de Harlowe. C’était un gros morceau, donc n’hésitez pas à expérimenter de votre côté, et ne vous inquiétez pas si vous n’avez pas tout retenu d’un coup, vous pourrez toujours revenir plus tard à cet article, ou directement à la documentation (en anglais) pour vous remettre en mémoire ce dont vous avez besoin. Dans la prochaine, et dernière partie, nous nous intéresserons à la position du texte sur la page, aux bordures et à la barre de navigation.
Mise à jour du 16/08/2022 : Captures d’écran de la barre d’outils et de l’interface remplacées pour prendre en compte la mise à jour de Twine 2 du 13/07/2022.

1 Ping