Après une première partie concernant les couleurs et une deuxième partie explorant les effets visuels sur le texte, poursuivons notre exploration des fonctionnalités de Harlowe permettant de personnaliser l’apparence de vos FI. Au programme de cette troisième et dernière partie : les fonctionnalités liées au positionnement du texte sur la page, les moyens de séparer visuellement les différentes parties et tout ce qui a trait à la barre de navigation.
Positionnement du texte
Alignement du texte
Par défaut, le texte est aligné à gauche, mais il est très facile de modifier ça. Il suffit d’utiliser une combinaison de =, de < et/ou de >, seuls sur leur ligne, correspondant à l’alignement désiré. Le texte des lignes suivantes, jusqu’au prochain marquage d’alignement ou la fin du passage, sera alors aligné comme vous l’avez spécifié.
| Marquage | Alignement correspondant |
|---|---|
==> | Texte aligné à droite |
=><= | Texte centré |
<== | Texte aligné à gauche |
<==> | Texte justifié |
Pour vous aider à retenir ces combinaisons, rappelez vous que les symboles > et < indiquent l’endroit où vous voulez que le texte soit positionné sur la page, les = symbolisant l’espace vide, à droite, à gauche, autour ou entre les mots, suivant l’alignement désiré.
En plus de ces alignements de base, ce marquage peut aussi être utilisé pour créer des marges, en « centrant » le texte ailleurs qu’au milieu de la page. Pour cela, il suffit de modifier le nombre de = de part et d’autre des >< du marquage de texte centré. Par exemple, ==><= laissera deux fois plus d’espace à gauche de votre texte qu’à droite, tandis que =><===== laissera un espace à droite 5 fois plus grand que l’espace à gauche.
Colonnes
Il est également très simple de répartir son texte sur plusieurs colonnes. Le marquage est très similaire à celui d’alignement, et fait intervenir des = et des | (barre verticale). Ils doivent eux aussi être placés seuls sur leur ligne et affecteront le texte des lignes suivantes, jusqu’au prochain marquage de colonne ou la fin de la page.
Les | représentent l’espace occupé par la colonne, tandis que les = donnent les marges, à gauche et à droite de la colonne.
La largeur des marges est absolue, chaque = correspond à un espace large comme environ une lettre. La largeur des colonnes, elle, est relative. Plus vous ajoutez de |, plus la colonne correspondante sera large par rapport aux autres, mais si vous élargissez ainsi toutes les colonnes, vous reviendrez au point de départ. Ainsi, si vous utilisez |= pour la colonne de gauche et =|| pour celle de droite, la colonne de droite sera bien deux fois plus large que celle de gauche, mais taper ||= et =|||| donnera exactement le même résultat, et non deux colonnes deux fois plus larges que dans le premier cas.
Une fois toutes vos colonnes remplies, si vous souhaitez de nouveau utiliser toute la largeur du passage, il suffit d’utiliser le marquage |==|. Vous pouvez alors tout à fait créer une nouvelle série de colonnes en dessous des précédentes si vous le souhaitez.

#Un gros titre |= ###1^^ère^^ colonne Une colonne de gauche tout à fait basique. =||= ###2^^ème^^ colonne La colonne du milieu est deux fois plus large que les autres, on peut donc y inscrire plus de texte. ===| ###3^^ème^^ colonne De la même largeur que la première, mais avec une marge trois fois plus large. |==| Le texte occupe de nouveau toute la largeur du passage.
Il est également possible de préparer le marquage de colonnes depuis la la barre d’outils.

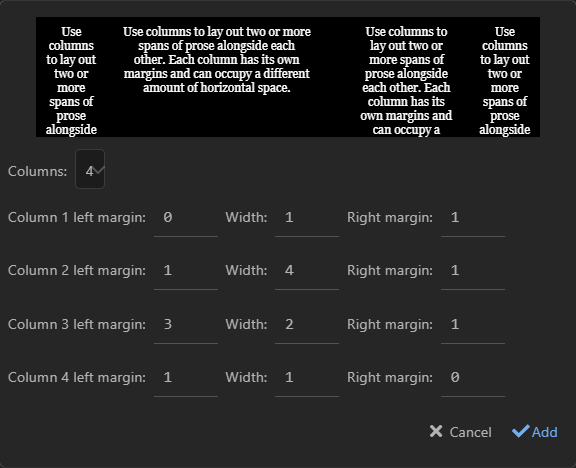
Le menu « Columns » permet de créer jusqu’à 6 colonnes et d’ajuster les paramètres de celles-ci.

Je ne trouve pas ce menu particulièrement pratique, le marquage est simple à retenir et taper les | et = correspondants me paraît plus rapide que d’ouvrir le menu et de taper des nombres à chaque fois. De plus, le menu ne sert qu’à créer les colonnes, pour les modifier une fois remplies, il faut comprendre le fonctionnement du marquage, ou tout recréer de zéro.
Restez attentifs au nombre de colonnes : plus vous en ajoutez, moins elles seront larges. Étant donné la taille du texte et la largeur des passages par défaut de Harlowe, le résultat risque vite d’être très désagréable à lire, voire impossible sur les petits écrans. À l’heure actuelle, Harlowe ne propose pas d’équivalent sans CSS des media queries, qui permettent, entre autres, d’adapter la présentation de vos FI à la taille de la fenêtre de l’utilisateur. Si vous créez des colonnes, elles apparaîtront pour tout le monde, même si ça n’est pas adapté à tous les écrans. (Si les media queries vous intéressent, nous avons un article à ce propos.)
Boîtes
Pour positionner votre texte avec encore plus de précision, Harlowe vous permet aussi de créer des « boîtes », dont vous pouvez faire varier les dimensions et la position sur la page. Il existe deux types de boîtes, celles qui sont dans le flux du texte et les boîtes flottantes, qui apparaissent « par dessus » le reste de la page, à un emplacement spécifique.
Le premier genre est créé par la macro (box:) qui peut accepter deux arguments. Le premier, obligatoire, définit la largeur de la boîte et sa position horizontale dans le passage. Dans cet argument, vous devez inscrire, entre guillemets, une suite de =, de lettres — par convention plutôt des X ou x, mais vous pouvez écrire autre chose à la place, puis de nouveau de zéro à plusieurs =.
Comme pour l’alignement et les colonnes, les X vont représenter l’emplacement où vous voulez placer des mots, l’intérieur de la boîte, tandis que les = représenteront l’espace vide situé autour. Contrairement aux = des colonnes, ceux-ci auront des dimensions relatives, comme les X. Ainsi, (box: "=XX=") créera une boîte centrée qui occupera la moitié de la largeur disponible, chaque = comptant, comme chaque X, pour un quart de l’espace ; (box: "===XX") créera une boîte occupant deux cinquièmes de l’espace, collée à droite. Si vous voulez une boîte très large, il faudra donc multiplier les caractères, vous pouvez donc varier un peu pour rendre ça plus lisible : (box: "=xxxxXxxx=") créera une boîte centrée occupant 80 % de l’espace disponible, et sera plus facile à lire que (box: "=XXXXXXXX=").
Le deuxième argument, facultatif, doit être un nombre entier, et définit la hauteur voulue pour la boîte, en nombre de lignes de texte. Choisir un nombre plus grand que ce que risque d’occuper le contenu permet de créer un espace vide sous le texte de la boîte, plus rapidement et en allongeant moins la source qu’en ajoutant beaucoup de passages à la ligne. Si le nombre de lignes est trop petit pour accommoder tout le texte à l’intérieur de la boîte, elle aura sa propre barre de défilement. Si vous ne spécifiez pas de hauteur, la boîte sera ajustée autour de son contenu.
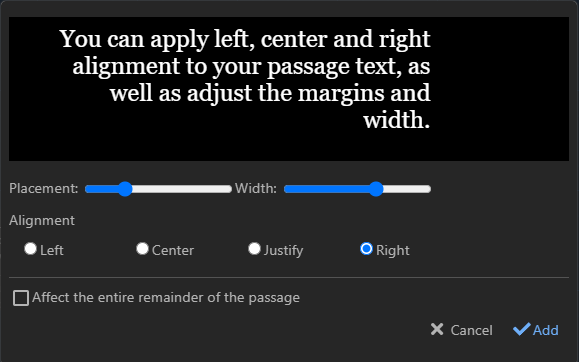
Dans la barre d’outils, un menu combinant alignement et boîtes est disponible. On y accède en cliquant sur le bouton « Alignments and columns » et en sélectionnant l’option « Alignment » dans la liste déroulante. Vous pouvez y spécifier la position horizontale et la largeur occupée par le texte voulues à l’aide de deux curseurs, et l’alignement du texte à l’intérieur de la boîte grâce à des cases à cocher.

La boîte est généralement placée dans le texte, et son contenu est placé entre crochets, mais (box:) a aussi une autre fonction : celle de modifier la largeur et la position du passage sur la page. Cela se fait à l’aide d’un enchantement : (enchant: ?passage, (box: "==xxxxXxxxxX")) déplacera le passage à droite et lui fera occuper dix douzièmes de l’écran.
Les boîtes flottantes, quant à elles, requièrent exactement deux arguments, tous les deux de la même forme, des suites de = et de caractères. Le premier, comme pour box, définit la position sur l’axe horizontal et la largeur de la boîte ; le second définit sa position sur l’axe vertical et sa hauteur.
Alinéas
Bien que cet usage se fasse de moins en moins courant sur Internet, la plupart des livres imprimés ajoutent un retrait au début de chaque paragraphe. Il est très simple d’ajouter cet effet à vos FI, à l’aide de la macro (text-indent:). Elle accepte un unique argument, un nombre, qui désigne la largeur de l’indentation en pixels.
Comme d’habitude, vous pouvez l’utiliser sur du texte entre crochets, pour une indentation unique, ou bien la coupler avec (enchant:) pour une utilisation plus généralisée. (enchant: ?passage, (text-indent: 30)) appliquera une indentation de 30 pixels de large, uniquement sur la première ligne du ou des passages ; pour l’appliquer à chaque paragraphe, il faut viser les « lignes » directement, par exemple avec (enchant: ?passage's lines, (text-indent: 30)) ou avec (line-style: (text-indent: 30)). Si ce paragraphe vous laisse perplexe, rendez-vous dans la partie 1 pour mieux comprendre les enchantements ou à la fin de la partie 2 pour en apprendre plus sur (line-style:) et les ?passage's lines.
Séparateurs et bordures
Maintenant, vous savez comment jouer sur la position du texte à l’écran, et donc l’espace entre les mots et les paragraphes. Mais peut-être souhaitez vous utiliser des séparations plus concrètes, des lignes ou des cadres par exemple. Ça n’a rien de bien compliqué, et c’est l’objet de cette partie.
Ligne horizontale
Pour placer une ligne horizontale entre deux paragraphes, il suffit de placer une suite de 3 - ou plus, seuls sur une ligne (ou presque, vous avez droit d’ajouter des espaces ou des tabulations avant et après, mais pas au milieu, et rien d’autre).
On peut aussi l’ajouter depuis la barre d’outils, en cliquant sur le bouton « List and line items » et en sélectionnant la dernière option, « Horizontal rule« .
La ligne prendra toute la largeur de l’élément qui la contient, que ce soit le passage, une colonne ou une boîte par exemple. Elle est bicolore, d’un gris relativement foncé en haut et un gris très clair en bas, ce qui lui permet d’être visible sur tous les fonds, elle n’est pas affectée par (colour:).
Bordures
Il est possible d’ajouter des bordures pour encadrer un bout de texte entre crochets ou un élément de la page. Pour ce faire , on utilise la macro (border:) ou (b4r:) en plus court, assortie éventuellement de macros auxiliaires (comme on a pu le faire dans la partie 2 avec les transitions).
Une fois encore, nous allons pouvoir utiliser la barre d’outils pour nous familiariser avec les bordures.

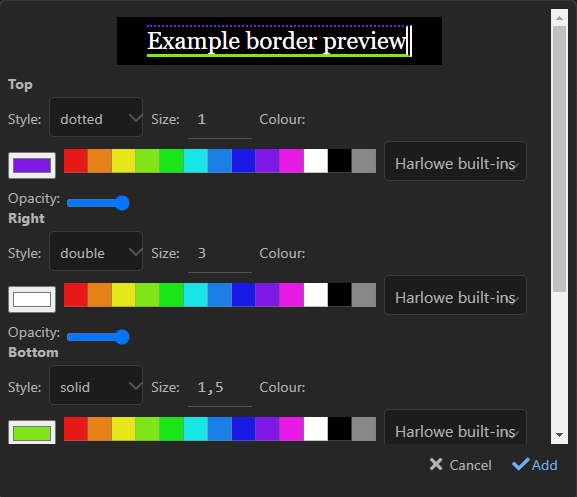
Le bouton ouvre un menu qui permet, pour chacun des quatre côtés de la bordure (dans l’ordre : le haut, la droite, le bas et le gauche) de choisir son style parmi une liste, son épaisseur en pixels et sa couleur à l’aide des mêmes outils que ceux exposés dans la partie 1.

Le code généré utilisera jusqu’à 3 macros, qui fonctionnent toutes de la même façon. Elles acceptent entre un et quatre arguments. Si quatre arguments sont utilisés, le premier se rapportera à la ligne du haut de la bordure, le second à la ligne de droite, le troisième à celle du bas, le dernier à celle de gauche. Si un ou plusieurs arguments sont omis, le côté gauche sera identique à celui de droite, celui du bas ou de droite seront identiques à celui du haut.
La macro (border:), nécessaire pour ajouter des bordures, sert à définir leur style : si on veut une ligne simple, double, des pointillés, etc. On peut y ajouter, avec un +, (border-colour:), qui modifie les couleurs de la bordure, et (border-size:), qui modifie l’épaisseur, en pixels, des différents côtés.
Il existe une macro supplémentaire liée aux bordures : (corner-radius:), qui permet d’arrondir les angles. Elle accepte elle aussi entre un et quatre arguments, les rayons en pixels des quarts de cercles remplaçant les angles droits. Plus le rayon est grand, plus l’angle sera arrondi. Si on lui fournit quatre valeurs, elles concerneront, dans l’ordre, le coin supérieur gauche, le coin supérieur droit, puis le coin inférieur droit et enfin le coin inférieur gauche. De même que pour les macros précédentes, si des valeurs sont omises, elle copieront celles du coin opposé ; ou toutes, l’unique argument si un seul est donné.
Boutons
Pour rapidement mettre en valeur certains liens, vous pouvez les transformer en boutons. Cela modifiera d’un seul coup leur apparence de plusieurs manières différentes : le texte du lien apparaîtra centré, dans une boîte occupant toute la largeur disponible, possédant une bordure aux coins arrondis de la même couleur que le texte.
Cela se fait très simplement, en accolant (button:) aux liens en question.
Pour faire apparaître plusieurs boutons sur une même ligne, vous pouvez tout simplement les placer dans des colonnes différentes.
Barre de Navigation
Modifier ou supprimer la barre de navigation
Trois macros permettent de modifier la barre de navigation : il s’agit de (replace:), qui remplace le contenu par défaut par autre chose ; de (append:), qui ajoute du contenu à la suite de celui existant ; et de (prepend:) qui ajoute du contenu avant celui déjà présent.
Si on souhaite supprimer la barre de navigation, il suffit de la remplacer par rien du tout, en écrivant (replace: ?sidebar)[]. Le remplacement fera effet dans le passage concerné et, si vous voulez l’appliquer à toutes les pages, pensez à le placer dans un passage ayant une balise « header » ou « footer ».
Vous pouvez ajouter ce que vous voulez dans la barre de navigation, à commencer par du texte. Par exemple, pour précéder les icônes par « Navigation », il suffit d’écrire (prepend: ?sidebar)[Navigation]. Toutefois, elle est par défaut très étroite, ce que vous y mettez risque donc de déborder sur le passage à sa droite, c’est pourquoi quelques éléments prévus pour la barre de navigation sont à votre disposition.
Les bouton annuler et refaire
Par défaut, la barre de navigation contient deux boutons. Le premier d’entre eux sert à annuler le tour précédent, il prend la forme ↶ et n’apparaît que s’il y a au moins un tour à annuler. Le second est le bouton refaire, qui prend la forme ↷ et n’apparaît que lorsque le bouton annuler vient d’être cliqué.
Les macros (icon-undo:) et (icon-redo:) permettent de recréer ces deux boutons, que ce soit parce que vous avez supprimé la barre de navigation et souhaitez proposer l’option d’annuler/refaire ailleurs sur la page, ou parce que vous souhaitez remplacer l’icône par défaut par une autre dont l’apparence vous plaît plus.
Utilisées sans arguments, elles ajouteront une icône annuler/refaire identique à celle par défaut, à l’endroit de la page où vous l’avez spécifié. Elles peuvent toutefois admettre jusqu’à deux arguments : l’un prend la forme de texte (au moins deux caractères) entre guillemets et affichera une légende sous l’icône, l’autre acceptera un unique caractère Unicode, entre guillemets lui aussi, qui remplacera l’icône.
Le Wikipédia anglophone propose une liste des symboles disponibles, vous pouvez vous en servir pour copier-coller un caractère qui vous plaît. Attention à ne pas trop dérouter les lecteurs, surtout si vous n’ajoutez pas de légende, privilégiez donc un symbole qui évoque l’action effectuée par le bouton.
Les boutons recommencer et plein-écran
Ces deux boutons ne figurent pas dans la barre de navigation par défaut, mais disposent tous deux d’une macro associée permettant de les ajouter rapidement et facilement. Il s’agit de (icon-restart:), qui permet de recommencer, et de (icon-fullscreen:), qui sert à passer votre aventure en plein écran.
Elles fonctionnent exactement de la même manière que les deux macros précédentes. Utilisées sans argument, elles ont chacune une icône par défaut, ⟲ pour recommencer et ⛶ pour le plein écran. Vous pouvez modifier ces icônes ou ajouter une légende de la même façon que précédemment.
Les compteurs
Si votre histoire utilise des variables numériques qui sont importantes pour le joueur, vous pouvez les mettre en valeur en incluant un compteur associé à ces variables directement dans la barre de navigation.
Il est possible de créer un tel compteur directement avec un peu de texte, et la variable elle-même, mais la macro (icon-counter:) a trois avantages : elle mettra le compteur en forme de manière à ce que le nombre apparaisse à une taille similaire à celle des boutons de la barre de navigation, le compteur affichera la nouvelle valeur à chaque modification de la variable, pas seulement lors des changements de passage, et elle choisira elle-même la légende au singulier ou au pluriel en fonction du nombre affiché. Toutes ces fonctionnalités peuvent être recréées à l’aide de diverses macros ou de JavaScript/CSS, mais ça demande plus de travail.
Ce compteur est adapté aux nombres entiers, compris entre -99 et 99. Il est néanmoins possible d’assigner à un compteur une variable comprenant un nombre décimal, il apparaîtra alors tronqué à l’entier. Et si on utilise un nombre plus grand que 100 en valeur absolue, le risque est juste que le compteur prenne trop de place et recouvre la gauche du passage.

{(set: $voeux to 3)
(append: ?sidebar)[(icon-counter: bind $voeux, "vœu", "vœux")]}\
Vous frottez la vielle lampe et un génie apparaît. Il vous promet d'effectuer trois vœux pour vous.
(link-reveal: "« J'aimerais un bon verre de grenadine »")[
Le génie sort un verre de nulle part et vous sert un délicieux sirop de grenadine. (set: $voeux to it - 1)
(link-reveal: "« Je veux devenir très riche »")[
Vous devenez soudainement la personne la plus riche du monde ! (set: $voeux to it - 1)
(link-reveal: "« Je souhaite la paix dans le monde »")[
Toutes les guerres du monde s'arrêtent immédiatement, pour jamais ne reprendre. (set: $voeux to it - 1)]]]
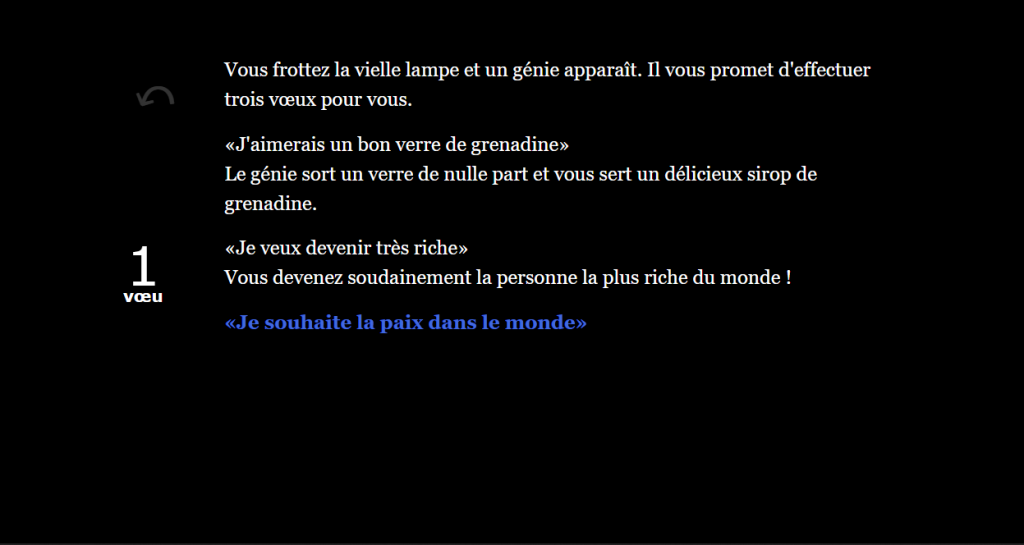
L’exemple ci-dessus montre une utilisation simple du compteur. Il est placé sous les deux boutons de la barre de navigation ; l’espace apparemment vide est en fait occupé par le bouton refaire, invisible dans cette situation. On reçoit trois vœux en arrivant sur la page, et, au fur et à mesure qu’on clique sur les liens et que nos souhaits sont exaucés, le nombre diminue.
La variable est créée par la première ligne du code de l’exemple, le compteur par la deuxième. La macro (icon-counter:) reçoit donc trois arguments : le premier est toujours bind suivi de la variable numérique voulue, le second est le nom de ce qu’on compte au singulier, le troisième ce même nom au pluriel. Si le compteur représente non pas un nombre de choses concrètes, mais plutôt une valeur abstraite, comme un score, ou un attribut d’un personnage, comme la force ou l’intelligence, on peut omettre le troisième argument.
Notre tour d’horizon des principales fonctionnalités de Harlowe concernant l’apparence et la mise en page sans CSS est à présent terminé. Si vous désirez mettre en place un effet visuel qui semble hors du cadre de ces trois articles, vous pouvez faire un tour dans la documentation de Harlowe, sait-on jamais, je n’ai pas pu aborder toutes les macros en profond détail, et de nouvelles sont ajoutées au fil des mises à jour. Si cela ne donne rien, il va sans doute falloir apprendre les bases en HTML et en CSS, ou même en JavaScript, pour créer vous-mêmes les fonctionnalités qui vous manquent.
Mise à jour du 16/08/2022 : remplacement des captures d’écran de l’interface de Twine 2 pour prendre en compte la mise à jour du 13/07/2022 du logiciel.

1 Ping