Bonjour tout le monde ! Ici Mia et je suis de retour avec un autre article-tutoriel pour Twine 1. Grâce à lui, vous pourrez personnaliser votre histoire en donnant au lecteur ou à la lectrice l’option de choisir entre plusieurs polices de caractères et de tailles de texte.
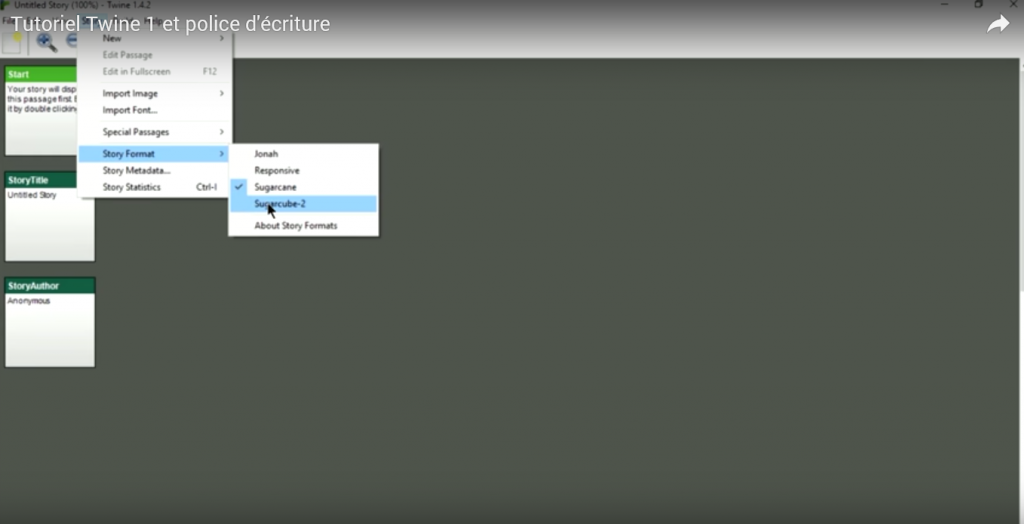
Pour commencer, ouvrez un nouveau projet dans Twine 1, puis choisissez le format d’histoire SugarCube 2 si vous l’avez déjà. (Sinon, vous pouvez le télécharger à cette adresse.)

Comme d’habitude !
Ensuite, créez un passage de type Script et mettez ce code :
var settingSizeNames = ["Petite", "Moyenne", "Grande"];
var settingSizeHandler = function () {
var $html = $("html");
$html.removeClass("petite");
$html.removeClass("moyenne");
$html.removeClass("grande");
switch (settings.Size) {
case "Petite":
$html.addClass("petite");
break;
case "Moyenne":
$html.addClass("moyenne");
break;
case "Grande":
$html.addClass("grande");
break;
}
};
Setting.addList("Size", {
label : "Taille",
list : settingSizeNames,
onInit : settingSizeHandler,
onChange : settingSizeHandler,
default : "Petite",
});
var settingFontNames = ["Amble", "Open Dyslexic", "Open Sans"];
var settingFontHandler = function () {
var $html = $("html");
$html.removeClass("amble");
$html.removeClass("opendyslexic");
$html.removeClass("opensans");
switch (settings.Font) {
case "Amble":
$html.addClass("amble");
break;
case "Open Dyslexic":
$html.addClass("opendyslexic");
break;
case "Open Sans":
$html.addClass("opensans");
break;
}
};
Setting.addList("Font", {
label : "Police",
list : settingFontNames,
onInit : settingFontHandler,
onChange : settingFontHandler,
default : "Amble",
});
Pour ce tutoriel, j’utilise les polices de caractère Amble, Open Sans et Open Dyslexic.
Vous pouvez modifier settingsSizeNames pour choisir ce qui s’affichera dans le menu. Malheureusement, ces noms ne peuvent pas s’adapter dynamiquement à la langue choisie ; si votre jeu est multilingue, comme dans le tutoriel précédent, les options s’afficheront toujours pareil… Un texte comme « S », « M » et « XL » est peut-être le plus universel.
Vous pouvez également modifier le nom des classes (ce qu’il y a entre les parenthèses après removeClass et addClass) ; si c’est le cas, il vous faut aussi modifier le nom des classes correspondantes dans le CSS ci-dessous.
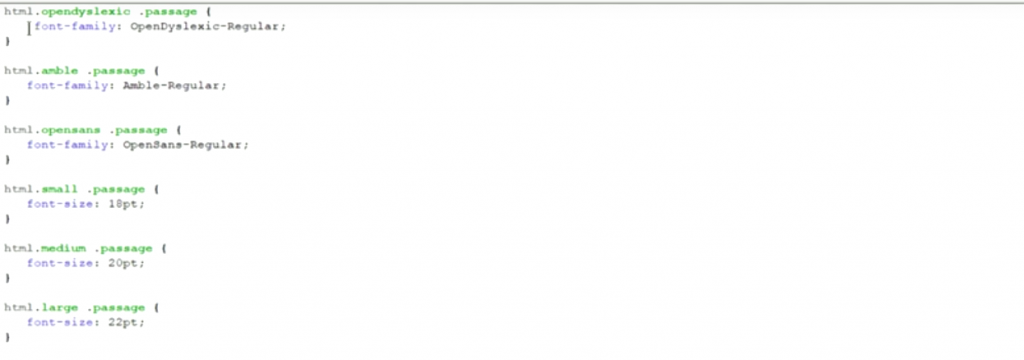
Puis créez une feuille de style (CSS) avec ceci dedans :
html.opendyslexic .passage {
font-family: OpenDyslexic-Regular;
}
html.amble .passage {
font-family: Amble-Regular;
}
html.opensans .passage {
font-family: OpenSans-Regular;
}
html.petite .passage {
font-size: 18pt;
}
html.moyenne .passage {
font-size: 20pt;
}
html.grande .passage {
font-size: 22pt;
}

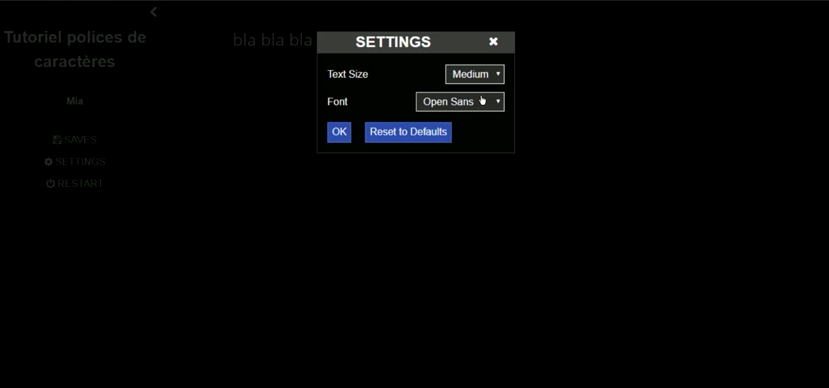
Le résultat
À noter que si vous avez traduit des noms de classe en français dans le passage Script, ceux-ci doivent avoir les mêmes noms dans votre feuille de style, ou le code ne va pas marcher. Par exemple, si vous avez remplacé « small » par « petit », il vous faudra écrire html.petit.passage.
Maintenant, tout ce qu’il vous reste à faire, c’est de télécharger les polices que vous aurez choisi, ou celles utilisées dans ce tutoriel, puis de les importer dans votre histoire en cliquant sur « Story » puis « Import Font ».
Voici le lien vers les polices utilisées ici : Amble, Open Sans et Open Dyslexic.
Par la suite, en testant votre histoire, vous aurez un bouton « Settings » (ou « Préférences » si vous avez suivi notre tutoriel précédent). En cliquant dessus, un menu s’ouvrira et vous permettra de choisir la police et de la taille du texte !

Et une option de plus !
Voici aussi une vidéo vous montrant tout cela (avec ma chatte Maya qui s’en mêle à partir de 2:37 xd). Attention, les noms des options sont toujours en anglais dans la vidéo, mais elles seront en français si vous utilisez le code dans cet article.
Et voici le lien pour un exemple de code pour le choix de polices. À bientôt !

2 Pings