SRAM, Orphée, Les passagers du temps, Kikekankoi, Le pacte… La fiction interactive francophone dans les années 80, c’était bien particulier : des illustrations en haut de l’écran, quelques lignes de description, et un analyseur syntaxique qui répondait aux insultes (je ne sais pas pourquoi, mais c’était important apparemment). La tradition s’est perdue, et les raisons sont multiples ; notamment, les formats qui ont permis l’éclosion d’une communauté amateur sont issus de la communauté anglophone, où la référence reste Infocom et ses jeux sans images. Mais depuis quelques temps, on a des outils qui vont plus loin, et qui permettent de faire exactement ce qu’on veut : l’un de ces outils, c’est Vorple (mon chouchou), et voici un tutoriel pour vous lancer.
Avant tout, posons les choses
Puisque je pense que cet article va intéresser pas mal de monde hors de nos lecteurs habituels, un petit propos liminaire.
Bonjour ! Nous sommes Fiction-interactive.fr, une communauté qui fait des aventures textuelles en amateur depuis 2002 ! Nous faisons des jeux à choix multiples, qui vont encore plus loin que les livres dont vous êtes le héros, mais aussi (et surtout, historiquement) des jeux d’aventure avec analyseur syntaxique, ceux où on doit taper une commande pour avancer. Nous utilisons principalement deux langages : Inform 6 et Inform 7, qui, malgré leurs noms, sont très différents dans leur approche et leur syntaxe. Le format de sortie de ces langages spécialisés a des contraintes spécifiques (par exemple, voir cet article) ; mais récemment, une extension nommée Vorple, qui marche aussi bien avec l’un qu’avec l’autre, permet de s’affranchir de ces contraintes et d’aller beaucoup plus loin, et c’est ce qu’on utilisera dans ce tutoriel !
Si vous avez une question sur I6 ou I7, demandez, mais sinon, vous pouvez aller sur notre Discord ou notre forum !
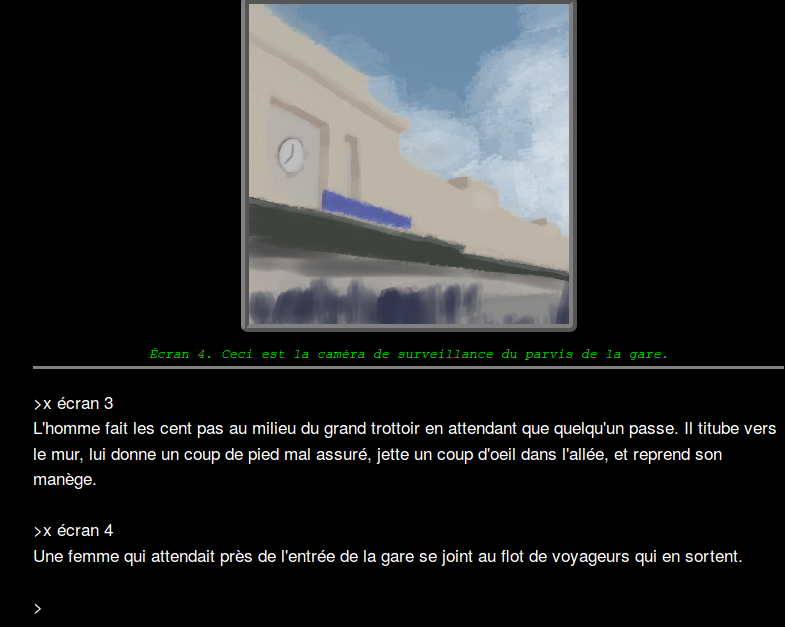
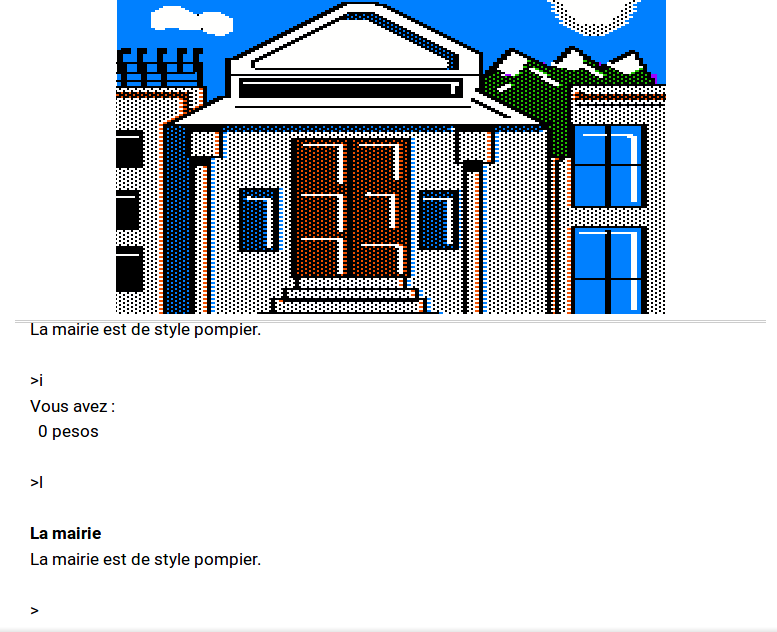
Que va-t-on faire aujourd’hui ? On va faire des jeux en Inform, qui peuvent être joués dans un navigateur Internet, et qui ressemblent à ça :

D’ailleurs, je vous ai fait un tout petit exemple pour cet article ! Cliquez ici pour y jouer et ici pour consulter le code source ! Et pour commencer à bidouiller, je vous ai mis tout ce qu’il faut pour commencer (et le code source du jeu ci-dessus) dans un kit de démarrage !

Si vous voulez en faire des applications pour les mettre sur Steam ou itch.io, c’est possible, mais un peu complexe ; on aura un tutoriel sur le sujet bientôt, mais pour l’instant ça ne marchera que dans un navigateur. Par contre, autant annoncer la couleur : ces jeux ne tourneront pas sur un CPC ou un Amiga, on n’a pas moyen de les compiler et ils seraient trop gros ; faux rétro diront les uns, une chance de pouvoir faire un jeu aussi gros que vous voulez dans ce style-là diront les autres ! ?
Prêts ? C’est parti.
Le code Inform 6 qui a inspiré cet article a été développé pour le jeu Panoptique, que j’ai écrit avec Nighten Dushi. Si vous voulez voir à quoi peut ressembler un code complet, voici le fichier source.

La barre de statut de Vorple
Dans le format de sortie des jeux Inform, il y a un petit espace dédié à la barre de statut : une ou deux lignes qui restent en permanence en haut de l’écran (le texte défile dessous) et qui affiche quelques informations comme le nom de la salle, le score, etc. La dernière version de Vorple permet de prendre cela en charge, et le système est même plus puissant et flexible que dans Inform de base. Bien sûr, ceci veut dire qu’il faut installer Vorple et faire les bonnes choses pour que ça marche : je vous renvoie aux tutoriels que l’on a écrits sur notre site pour démarrer.
Concrètement, dans Vorple, la barre de statut est un objet HTML qui contient quatre choses différentes : la partie gauche (status-line-left), la partie du milieu (status-line-middle), la partie droite (status-line-right ), et un conteneur spécial, status-line-mobile, qui est utilisé dans le cas où l’espace de jeu est petit (quand on rapetisse la fenêtre ou sur mobile). Si vous voulez, par exemple, écrire le nom du lieu en haut de l’écran, centré, et qu’il soit mis à jour à chaque tour, il vous faut juste dire à Vorple de changer le focus d’écriture pour le placer dans status-line-middle, écrire le nom du lieu, et relâcher le focus ; ce bout de code devra être mis dans le livre des règles de mise à jour de la barre de statut, qui est exécuté à chaque tour. En Inform 6, ça donnerait tout simplement
Object MyStatusLineRule "" StatusLineRulebook,
with description [;
VorpleStatusLineClear();
VorpleSetOutputFocus("status-line-middle");
print location;
VorpleSetOutputFocusMainWindow();
];
Et en Inform 7, quelque chose comme :
For constructing the Vorple status line:
clear the Vorple status line;
set the output focus to the element called "status-line-middle";
say "[the player's surroundings]";
set the output focus to the main window;
rule succeeds.
Et on peut mettre n’importe quoi dans une barre de statut… Vous me voyez venir : mettons-y nos images ! Ceci permet aussi, automatiquement, d’avoir le texte qui défile en dessous de l’image.
En vérité, il existe un moyen plus facile de modifier la barre de statut quand on ne veut qu’afficher du texte, mais comme notre but est d’afficher des images, on ne va voir que cette méthode « compliquée ».
Il y a seulement un petit problème : la barre de statut va recouvrir le haut du texte, donc on ne verra pas le début. On peut remédier à cela en ajoutant de la marge au texte. Avec I6, il faudra ajouter VorpleExecuteJavaScriptCommand("$('#window0').css('margin-top', '320px');"); après VorpleInitialise() dans Initialise. Avec I7, ce sera execute JavaScript command "$('#window0').css('margin-top', '320px');"; dans une règle Vorple Interface Setup. (Bien entendu, il faut remplacer le 320px par la hauteur de vos images.) Il est aussi possible d’ajouter ce CSS directement dans la feuille de style.
Une première solution
Avant tout, il faut dire à Vorple qu’on veut une barre de statut, avec une seule colonne (c’est la colonne centrale, centrée, par défaut). En Inform 6, il faut mettre les lignes suivantes à la fin de votre fonction habituelle Initialise :
VorpleInitialise();
VorpleConstructStatusLine(1);
Et ne pas oublier d’inclure vorple-status-line.h. En Inform 7, il faut écrire Include Vorple Status Line by Juhana Leinonen, et ensuite écrire la règle :
When play begins:
construct a Vorple status line with 1 column.
Ensuite, on construit notre règle de mise à jour de l’image. On peut se dire que l’image va dépendre du lieu dans lequel on est. Dans votre code, vous aurez des lieux définis ainsi :
Object pyramide_azteque "Pyramide aztèque"
with description "Vous gravissez les dernières marches en transpirant, et regardez autour de vous. La jungle, à perte de vue.";
Object jungle "Dans la jungle"
! etc.
Vous pouvez alors construire une règle sous cette forme :
Object MyStatusLineRule "" StatusLineRulebook,
with description [;
VorpleStatusLineClear(); ! pour effacer l’ancienne
VorpleSetOutputFocus("status-line-middle"); ! on se met au milieu
if (location == pyramide_azteque)
VorpleImage("pyramide.png", "", IMAGE_CENTERED);
if (location == jungle)
VorpleImage("jungle.png", "", IMAGE_CENTERED);
!etc.
VorpleSetOutputFocusMainWindow(); ! on rend la main
];

Pour Inform 7, les lieux seront définis par :
La Pyramide aztèque est un endroit. "Vous gravissez les dernières marches en transpirant, et regardez autour de vous. La jungle, à perte de vue.".
Et votre règle devrait être :
Rule for constructing the Vorple status line:
clear the Vorple status line;
set the output focus to the element called "status-line-middle";
if the location is the Pyramide azteque:
place an image "pyramide.png", centered;
set the output focus to the main window;
rule succeeds.
Il vous suffit de rajouter un test pour chaque image. Et c’est tout bon !
Une deuxième solution
L’inconvénient de la solution précédente, c’est qu’on fini par avoir une grosse succession de if, et ça n’est pas très facile à déboguer. Il y a une autre manière, un peu plus dans l’esprit « orienté objet », d’organiser les choses : on va donner à chaque lieu le nom de son image, et dire dans la fonction de mise à jour d’afficher l’image associée au lieu actuel. En Inform 6 ça revient à déclarer une propriété dans les objets, comme ceci :
Object pyramide_azteque "Pyramide aztèque"
with description "Vous gravissez les dernières marches en transpirant, et regardez autour de vous. La jungle, à perte de vue",
nom_image "pyramide.png";
Object jungle "Dans la jungle"
with description "Une chaleur étouffante.",
nom_image "jungle.png";
Votre règle est alors simplement
Object MyStatusLineRule "" StatusLineRulebook,
with description [;
VorpleStatusLineClear(); ! pour effacer l’ancienne
VorpleSetOutputFocus("status-line-middle"); ! on se met au milieu
VorpleImage(location.nom_image, "", IMAGE_CENTERED);
VorpleSetOutputFocusMainWindow(); ! on rend la main
];
On peut même raffiner ceci : vous pouvez écrire des choses comme nom_image [ ; if (il_fait_nuit) { return "jungle_nuit.png";} else { return "jungle_jour.png";} ];Ceci vous permet d’adapter l’image en fonction d’autres conditions, au plus près de l’objet lui-même.
En Inform 7, ça devrait donner quelque chose comme ça :
Un endroit has a text called illustration. L' illustration de la pyramide est "pyramide.png".
Et la règle :
Rule for constructing the Vorple status line:
clear the Vorple status line;
set the output focus to the element called "status-line-middle";
place an image "[illustration of la location]", centered;
set the output focus to the main window;
rule succeeds.
Pour aller plus loin
Il y a de nombreuses façons d’aller plus loin, que vous découvrirez en jouant avec le système ! Pour l’heure, voici quelques pistes d’amélioration.
Vorple a une fonction qui permet de précharger les images (VorplePreloadImages en Inform 6, preload image avec Inform 7) : elles seront téléchargées silencieusement lorsque le jeu démarre, puis affichées instantanément. À vous de voir si vous voulez faire ceci (après tout, vous voulez peut-être qu’il y ait un temps de chargement, pour l’effet old school) ; si vous voulez le faire, il faut mettre tous les noms d’image dans une liste, puis les précharger (voir par exemple l’objet Preload dans le code de Panoptique).
Vous pouvez aller beaucoup plus loin en termes de présentation, notamment en travaillant sur le CSS du jeu : changez la police de caractères pour la remplacer par une police de micro-ordinateur, mettez un cadre autour de vos images, changez la couleur de fond, etc. ! On trouve des tutoriels CSS un peu partout, mais notre tutoriel pour le CSS et Vorple vous permettra de mettre le pied à l’étrier.
N’oubliez pas que vous pouvez aussi adapter votre jeu aux navigateurs mobiles en utilisant status-line-mobile : mettez-y des images plus petites pour plus de lisibilité !

Si vous avez des questions sur ce tutoriel, n’hésitez pas ! J’espère qu’il vous aura stimulé et donné envie de vous mettre à programmer votre propre jeu old school ! Revenez-nous-en parler !
Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.