Il existe de nombreux logiciels qui permettent d’écrire des fictions interactives, et si vous êtes perdus, je vous conseille de jeter un oeil à cette initiative très cool de Lilie Bagage, afin de choisir une technologie FI en fonction de vos attentes et de vos besoins.
De mon côté, j’aime beaucoup jouer sur les images et les ambiances sonores, mais j’aime aussi avoir des contraintes fortes, j’ai donc trouvé, un peu par hasard, l’outil Decker, que je m’en vais vous présenter aujourd’hui.

« Decker est une plateforme multimédia permettant de créer et de partager des documents interactifs comprenant du son, des images, de l’hypertexte et des comportements scriptés. Inspiré par des outils tels que HyperCard, ainsi que des outils modernes de création sans code ou avec peu de code comme Twine et Bitsy, Decker offre une variété d’applications, notamment les présentations, les E-Zines, les aventures à choix multiples, les romans visuels, les jeux point-and-click, et bien plus encore. »
Petite précision pour les profanes, HyperCard c’est un logiciel de création d’hyperliens développé par Apple Inc. à la fin des années 1980. Basé sur le concept de « piles » de cartes interconnectées, il permettait aux utilisateurs de naviguer entre elles de manière non linéaire.
C’est précisément cette mécanique qui est utilisée par Decker. On a donc un deck, constitué de cartes interactives, sur lesquelles on peut dessiner, ajouter des textes, des images, des sons, des boutons cliquables, regroupés sous le nom de « widgets ».
Les Widgets

Il y a six types de widgets dans Decker :
- Un button (bouton) déclenche quelque chose lorsque vous cliquez dessus, comme la diffusion d’un son ou l’accès à une autre carte.
- Un field (champ) contient du texte, en lecture seule ou comme un champ que le lecteur peut modifier
- Un slider (curseur) permet d’entrer une valeur numérique en déplaçant un curseur sur une échelle graduée.
- Un canvas (canevas) stocke une image et peut être dessiné, repositionné ou caché.
- Une grid (grille) stocke des données, comme une petite feuille de calcul.
- Un contraption (bidule, machin) est une combinaison de widgets plus simples (voir Widgets personnalisés)
Mes « contraptions » préférés
Il est possible d’ajouter des petits gadgets chouettes, qui sont codés par le créateur de Decker et quelques membres de la communauté. Ils sont – pour la plupart – regroupés sur itch.io dans le Bazar.
Pour récupérer une contraption, il suffit d’en copier le code et de le coller dans Decker, ce qui créera un nouveau widget.
Pour n’en citer que quelques uns, on peut trouver parmi mes préférés :
The SearchEngine Contraption

Tapez une courte phrase dans la zone de texte du moteur de recherche et il parcourra votre jeu de cartes à la recherche de cartes ou de widgets contenant cette phrase (sans tenir compte des majuscules et des minuscules), et produira une liste de liens cliquables vers les cartes qu’il aura trouvées.
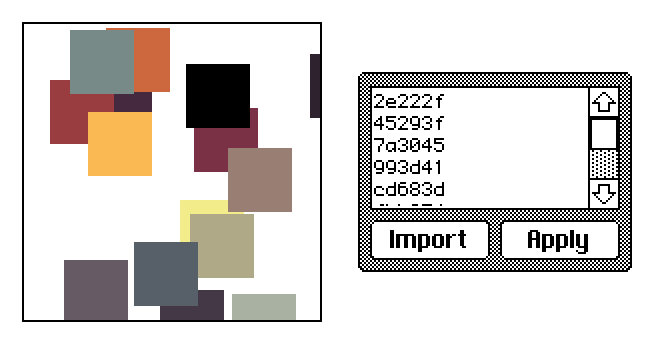
The PalImport Contraption

Cet outil nous permet de choisir n’importe quelle palette de 16 couleurs (ou moins) – par exemple sur LoSpec, d’enregistrer le format « HEX » et d’utiliser le bouton « Import » de cet appareil pour lire le fichier ou le coller directement dans le champ. Il suffit ensuite de cliquer sur « Appliquer » pour remplacer la palette par défaut de Decker.
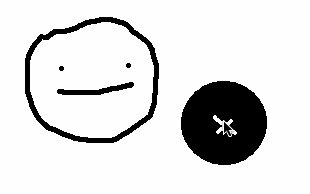
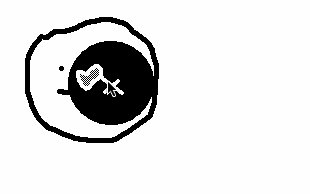
The Interior Contraption

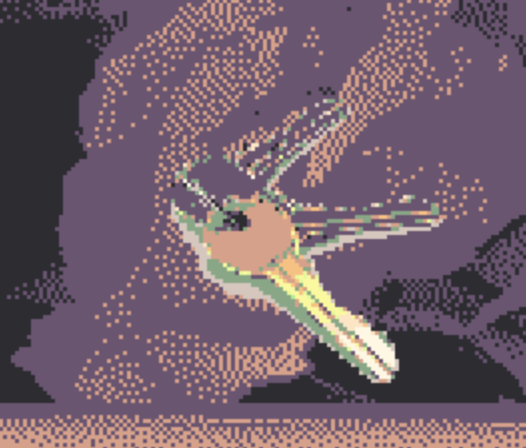
C’est un outil que l’on peut faire glisser et qui révèle une partie de l’image d’arrière-plan d’une autre carte en fonction d’un « masque ». Toute partie de l’image du masque contenant des pixels cyan sera remplacée lorsque l’objet sera déplacé. C’est ce petit truc qui m’a inspiré la mécanique du jeu Solkatt (#propaganda).
Le Module « Decker Dialogizer«

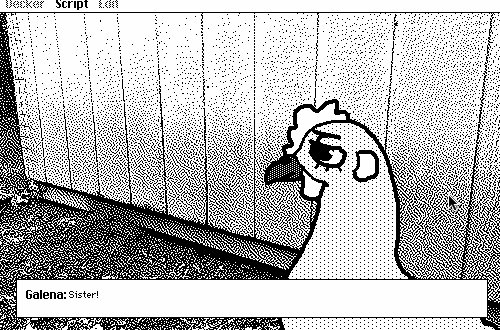
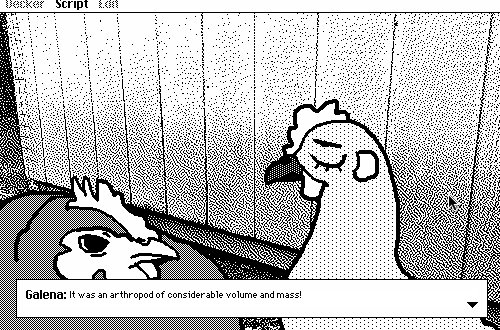
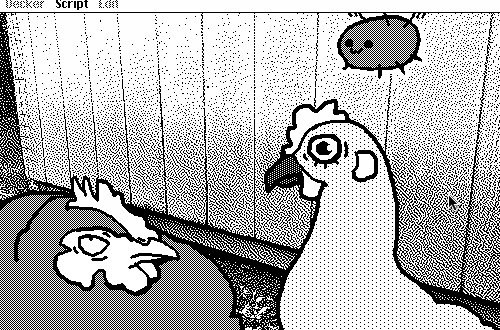
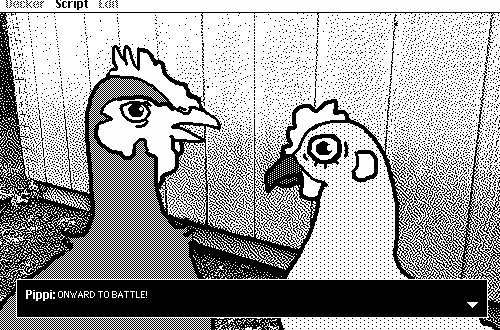
Il s’agit d’un petit module qui permet de faire apparaître des boîtes dialogues à la manière des Visual Novels.
Les scripts
Les widgets sont utiles tels quels, mais l’écriture de scripts les rend beaucoup plus puissants. Pour cela, Decker utilise un langage appelé « Lil », qui est facile à apprendre.

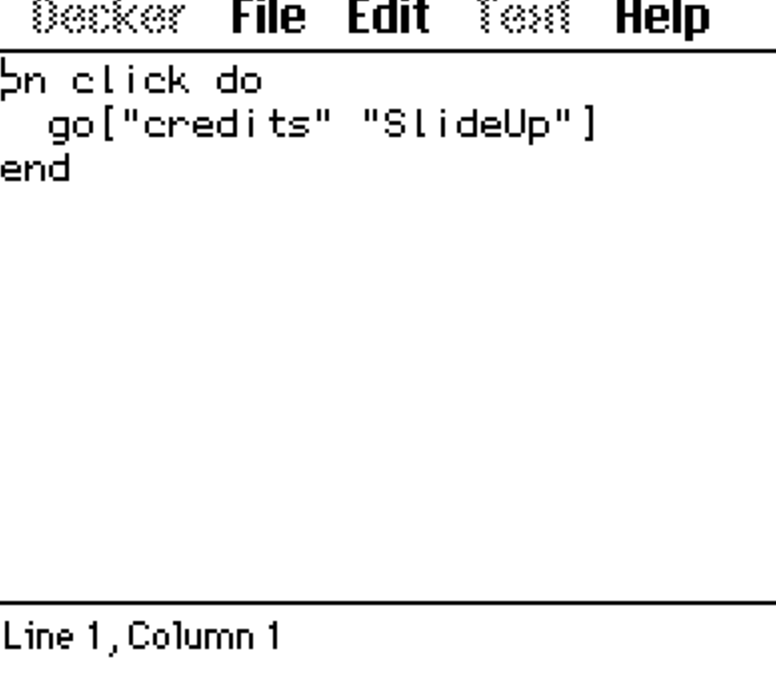
Examinons le script de ce bouton cliquable :

Ce qui signifie littéralement qu’après un clic on se rend à la carte dont le nom est « credits » et utilisant l’effet de transition qui glisse vers le haut.
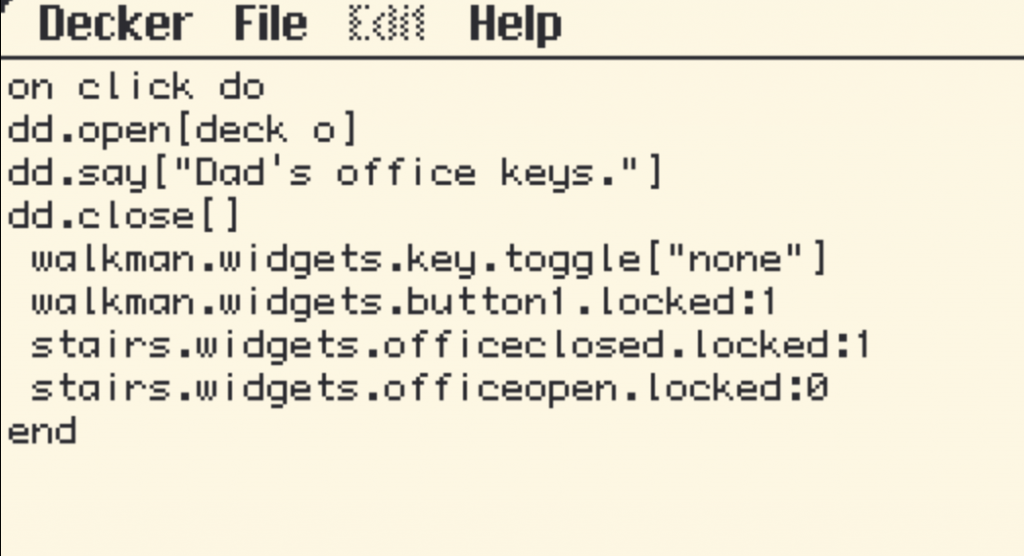
Second exemple un peu plus complexe, avec ces clés qui sont à la fois une image et un bouton.


- Les lignes
dd.saypermettent de faire apparaître du texte grâce au module Decker Dialogizer (voir plus haut) - La ligne
walkman.widgets.key.togglefait passer mon image de clé en « none » (elle a été ramassée donc elle devient invisible) - La ligne
walkman.widgets.button1.locked:1bloque le bouton qui permettait au joueur de cliquer sur les clés - Les deux lignes suivantes switchent des boutons situés sur une autre carte (la carte « stairs »), et ainsi changent le texte affiché lorsque l’on tente d’ouvrir la porte maintenant qu’on a les clés.
Des limites délicieusement rétro

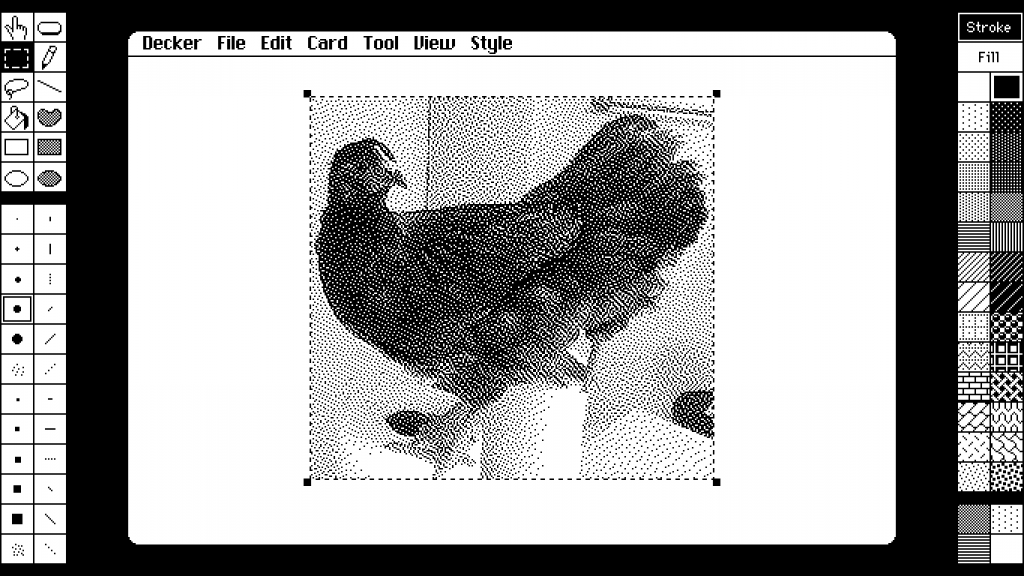
Comme vous pouvez le voir, si l’on copie une image, elle est par défaut dithered (on y applique un filtre destiné à rendre le mieux possible les teintes et détails de l’image en utilisant une gamme de couleurs réduite) et convertie et noir et blanc, même si il existe des astuces pour contourner cette limitation.

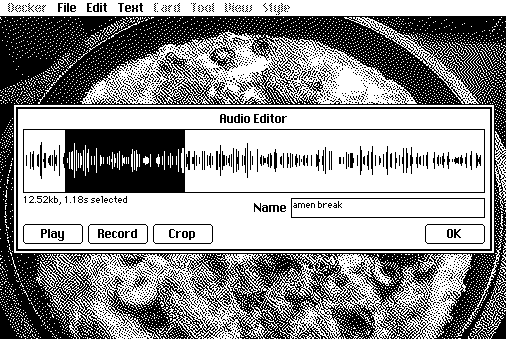
Le son quand à lui est toujours stocké à une fréquence d’échantillonnage de 8 khz, en mono, et les sons individuels sont limités à 10 secondes.
Jam Deck-Month
Lors de cette jam, organisée en décembre 2023, on trouve de nombreuses créations très chouettes que vous pouvez trouver ici, notamment BrokenGate, un très beau template permettant de créer des jeux de type point&click.

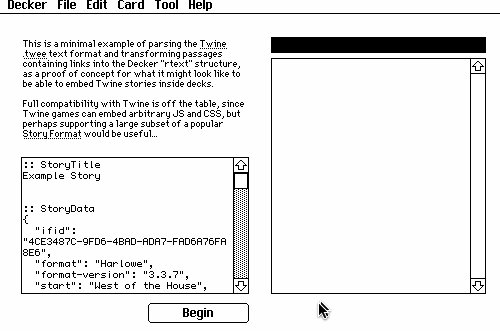
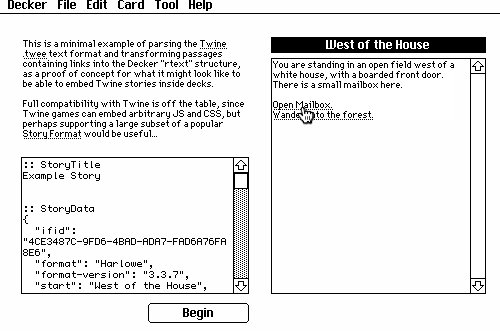
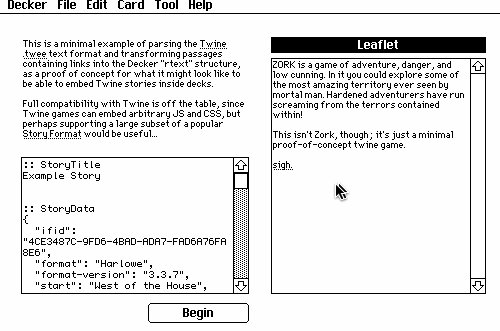
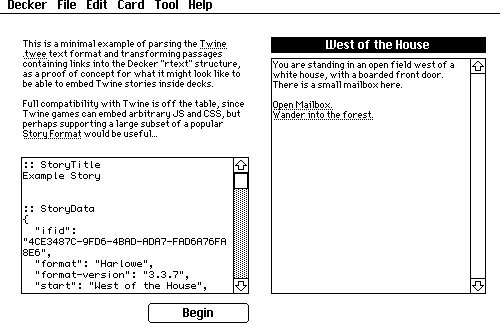
Enfin récemment, une tentative de « mini-twine » a été conçue par Internet Janitor, le créateur de Decker :
« Decker et Twine sont des animaux très différents, mais ils se recoupent de manière significative : les deux outils permettent de construire des fictions interactives en grande partie par glisser-déposer, avec peu ou pas de programmation nécessaire. J’ai récemment écrit un interpréteur extrêmement rudimentaire pour le format .twee de Twine (je ne supporte que les passages et une syntaxe pour les liens hypertextes) juste pour voir à quel point ce serait difficile.«

N’étant pas vraiment un connaisseur de Twine, je n’y ai jeté qu’un œil distrait, mais cela ouvre encore un peu plus les possibilités d’usage de Decker.
Alors à vos Decks!
Il existe un petit groupe de gens qui sont assez au taquet sur la page de la communauté itch.io, notamment le créateur qui est très réactif et pédagogue, il y a beaucoup d’explication sur la page http://beyondloom.com/decker/, et si vous voulez commencer, vous pouvez télécharger gratuitement le logiciel, ou l’utiliser en ligne juste ici : http://beyondloom.com/decker/tour.html.
Vous pouvez également retrouver mes quelques créations sur Decker sur ma page itch.io, la plus récente étant ma participation à la Jam des Mauvaises Résolutions organisée par notre Feldo international.
En espérant vous avoir convaincu d’y mettre les mains, à vous de jouer maintenant !
3 Pings