Vous venez de réaliser une fiction interactive, et vous souhaitez la partager avec le reste du monde ?
Bien sûr, le site Fiction-interactive.fr se propose de les héberger, mais peut-être voulez-vous aussi assurer une certaine présence sur le site de jeux indépendants qui fait référence aujourd’hui : itch.io !
Vous pourrez ainsi proposer un portfolio en ligne. À titre d’exemples, voici la page itch.io de Zarf, alias Andrew Plotkin, l’un des pionniers de la nouvelle scène anglophone (en ce qui concerne le petit monde de la fiction interactive), et la page de Porpentine, pionnière d’une nouvelle vague, celle des aventures hypertextes (rendues populaires grâce à Twine).
Oui, ce sont des jeux en anglais ! On attend vos histoires pour proposer des tas de portfolios dans la langue de Corneille (le dramaturge ou le chanteur, comme vous voulez).
Première étape : la création
Alors comment faire ?
Commencez bien sûr par vous créer un compte. Vous pourrez ensuite, grâce au menu déroulant sous votre avatar en haut à droit, sélectionner le lien « Upload a new project».
BAM ! Vous voilà désormais sur la page de création de projet (ce mot est partout, puisse le dieu du dictionnaire nous en offrir un nouveau bientôt), sobrement intitulée en anglais…
… « Create a new project » (créer un nouveau projet)
Où l’on vous demandera la titre de votre œuvre, ce qui génère automatiquement une proposition d’URL (le lien vers votre création). On peut noter à ce stade que si votre titre comporte des caractères accentués, ils n’apparaîtront pas dans le lien. Rien de grave, mais si vous voulez une adresse lisible, prenez la peine de mettre dans l’URL les caractères non accentués équivalents.
Vient ensuite la description courte, qui sera affichée sous la vignette de votre jeu (cover image), dans la mosaïque qui présentera votre portfolio. Il faut faire vraiment court, sinon c’est coupé. Profitez-en pour enchaîner avec l’image de couverture. La taille recommandée est de 630 pixels de large pour 500 pixels de hauteur, autant aller vers ça dans la mesure du possible, ça reste un petit format.

Des caractéristiques importantes de votre projet.
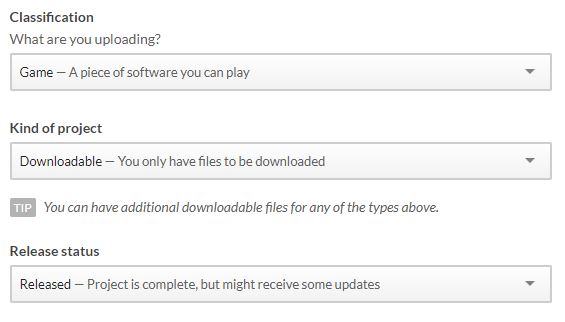
La classification et le type de projet !!! Voilà les caractéristiques parmi les plus importantes de cette page. Enfin, pour ce qui est de la classification, on va très probablement parler de « game » (éventuellement de « book » si vous proposez un kinetic novel, et encore), mais en dessous, sous « Kind of project », un choix plein de conséquences se profile (dieux, qu’on aime ça, chez nous, les choix pleins de conséquences).
Si votre jeu est à télécharger (jeu Ren’Py, ou jeu Inform que vous n’avez pas envie de faire sortir en HTML et qui devra être joué via interpréteur en client lourd et pas en ligne), laissez la liste sur son option par défaut, « Downloadable » (téléchargeable).
Si en revanche vous désirez permettre aux visiteurs de jouer à votre jeu directement depuis leur navigateur, via itch.io (ce sera préférable dans la plupart des cas), sélectionnez la ligne « HTML ».
Si vous ne cochez pas HTML, c’est toute une section de paramétrage qui n’apparaîtra pas un peu plus bas. Si vous faites de la fiction interactive, dans la plupart des cas, c’est cette option qu’il vous faudra. Ne laissez sur « Download » qu’en cas de jeu lancé par un exécutable.
En dessous, le paramètre « Release status » permet d’indiquer l’état d’avancement du développement de votre histoire :
- Released (publiée) : si vous considérez qu’elle est terminée (ça n’empêche pas d’y apporter des mises à jour).
- In development (en développement) : si elle est en construction mais jouable (en accès anticipé par exemple).
- On hold (en suspens) : si le développement est en pause mais qu’une version est jouable.
- Canceled (annulée) : si ça n’ira jamais au bout mais que vous voulez diffuser quand même une version testable.
- Prototype : test d’idée à développer, avenir inconnu.
« Pricing » (la tarification)
Concernant la politique tarifaire, l’option proposée par défaut est celle du prix libre.
C’est une possibilité fort honorable, mais pour les jeux vraiment modestes, vous pourriez préférer cocher plutôt « No payments », afin de faciliter l’accès à votre jeu et peut-être en augmenter la visibilité. Mais aussi parce que tout transfert monétaire via itch.io nécessite le remplissage d’un formulaire de plusieurs pages dédiés à l’IRS (le fisc aux USA). Rien d’insurmontable, mais si vous voulez rester dans le simple, c’est la meilleure voie.
« Uploads » (téléversements)
Téléversement, c’est un mot rigolo (mais officiel). Il est là pour évoquer l’envoi de fichier vers le serveur itch.io, tout simplement. Exemple avec l’un des jeux que j’ai uplo… téléversé récemment :

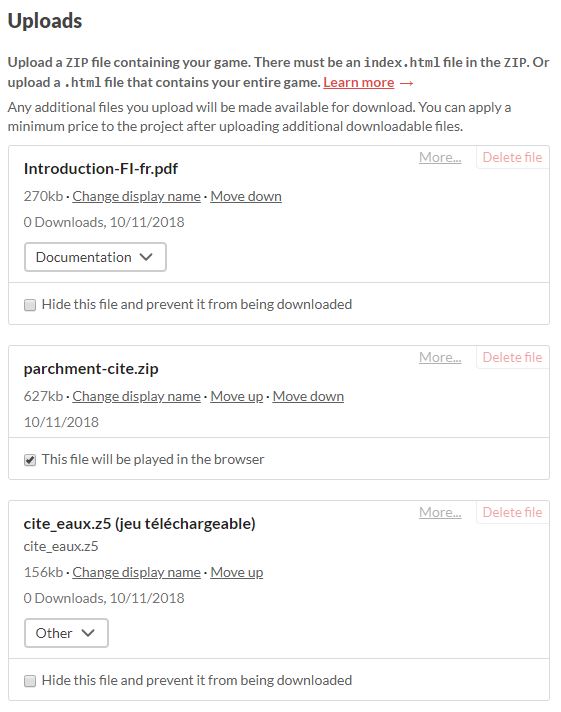
Les fichiers téléversés sur ma page.
Vous voyez là que j’ai envoyé plusieurs fichiers : un fichier PDF de documentation, un fichier Z5 (pour les gens qui préfèrent télécharger le jeu et y jouer avec un interpréteur comme Frotz ou Gargoyle), et un fichier ZIP qui représente ici le nerf de la guerre. C’est lui qui contient ce qui sera joué en ligne.
Si vous voulez envoyer un jeu hypertexte très simple qui ne tient qu’en une page HTML, envoyez cette page et ce sera bon. Si par contre il y a des fichiers images, des sons… ou bien que vous envoyez un jeu Inform transformé en site web grâce à Parchment ou Quixe (Inform 7 permet de générer ce site facilement !), il faut passer par un ZIP.
Le ZIP contenant le jeu HTML
Vous devez y mettre tout votre jeu, et intégrer un fichier « index.html » qui servira de point d’entrée. N’oubliez de cocher aussi la case « This file will be played in the browser » !
Dans certains cas, il peut être impossible de faire démarrer le jeu sur du index.html directement (si votre jeu doit démarrer avec des paramètres dans son URL par exemple). Vous pouvez alors créer une page d’introduction « index.html » contenant un lien (balise <a href=…>) qui, lui, contiendra le lien de lancement sous la forme que vous voulez.
« Embed options » (options d’inclusion)
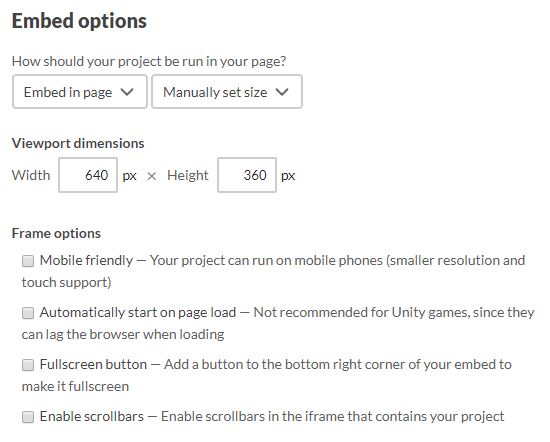
Si vous avez sélectionné un type de projet HTML, vous aurez cette encart supplémentaire à renseigner :

On va le détailler aussi.
La première liste permet de faire en sorte que votre jeu soit dans une fenêtre intégrée à la page principale (option recommandée), ou directement affiché en plein écran. Si vous restez sur la méthode par défaut (« Embed in page »), vous laisserez aussi sans doute la deuxième liste sur son option par défaut (« Manually set size »), car l’autre option est réservée à Unity.
Reste alors à définir les dimensions de la fenêtre dédiée au jeu, avec d’abord une largeur puis une hauteur. Par défaut, itch.io propose 640 par 360 pixels, ce qui sera sans doute trop peu, surtout en hauteur, à moins que votre jeu ne contienne que des passages très courts. Je n’ai pas de format à conseiller en particulier, testez pour voir ce qui rend le mieux, mais rappelez-vous que tout le monde ne joue pas depuis un écran 23 pouces ! Pas besoin de faire trop large, restez dans l’ordre de grandeur des dimensions inférieures à 1000 pixels dans l’idéal.
« Frame options » propose quatre cases à cocher :
- Mobile Friendly (compatible mobiles) : si votre jeu est supposé bien passer sur téléphone.
- Automatically start on page load (chargement automatique) : si votre jeu est léger, allez-y, mais s’il fait 3 Mo et que vous cochez ça vous allez être la cible de malédictions. Si vous ne cochez pas cette option, la personne qui arrive sur la page du jeu devra cliquer sur un bouton « Run game » pour le charger si la description confirme son envie de l’essayer.
- Fullscreen button (bouton « plein écran ») : si la case est cochée, un bouton en bas à droite de votre jeu apparaître en filigrane, et si on clique dessus le jeu prendra tout l’écran. Si le bouton en question n’entre pas en conflit avec votre interface, ça me semble être une option intéressante.
- Enable scrollbars (activer les barres de défilement) : si vous avez beaucoup de texte, c’est une option souvent obligatoire. Dans le doute, testez votre jeu de bout en bout !
Le meilleur moyen d’offrir un jeu textuel qui sera jouable à coup sûr est de cocher les options « Fullscreen button » et/ou « Enable scrollbars ». Si vous préférez vous passer de ces deux options pour des raisons esthétiques, veillez à bien tester votre jeu pour vérifier que la taille de la fenêtre allouée est suffisamment grande pour ne pas tronquer le texte.
« Details » (détails)
Le champ description sert tout simplement à décrire votre jeu (ça s’affichera en dessous de la fenêtre de jeu).
Pour le genre, à vous de voir. Si vous êtes ici c’est que vous allez probablement sélectionner « Interactive Fiction » !
Pour les tags (étiquettes), il est conseillé de piocher dans ceux existants et de n’en créer qu’en cas de réelle pertinence.
Vous pouvez ensuite donner les liens vers d’autres plateformes qui hébergent votre jeu (Steam, Google Play, etc.).
Deuxième étape : les métadonnées
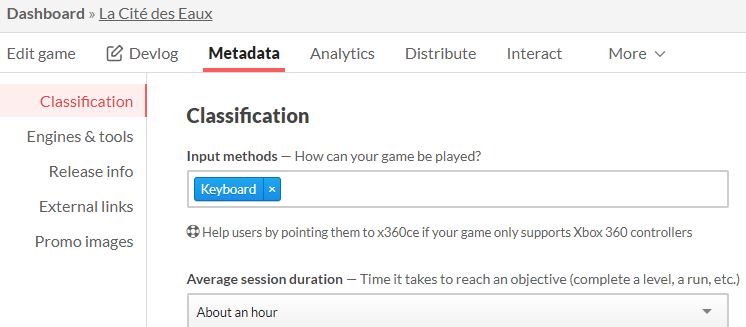
Une fois votre jeu envoyé à itch.io, revenez sur le tableau de bord (dashboard) et intéressez-vous à l’onglet « Metadata ». La première section, « Classification », permet d’indiquer comment se joue votre jeu. (un jeu Inform, c’est au clavier ; un jeu Twine, clavier et souris, etc.)
Vous pourrez aussi indiquer la durée d’une session de jeu, les langues supportées et les caractéristiques d’accessibilité (un jeu textuel étant souvent « blind friendly » par exemple, puisque lisible par les lecteurs d’écran). C’est aussi ici qu’on coche la case indiquant si le jeu est destiné à un public adulte.
La deuxième section, « Engines & Tools », permet d’indiquer avec quoi vous avez réalisé votre jeu. Twine et Ren’Py sont disponibles, mais Inform pas encore… :p
Troisième étape : la publication
Une fois que votre jeu est téléversé, paramétré, prêt à être joué, revenez sur la page d’édition, descendez tout en bas…
Passez de « Draft » (brouillon) à « Public » et… voilà votre jeu qui apparaît sur votre profil !
Si l’affichage par défaut ne vous convient pas (jeux en colonne à droite, sur un fond blanc), vous pouvez utiliser le bouton en haut « Edit theme » pour modifier tout ça. Avec « display projects in grid » vous aurez la mosaïque qui condense les jeux en un tableau (plus lisible en général). Et en dessous, des choix de couleurs et la possibilité de changer l’ordre des jeux.
Et voilà ! Vous êtes satisfait de notre nouvelle page itch.io contenant vos fictions interactives ? Félicitations ! Écrivez-nous un petit commentaire pour nous la présenter ! 🙂


19 octobre 2018 at 18 h 56
Merci beaucoup pour ce tuto (qui m’a permis de corriger quelque truc sur ma page XD). Très bien écrit et illustrés bravo.
19 octobre 2018 at 23 h 26
Yeah! Super article, il m’aurait vraiment été utile à mes débuts ! C’est clair et bien illustré, chapeau.
Par contre il faut vraiment suggérer à Itch de rajouter Inform dans leur database, je suis vraiment étonné qu’il ne soit pas disponible !
Ma page Itch c’est http://nighten.itch.io , j’ai quelques petites histoires prêtes à être lues ?♥️
28 octobre 2018 at 2 h 16
Merci, Adrien. Grâce à ton tuto, j’ai réussi à configurer ma page sur itch.io.