Une des choses qui m’ont impressionnée en jouant aux FI du concours 2023, c’est à quel point certains candidats avaient su faire preuve de créativité et utiliser intelligemment des éléments d’interface différents des liens habituels. Je suis bien incapable de vous aider à trouver de telles idées, par contre, je peux vous expliquer comment techniquement intégrer cases à cocher, champs de texte ou autres menus déroulants à votre FI, et c’est plus simple qu’on pourrait le croire.
Pour suivre ce tutoriel, il vaut mieux que vous soyez familiers avec la notion de variable et leur fonctionnement de base dans Harlowe. Si ça ne vous dit rien, vous pouvez suivre ce tutoriel par exemple. Promis, ce n’est pas très compliqué !
Proposer un choix binaire
Même pour mettre en place un simple choix binaire de type oui/non ou vrai/faux, Harlowe vous laisse le choix entre plusieurs options. À vous de décider laquelle correspond le mieux à vos désirs.
Le pop-up de confirmation
Pendant très longtemps, c’était le seul moyen, bricolage à base de liens « classiques » mis à part, de proposer aux joueurs de choisir entre deux options. Il prend la forme d’un pop-up qui interrompt le cours du jeu jusqu’à ce que l’un des deux boutons qu’il comporte soit cliqué.
Pour le créer, c’est très simple, il faut utiliser la macro (confirm: ), qui prend de un à trois arguments. Le premier, obligatoire, comporte le texte que vous souhaitez faire apparaître dans le pop-up, au dessus des boutons, par exemple la question dont vous désirez connaître la réponse. Les deux autres sont optionnels et permettent de choisir le texte des boutons correspondant à la réponse négative (par défaut, "Cancel") et à la réponse positive (par défaut "OK"). Si vous l’utilisez sans rien d’autre, le pop-up apparaîtra, mais la réponse ne sera pas prise en compte, pour que ça ait un réel effet sur votre jeu, il faut par exemple l’intégrer à un (if:)/(else:) ou utiliser (set:) pour stocker le choix dans une variable.
Si on veut créer un bouton « Recommencer » qui renvoie au tout début de l’aventure, mais qu’on veut donner une dernière chance aux joueurs maladroits de continuer leur partie en cours au lieu de tout reprendre du début s’ils cliquent dessus par mégarde, on peut le faire de cette façon :
(link-repeat: "Recommencer")[ (if: (confirm: "Êtes-vous absolument certain de vouloir recommencer depuis le début ?", "Nooooooooooooooooooooon !", "Oui"))[(restart:)] ]

La case à cocher
Un autre moyen de proposer ce genre d’alternatives, ajouté avec la version 3.2.0 de Harlowe, c’est la case à cocher. Pour en ajouter, il faut utiliser la macro (checkbox:) qui prend toujours deux arguments : le premier correspond à la variable associée, avec un mot clé (bind ou 2bind) qui caractérise cette association ; le second est une chaîne de caractère, un morceau de texte qui permet à vos lecteurs de savoir à quoi correspond cette case.
Les mots clés bind et 2bind créent le lien entre la case à cocher et la variable qui lui correspond. Si vous utilisez bind, ce lien existera uniquement dans un sens, de la case à cocher vers la variable. Dans ce cas, cocher ou décocher la case changera la valeur de la variable, mais si la variable change de valeur ailleurs dans votre FI, cela n’affectera pas la case à cocher. Si vous utilisez 2bind, le lien sera à double sens, changer la valeur de la variable affectera la case à cocher et cocher/décocher la case affectera la variable.
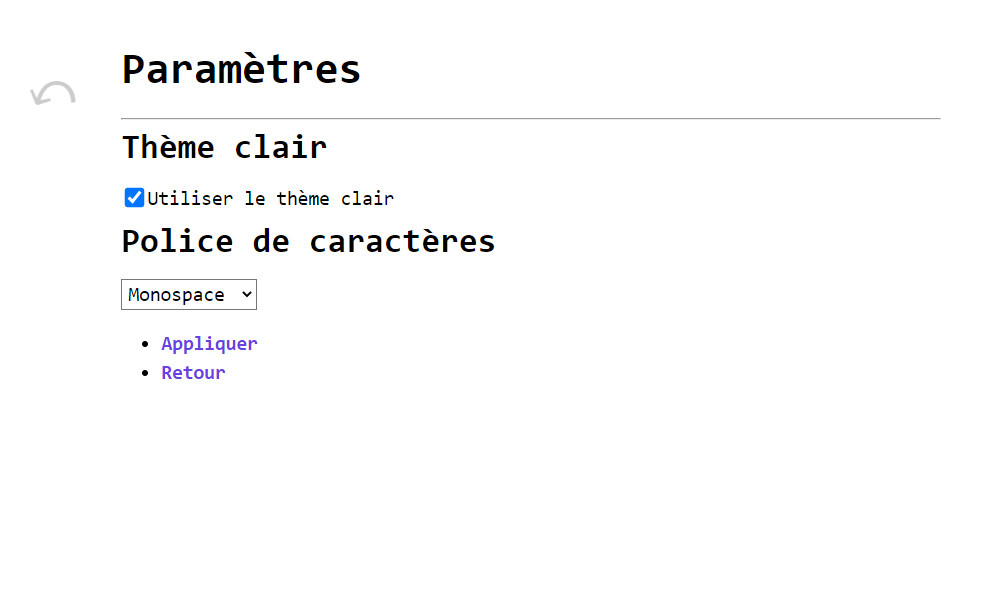
Si on crée une page de paramètres, on pourrait utiliser une case à cocher pour laisser le choix entre thème sombre et thème clair. Pour le thème clair, nous utiliserons des enchantements, si ça ne vous dit rien et que ça vous intéresse, vous pouvez lire ce tutoriel.
##Paramètres
----
### Thème clair
(checkbox: 2bind $prefThemeClair, "Utiliser le thème clair")
* [[Appliquer->Param]]
* [[Retour->Ecran Titre]]\
{(if: $prefThemeClair is true)[
(enchant: ?page, (colour: black)+(bg: white))
]
(else:)[(enchant: ?page, (colour: white)+(bg: black))]}

Cocher ou décocher la case ne fait que modifier la variable, comme nos enchantements ne sont lus qu’en arrivant sur la page, il faut cliquer sur le bouton « Appliquer », qui recharge notre page de paramètres, pour en voir les effets.
Si vous cherchez un exemple d’utilisation créative de cases à cocher au cœur d’un jeu (et non pas dans un simple menu), je vous conseille de jeter un œil au Héros dont vous êtes le livre de Yakkafo.
Laisser le choix entre plusieurs options prédéfinies
Choisir entre deux options, c’est bien, choisir entre trois, quatre, cinq options (et plus si affinités), c’est encore mieux ! Pour proposer ce genre d’alternatives, Harlowe fournit encore plus d’outils différents.
Le pop-up à choix multiples
Visuellement, il ressemble beaucoup au pop-up de confirmation, mais il reste quelques petites différences. Déjà, c’est vous qui décidez du nombre de boutons qui apparaissent sous le texte (dans la limite du raisonnable, si vous en mettez trop, ils vont dépasser du bord de la case). Ensuite, si vous y liez une variable, elle recevra non pas un booléen (qui peut prendre comme valeurs uniquement true ou false), mais une chaîne de caractère, la même que celle qui apparaît sur le bouton cliqué.
Le pop-up à choix multiples est créé par la macro (dialog:). Son premier argument est optionnel, il permet de lier une variable, de la même façon que pour la case à cocher : mot clé (bind ou 2bind) et nom de la variable, le second est nécessaire, c’est le texte qui doit apparaitre avant les choix, les suivants donnent le texte des boutons, il en faut au moins un, mais vous pouvez en ajouter plusieurs.
Pour demander au joueur sa couleur préférée, et la stocker dans une variable $couleurPref on procèderait ainsi :
(dialog: bind $couleurPref, "Quelle est votre couleur préférée ?", "Bleu", "Rouge", "Vert", "Jaune")

Les liens cycliques/séquentiels
Si vous préférez quelque chose de moins intrusif, qui se fond mieux dans une FI Twine traditionnelle, vous pouvez utiliser les liens cycliques ou séquentiels. Ils ont l’apparence de liens ordinaires, mais au lieu de faire passer à un autre passage ou de déclencher du code, ils changent de valeur quand on clique dessus, suivant une liste définie par l’auteur.
Lorsque qu’un lien cyclique arrive au bout de la liste, si on clique de nouveau dessus, il retournera au début. Lorsqu’un lien séquentiel arrive au bout de la liste, il se transforme en texte normal et reste bloqué sur la dernière valeur.
Les macros correspondantes, (cycling-link:) et (seq-link:) s’utilisent de la même manière. Tout d’abord, on peut leur indiquer une variable liée à l’aide d’un mot clé, ce n’est pas obligatoire. Ensuite, on ajoute dans l’ordre les différentes valeurs qu’on veut que le lien prenne.
« (seq-link: "Cinq", "Quatre", "Trois", "Deux", "Un", "Zéro") ! » s'écrie (cycling-link: bind $Plantu, "M.", "Mme.", "Mlle.", "Me.", "Dr.", "Mgr.") Plantu pour marquer la nouvelle année.

Dans cet exemple, le décompte s’arrêtera à zéro, mais le titre de Plantu peut être changé indéfiniment : si on clique sur Mgr., Plantu redevient M. de plus, ce titre est sauvegardé dans une variable, si le joueur croise de nouveau Plantu dans la suite de l’histoire, il sera facile d’indiquer ce titre.
Le jeu Les Prophéties Perdues de Louphole n’a pas été réalisé avec Harlowe, mais son puzzle central peut être imité avec des (seq-link:).
Le menu déroulant
Un moyen classique sur Internet de choisir une option parmi plusieurs, c’est le menu déroulant. Depuis la version 3.0.0 de Harlowe, il est facile d’en ajouter à vos FI, avec la macro (dropdown:). Sa syntaxe ne va certainement pas vous dépayser si vous avez tenu jusque là : le premier argument reçoit le mot clé de liaison et la variable à lier, attention, ils sont obligatoires cette fois-ci, ensuite, vous listez les différentes options parmi lesquelles choisir.
Retournons à notre page de paramètres, on peut y ajouter un menu déroulant pour choisir le type de police d’écriture. (Je ne donne que le code lié au menu déroulant, mais la capture d’écran inclut aussi la case à cocher pour le thème clair)
### Police de caractères
(dropdown: 2bind $font, "Serif", "Sans serif", "Monospace", "Manuscrite")
* [[Appliquer->Param]]
* [[Retour->Ecran Titre]]\
{(if: $font is "Serif")[
(enchant: ?page, (font: "serif"))
]
(else-if: $font is "Sans serif")[
(enchant: ?page, (font: "sans-serif"))
]
(else-if: $font is "Monospace")[
(enchant: ?page, (font: "monospace"))
]
(else-if: $font is "Manuscrite")[
(enchant: ?page, (font: "cursive"))
]
}

Attention : sur certains navigateurs, le fond du menu déroulant est blanc quel que soit la couleur du fond de la page, si le texte est blanc comme c’est le cas par défaut, on ne peut lire que l’option survolée par la souris.
Les champs de texte
Pour toujours plus de liberté, vous pouvez laisser vos lecteurs taper ce qu’ils veulent dans des champs de texte. Une fois encore, il y a plusieurs types de champs de texte, qui diffèrent surtout par leur apparence.
Le pop-up à champ de texte
Avant la mise à jour 3.2.0 de Harlowe, c’était la seule manière de recueillir du texte de la part des joueurs. Le pop-up ressemble visuellement à ceux dont nous avons parlé précédemment, entre le texte descriptif et les boutons, il présente un champ de texte avec un bout de texte modifiable par le lecteur.
On crée ce pop-up à l’aide de la macro (prompt:) dont les arguments sont, dans l’ordre :
- le texte qui apparaît au dessus du champ de texte, c’est un argument obligatoire
- la valeur par défaut du champ de texte, c’est un argument obligatoire
- le texte à afficher sur le bouton de refus, si le joueur clique dessus, la valeur par défaut sera choisie à la place de ce qu’il a tapé dans le champ de texte. C’est un argument facultatif, si vous ne l’indiquez pas, le texte du bouton sera
"Cancel". - le texte à afficher sur le bouton d’acceptation, si le joueur clique sur ce bouton, c’est la valeur du champ de texte qui sera conservée. C’est un argument facultatif, le texte par défaut pour ce bouton est
"OK".
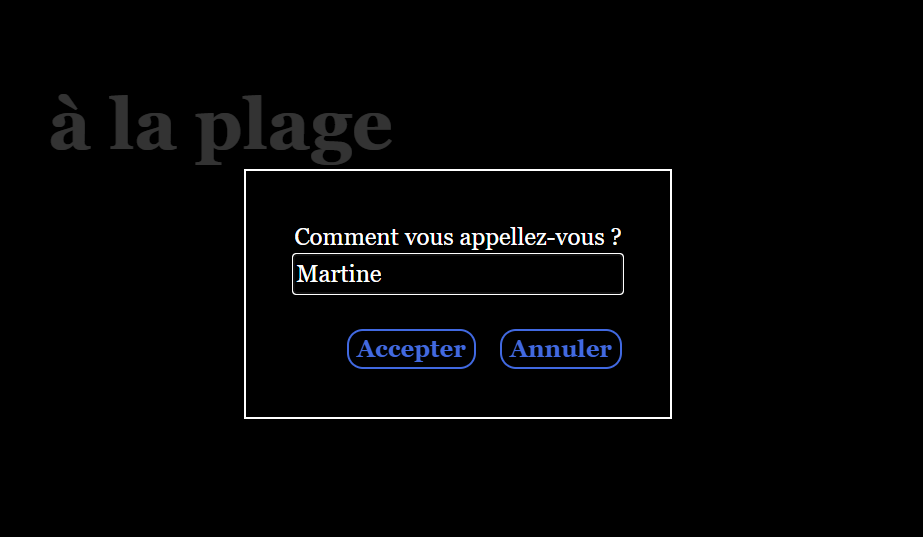
(set: $nom to (prompt: "Comment vous appellez-vous ?", "Martine", "Annuler", "Accepter")) # $nom à la plage

Dans ce bref exemple, quand on clique sur un des deux boutons, le titre de l’histoire est mis à jour et le nom choisi va à la plage.
Les champs de texte intégrés au passage
Si vous préférez des champs de texte moins intrusifs, qui apparaissent directement dans votre passage, c’est désormais possible.
Pour un champ de texte court, sur une seule ligne, vous pouvez utiliser la macro (input:), tandis que la macro (input-box:) permet de créer des champs de texte sur plusieurs lignes. Dans tous les cas, ils apparaîtront sur une nouvelle ligne.
(input:) accepte 3 arguments, qui sont tous facultatifs. Le premier permet de lier une variable, toujours avec le mot clé suivi du nom de la variable. Le second définit la largeur et la position horizontale de la boîte qui contient le champ de texte. Si vous omettez cet argument, elle prendra toute la largeur disponible. Le troisième comprend uniquement du texte, celui que contiendra initialement la boîte ; si vous l’omettez, elle sera tout simplement vide.
(input-box:) accepte un argument supplémentaire, lui aussi facultatif, qui se place en troisième position, entre la position horizontale et le texte par défaut. Il correspond tout simplement à la hauteur de la boîte, en nombre de lignes. Si vous n’indiquez rien, la hauteur par défaut est de 3 lignes.
La syntaxe pour la largeur et la position horizontale des boîtes est détaillée dans cet article, dans la partie consacrée aux boîtes. "=XX=" correspond à une boîte large comme la moitié de l’espace et centrée, "X==" à une boîte alignée à gauche occupant un tiers de l’espace disponible.
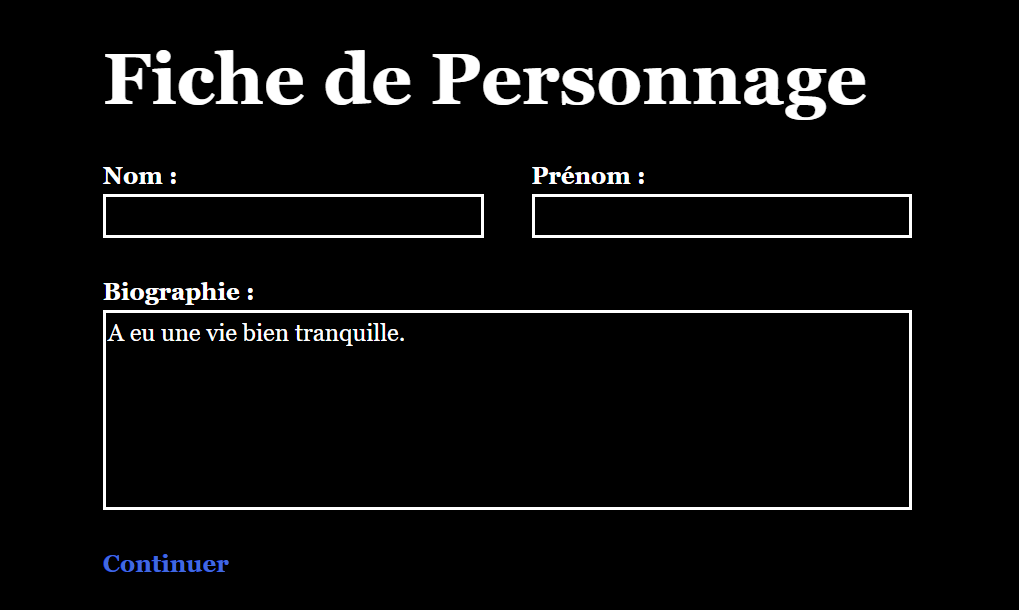
#Fiche de Personnage |= **Nom :** (input: bind $nom) =| **Prénom :** (input: bind $prenom) |==| **Biographie :** (input-box: bind $bio, "X", 5, "A eu une vie bien tranquille.") [[Continuer]]

Les champs de texte sont très versatiles et ont été utilisés de façons variées dans de nombreuses FI, réalisées avec Harlowe ou non. Outre Le Héros dont vous êtes le livre, mentionné plus haut, on peut penser au mot de passe nécessaire pour accéder à la session de Théophile dans DOL-OS de manonamora, aux énigmes de la deuxième partie d’Apoikia de PasteourS ou à l’encyclopédie consultable par mots-clés dans Retour vers l’extérieur de No Game Without Stakes.
Finalement, je ne veux pas laisser le choix à mes lecteurs, je préfère décider pour eux
C’est possible aussi grâce aux champs de texte « forcés ». Ils sont en apparence identiques aux champs de texte de la partie précédente. Ils commencent en apparence vides et quoi qu’essayent de taper les joueurs, les caractères qui apparaîtront un à un seront ceux que VOUS avez choisi pour eux !
Les macros correspondantes sont (force-input:) et (force-input-box:) et leur syntaxe est quasi identique. La seule différence avec leurs homologues, c’est que le dernier argument est cette fois-ci obligatoire, il représente le texte qui apparaîtra quand les joueurs tenteront de remplir la case.
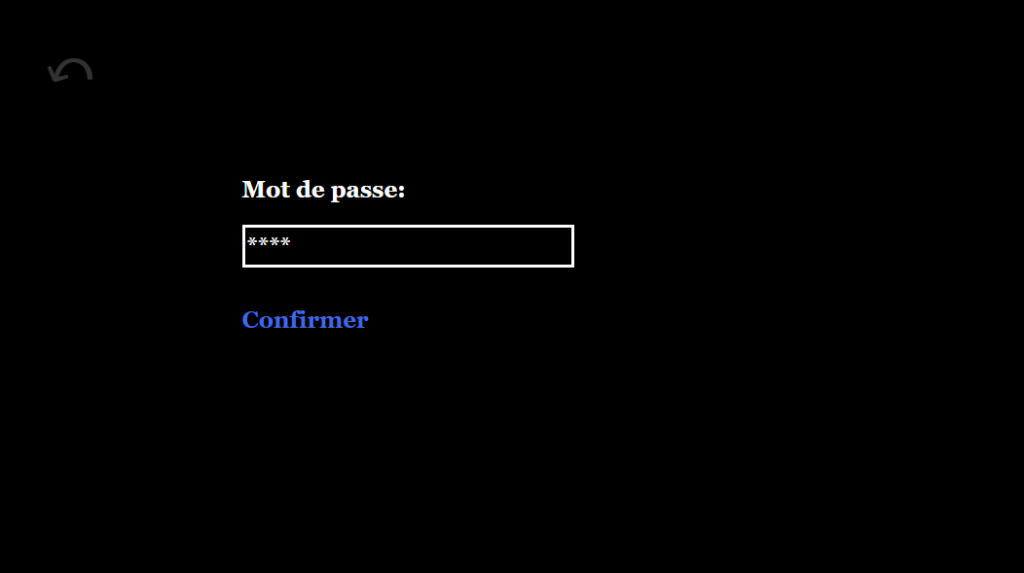
(float-box: "=XX=", "===YYYY===")[**Mot de passe:** (force-input: "X=", "*********") [[Confirmer]] ]

On l’a ici utilisé pour imiter un écran de mot de passe où ce que tape le joueur est « masqué ». Il s’agit uniquement d’un effet esthétique, peu importe ce que tape le joueur, ça n’affectera pas du tout l’histoire, puisqu’on a pas lié de variable. Si une variable est liée à un champ (force-input:) ou (force-input-box:), ce qu’elle gardera en mémoire, ce ne sont pas les caractères tapés par le joueur, mais ceux qui apparaissent à l’écran. Dans l’exemple représenté, j’avais tapé guih, le texte qui apparait est **** et si on avait lié une variable et appuyé sur continuer, la variable aurait gardé la valeur "****".
Dans un jeu qui a beaucoup recours aux (input:) et aux (input-box:) classiques, ajouter un (force-input:) ou un (force-input-box:) peut créer un effet de surprise, un moment marquant.

Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.