Il y a environ un mois, Feldo organisait la Sens Dessus Dessous, une jam de création de FI un peu particulière, puisque de nombreuses contraintes étaient tirées au sort pour chaque participant ; libre ensuite au candidat de respecter tout ou partie de ses contraintes. Chacun des inscrits a en particulier reçu une contrainte de moteur, parmi une longue liste allant des classiques maintes fois abordés sur ce site, à des moteurs plus obscurs et moins utilisés. Nous allons faire ici un rapide tour d’horizon de certains de ces outils.
Texture
Présentation
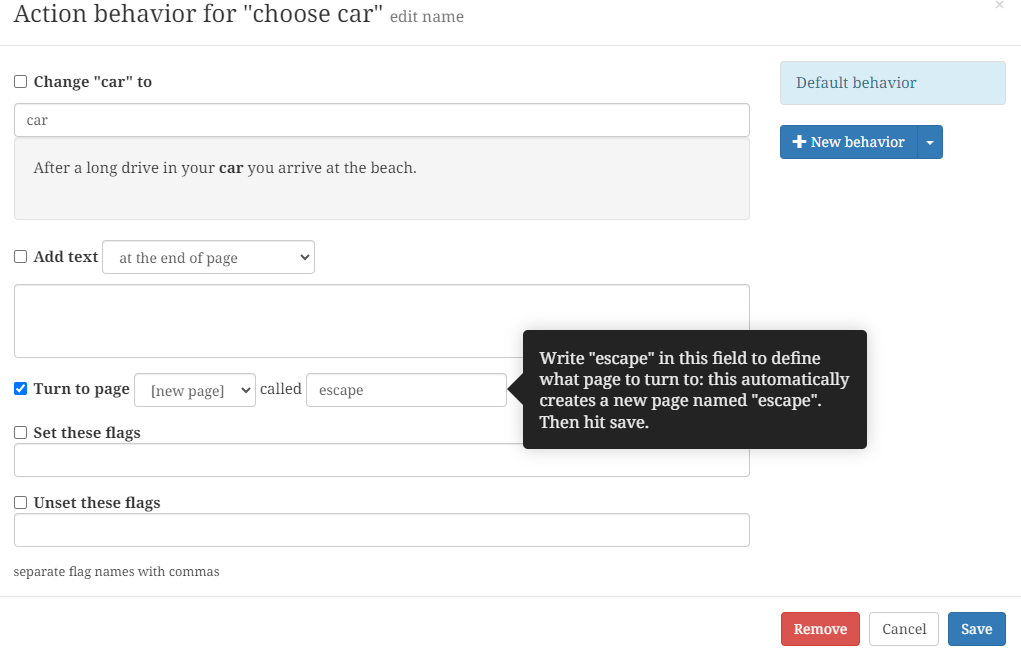
Texture propose un système original d’étiquettes (représentant généralement des verbes) qu’on fait glisser sur le texte pour interagir avec certains des mots qui y figurent. La création d’histoires se fait directement en ligne, avec un outil basé sur des formulaires, sans code.

Pour vous mettre le pied à l’étrier, le site de Texture propose un tutoriel interactif (en anglais). Si vous êtes plus à l’aise avec le français, Natrium729 avait écrit un tutoriel en 2018. Vous pouvez aussi retrouver tous nos articles sur le sujet.
Retour d’expérience
Ce moteur a été testé par Wahya, qui a créé Amour et Déception. C’était sa première fiction interactive, et elle a trouvé le moteur facile à prendre en main, et permettant des interactions riches. Chaque étiquette peut interagir avec plusieurs mots, chaque mot avec plusieurs étiquettes et on peut décider où apparait le texte qui apparaît pour chaque interaction. Les mots interactifs n’apparaissent pas à la lecture initiale, mais uniquement quand on saisit une étiquette. Un système de tags permet de garder des choix en mémoires pour influer sur la suite de l’histoire. Il existe une vue des liens entre les pages qu’elle a trouvé pratique lors de la création.
Parmi les points plus négatifs, elle cite l’impossibilité de modifier la page de titre depuis l’outil (la première interaction sera donc toujours l’étiquette « play » sur le mot « story », même pour un jeu en français), l’impossibilité d’ajouter des interactions sur le texte ajouté par une interaction préalable et la vue des pages lorsqu’une ou des pages sont en cours de création.
Adventuron
Présentation
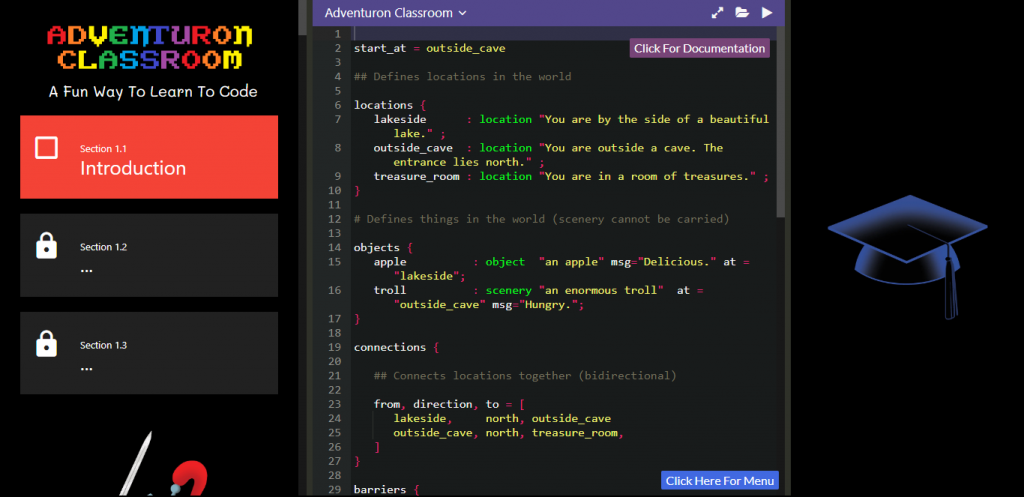
Adventuron est un outil de création de FI à analyseur syntaxique (comme Inform ou Donjon FI par exemple) qui fait la part belle aux illustrations et à l’esthétique rétro. Il repose sur des commandes assez simples (verbe ou verbe + nom), et permet d’ajouter facilement des phases d’interactions « à choix » en plus du parser classique. La création se fait avec du code, directement en ligne ou bien sur VS Code à l’aide d’une extension.

Retour d’expérience
C’est manonamora qui a découvert ce moteur en créant Entre-d’œufs coquilles. C’était la première fois qu’elle utilisait un moteur de jeu à parser. Elle a apprécié la découverte, mais note que s’il est facile de créer des énigmes simples, ça se complique rapidement quand on veut faire des choses plus élaborées.
Pour l’apprentissage, le tutoriel et l’interface « classroom », avec leurs exemples de code de jeux entiers, sont pratiques pour se lancer, et permettent rapidement de comprendre comment créer des puzzles basiques. Le moteur dispose aussi d’une communauté Discord active et qui peut aider beaucoup. Manonamora déplore par contre les difficultés à naviguer dans la documentation.
Au niveau du code, les synonymes de verbes et de noms et les différents types de code sont bien organisés. Le site indique directement les erreurs de syntaxe (type « parenthèse non fermée », « point-virgule manquant » et autres « variables non définies ») et les problèmes de définition des commandes. Il est possible d’ajouter des images directement sur le site qui s’occupera de la conversion au bon format, et de tester son projet facilement sur le site. Pour pouvoir compiler son code, il faut impérativement passer par le site, même pour les utilisateurs de l’extension VS Code.
Officiellement, les seules langues supportées par Adventuron sont l’anglais et l’espagnol ; pour créer des jeux en français, il faut traduire soi-même certaines réponses et implanter certains synonymes. Heureusement, paravaariar décrit la marche à suivre et propose une traduction en français des messages par défaut. Il restera sans doute quelques vestiges d’espagnol, mais c’est inévitable. La version « classroom » de l’éditeur comporte quelques bugs, corrigés dans la version bêta, bien plus difficile à trouver sur le site.
Libro Game Creator
Présentation
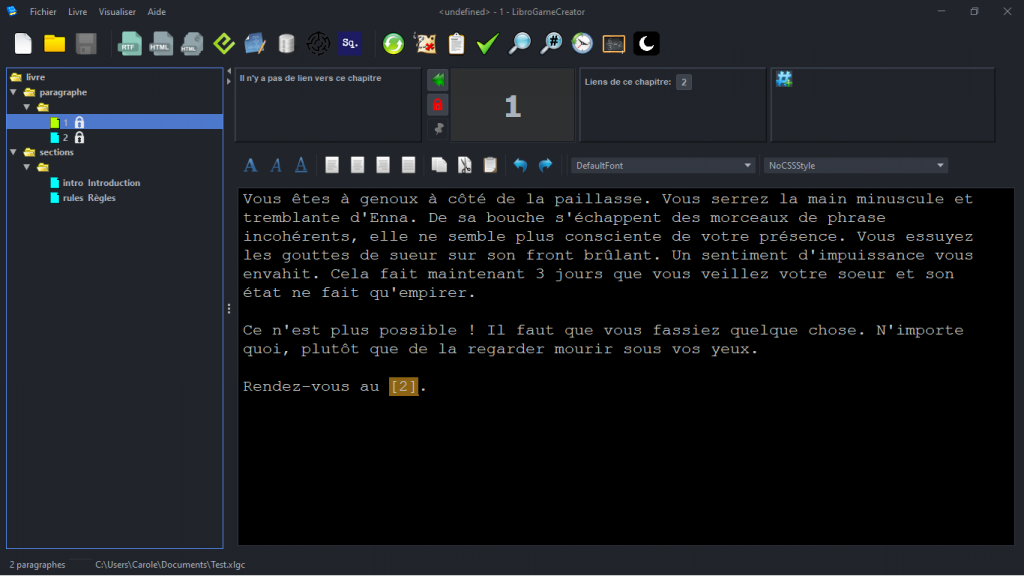
Libro Game Creator est un logiciel à télécharger consacré à la création de livres dont vous êtes le héros (LDVELH), et qui permet aussi de créer leurs équivalents numériques, les AVH. Chaque projet se décompose en de nombreux passages numérotés, dans lesquels on peut écrire du texte et ajouter des liens vers d’autres passages numérotés. Le logiciel propose de mélanger aléatoirement tout ou certains des passages, et de nombreux formats d’exportation (RTF, pour finir la mise en page dans un traitement de texte ; HTML, qui produit une ou plusieurs pages web d’apparence austère ; ebook, pour les liseuses ; et SQLite pour proposer son histoire à des applications pour téléphone). Il n’y a besoin d’aucun code, juste de crochets ou accolades pour les liens, tout est centré sur l’écriture du texte.

Retour d’expérience
C’est moi (filiaa) qui ai testé cet outil et je n’ai pas réussi à finir d’histoire. Je n’ai que très peu d’expérience avec la création de LDVELH papier, et c’est la première fois que j’utilisais un outil créé pour. L’automatisation du mélange et de la modification des liens est très pratique. Je pense que c’est un très bon outil pour la création de ces histoires au format papier, mais c’est très limitant par rapport aux outils de FI hypertextes dédiés, donc je ne conseille pas particulièrement l’exportation HTML, en tout cas pas comme format principal.
L’outil propose pas mal d’options de qualité de vie. Par exemple, il est possible d’importer une carte au format JPG et d’y ajouter des liens vers des passages. On peut ensuite s’en servir pour naviguer rapidement vers ces passages dans le logiciel. Un système d’étiquettes permet de trier les passages et de s’y retrouver plus facilement. Il y a aussi une révision à l’exportation qui recense les passages avec des liens sortants qui ne mènent nulle part et ceux qui ne sont sont reliés par aucun lien, ainsi qu’un générateur de graphe pour visualiser les liens entre passages.
Le logiciel ne gère que le texte, avec quelques effets simples tels que le gras, l’italique et les liens. Il est possible de personnaliser un peu certaines exportations avec du CSS, mais au delà de ça, si on veut ajouter des images, des tableaux, ou faire de la mise en page un peu plus poussée, il faudra forcément faire cela après l’exportation, dans un autre logiciel. Cela vaut aussi pour la carte importée dans le logiciel : elle sert d’aide à l’écriture, mais n’est pas exportée du tout.
Binksi
Présentation
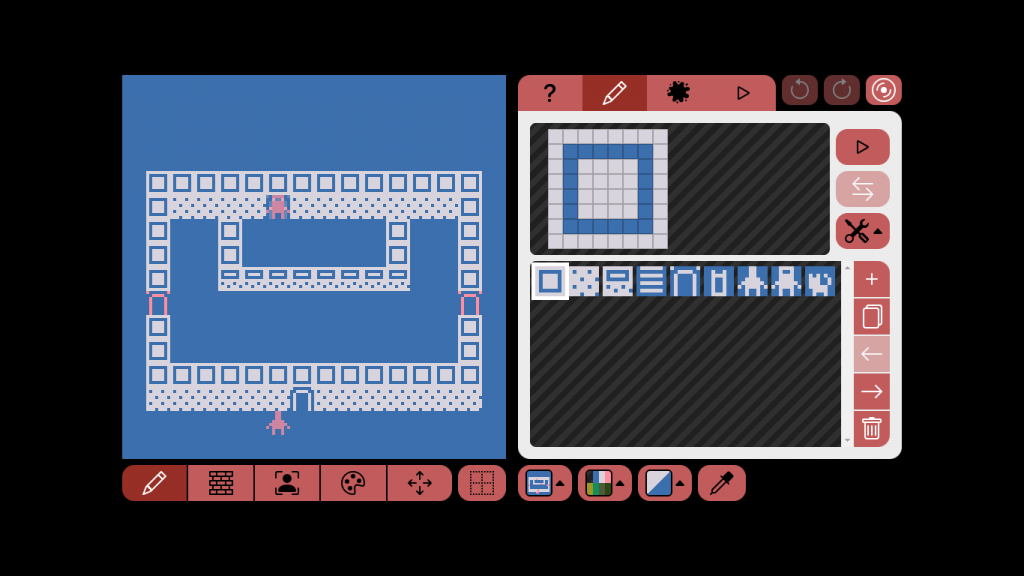
Binksi est l’enfant caché de bipsi — un outil pour créer des petits jeux où un personnage se déplace et interagit avec le monde, à l’apparence rétro — et d’ink — un outil de création de FI dont on a pas mal parlé sur ce site. Il s’utilise directement en ligne, à l’aide d’une interface à plusieurs onglets. L’un est davantage dédié au côté bipsi (pour la forme, la carte du monde…) et un autre à ink (pour le fond, la gestion du texte et des dialogues).

Retour d’expérience
Binksi a été utilisé par AZ et paravaariar, qui ont créé L’héritage de la chair, et par Doublure Stylo qui nous a partagé ses impressions. Elle avait déjà créé des fictions interactives avec ink, et ne s’est donc pas trouvée démunie face à binksi. Ça lui a semblé moins décourageant que si elle avait du tout apprendre de zéro. Le côté bipsi lui a rappelé RPG Maker.
Le fonctionnement de bipsi lui-même et la nécessité de jongler entre les deux onglets ne lui ont pas paru très intuitifs au début, mais une fois habituée, elle a trouvé que la prise en main se faisait bien. Elle a apprécié la découverte mais ne pense pas forcément réutiliser l’outil en dehors d’une contrainte de game jam.
Ren’Py
Présentation
Ren’Py est un outil spécialisé dans la création de visual novels (histoire principalement racontée au travers de choix de dialogues avec les interlocuteurs qui s’affichent à l’écran). Il génère pour nous toute l’interface : menu principal, options, sauvegardes, navigation dans l’histoire… L’histoire s’écrit via un langage de script spécifique à Ren’Py dans lequel on peut intégrer du code Python lorsqu’on veut aller un peu plus loin dans l’interactivité (comme gérer l’état du jeu via des variables par exemple).
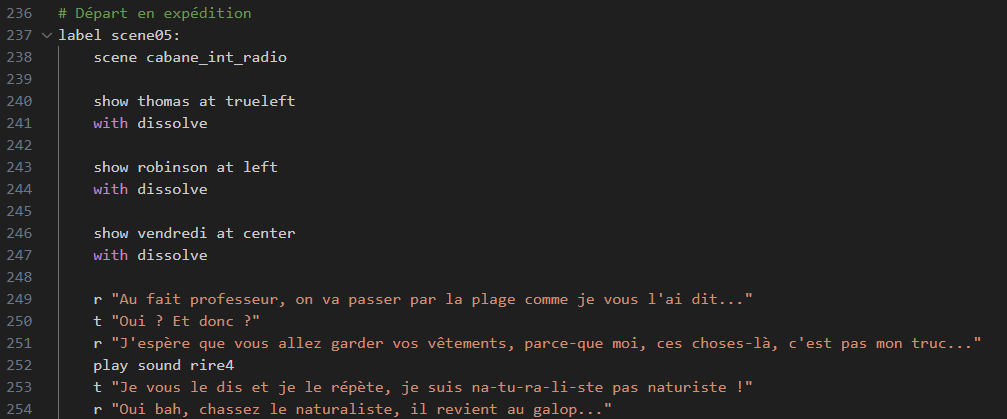
Cela fait de Ren’Py un outil parfait pour débutants en programmation : pour avoir une histoire interactive fonctionnelle, il suffit de glisser les images de nos personnages et de nos arrières-plan dans le dossier du projet, et de les nommer par leur nom de fichier dans le code source pour qu’ils s’affichent (avec les mots clés scene ou show).
Le code source qu’on écrit peut rester simple avec des commandes permettant de changer de scène, d’afficher un personnage à gauche, au milieu ou à droite, puis de lui faire dire quelque chose. Tout est entièrement personnalisabe (les couleurs, les images utilisées pour l’interface et les dialogues…) mais il n’y a pas besoin de trop s’embêter au départ si on n’est pas graphiste : les paramètres par défaut sont parfaits pour un premier projet. Cependant, ça va forcément se complexifier un peu dès qu’on voudra placer les personnages un peu plus précisément, ou leur faire dire des textes aléatoires. Là, l’utilisation du Python devient obligatoire.

Retour d’expérience
C’est Narkhos qui a découvert Ren’Py lors de la création de Nos Voisins les Robinson. Il avait déjà pas mal de jeux et de FI à son actif, mais c’était son premier projet Ren’Py. Il est satisfait d’avoir pu réaliser tout ce qu’il avait en tête.
Il n’est pas fan de la gestion des blocs par indentation typique de Python, qu’il trouve difficile à lire, mais ce ne sera pas un problème ni pour les habitués du langage, ni pour les débutants en programmation. Il conseille de commencer par bien maitriser le langage de script de Ren’Py avant d’essayer d’y intégrer du Python, ça devrait permettre d’éviter quelques soucis et de bien différencier ce qu’on peut faire en pur Ren’Py et ce qui nécessite du Python.
Inklewriter
Présentation
Inklewriter a été créé par inkle et on pourrait dire qu’il est un peu le précurseur d’ink. Après avoir été indisponible pendant un certain temps, le système est aujourd’hui open source et maintenu par des volontaires.
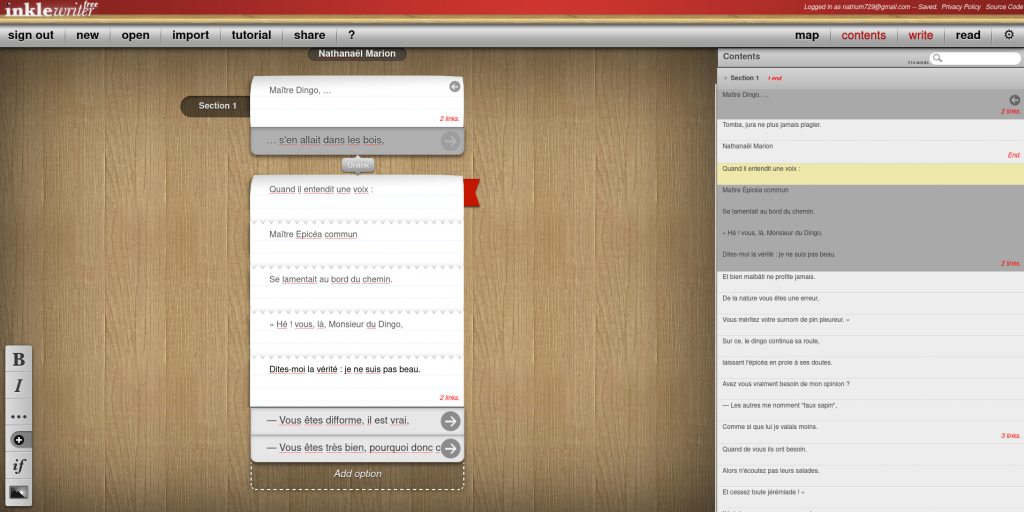
Tout se passe en ligne, avec une interface graphique. On écrit sa fiction interactive un peu comme on la jouerait : paragraphe par paragraphe, avec le choix après chacun de le lier avec un paragraphe existant ou de créer un choix menant à un paragraphe nouveau ou existant. On peut ensuite revenir en arrière ou choisir un paragraphe dans la liste quand on souhaite les modifier ou ajouter d’autres options.
Inklewriter permet une mise en forme simple (gras, italique, images), des images et des textes conditionnels (affichés si certains passages ont été visités). Autrement, on doit se contenter d’une l’interface de jeu fixe et impossible à personnaliser.

Retour d’expérience
C’est Natrium729 qui a eu à utiliser inklewriter, pour créer le Dingo et l’Épicéa commun. Il possédait déjà de l’expérience avec ink et était curieux d’essayer inklewriter.
Il a aimé l’interface agréable et la simplicité d’utilisation, ainsi que le tutoriel officiel qui se présente sous forme de jeu. C’est un outil qui convient très bien aux débutants — sûrement plus que Twine, mais peut-être moins que Moiki, qui ressemble somme toute un peu à inklewriter.
Cependant, pour un projet plus conséquent, ça lui a semblé moins pratique qu’ink. La facilité d’utilisation avec interface graphique ne compensant pas la flexibilité d’un code source texte. Il est par exemple bien plus simple et rapide de faire ctrl + F ou de taper le nom d’un passage après -> avec ink plutôt que devoir trouver son paragraphe dans une liste (même si l’on peut effectivement y effectuer des recherches).
Autre point négatif : il faut s’inscrire si l’on veut pouvoir sauvegarder plusieurs histoires différentes sur le site d’inklewriter, et on ne peut héberger le jeu que chez eux (impossible par exemple d’exporter une page HTML). Il est possible d’exporter son histoire en ink ou en JSON (un format permettant d’intégrer l’histoire n’importe où du moment que l’on sait un peu coder) ; mais dans ce cas, il n’y a pas vraiment de gros avantages à ne pas utiliser ink directement.
Enfin, les jeux créés avec inklewriter appliquent la typographie anglaise. Même si on ajoute une espace avant les points d’exclamation par exemple, inklewriter va « corriger » et supprimer l’espace. Le reste de l’interface sera aussi en anglais, comme le « end » à la fin.
Natrium729 pense qu’il vaut mieux soit utiliser ink directement, soit Moiki qui est plus ou moins équivalent et sûrement mieux qu’inklewriter de manière générale.
Conclusion
Et voilà pour la découverte de ces six outils. La Sens Dessus Dessous aura été l’opportunité pour beaucoup d’entre nous de sortir de nos zones de confort et d’expérimenter, qu’on ait fini une FI ou pas. J’espère que ces retours vous auront donné envie de tester de nouveaux outils, qu’ils aient été présentés dans cet article ou non. Il y a eu 8 participations, n’hésitez pas à aller découvrir celles dont on n’a pas parlé ici, qui ont été créées avec d’autres outils encore.

1 Ping