Bonjour, je suis Mia Blais-Côté. Passionnée d’écriture et de FI (eh oui !) je me suis lancée dans du commercial sur Steam… tout en apprenant un truc cool ou deux. Dans cet article, je vais vous montrer l’un de ces truc cools : une méthode pour faire un Twine multilingue ! Il y a plusieurs méthodes, voici la mienne, que j’ai conçue notamment à partir de ce que m’a indiqué TheMadExile, concepteur du format SugarCube (ici et là).
Cette méthode marche très bien, je l’ai utilisée notamment pour mes deux jeux, 4 Alice: Lorange Journey et Alan : Rift Breakers, que vous pouvez retrouver sur Steam. 4 Alice: Lorange Journey est désormais traduit en 7 langues (y comprit l’arabe !), Alan: Rift Breakers en a 5, et j’en ajoute fréquemment car c’est une bonne stratégie sur Steam.
Les codes donnés dans cet article marchent pour le format SugarCube version 2 (très important), pour Twine 1 et Twine 2. Et vous avez de la chance, je vous ai même fait des vidéos pour accompagner ce tutorial !
Avec Twine 1
Voici le tutorial sur Youtube pour Twine 1 :
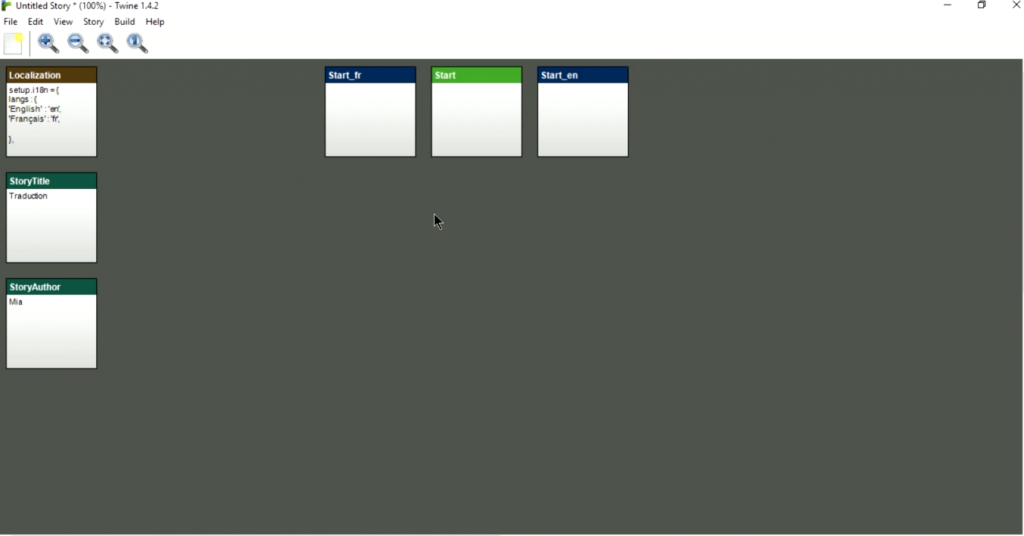
Tout d’abord, il faut créer une nouvelle histoire et choisir le format SugarCube 2. Comme ce format n’est pas intégré dans Twine 1, vous devez le télécharger à l’adresse http://www.motoslave.net/sugarcube/2/ (en bas de « Download »). Ensuite, ajoutez un passage de type stylesheet (feuille de style), avec le code suivant :
#story-title {
display: none;
}
Ensuite, créez un passage de type Script, et ajoutez le code suivant :
setup.i18n = {
langs : {
'English' : 'en',
'Français' : 'fr',
},
codes : function () {
return Object.keys(this.langs).map(function (label) {
return this.langs[label];
}, this);
},
labels : function () {
return Object.keys(this.langs);
},
labelFromCode : function (code) {
var label = Object.keys(this.langs).find(function (label) {
return this.langs[label] === code;
}, this);
if (!label) {
throw new Error('unknown language code "' + code + '"');
}
return label;
}
};
function initLanguage() {
switch (setup.i18n.langs[settings.lang]) {
case 'fr':
l10nStrings.ok = 'OK',
l10nStrings.savesLabelSlot = 'Emplacement',
l10nStrings.savesSavedOn = 'Sauvegarder sur',
l10nStrings.uiBarToggle = 'Cache / Montre l’IU';
l10nStrings.settingsTitle = 'Paramètres';
l10nStrings.settingsOff = 'Off';
l10nStrings.settingsOn = 'On';
l10nStrings.settingsReset = 'Réinitialiser';
l10nStrings.cancel = "Annuler";
l10nStrings.restartTitle = "Recommencer";
l10nStrings.restartPrompt = "Êtes-vous sûr de vouloir recommencer? Tout progrès non sauvegardé sera perdu.";
l10nStrings.savesTitle = "Sauvegardes";
l10nStrings.savesEmptySlot = "emplacement vide";
l10nStrings.savesLabelDelete = "Effacer";
l10nStrings.savesLabelExport = "Sauvegarder au Disque";
l10nStrings.savesLabelImport = "Charger du Disque";
l10nStrings.savesLabelLoad = "Charger";
l10nStrings.savesLabelClear = "Tout Effacer";
l10nStrings.savesLabelSave = "Sauvegarder";
break;
}
$('html').attr('lang', setup.i18n.langs[settings.lang]);
}
function changeLanguage() {
window.location.reload();
}
Setting.addList('lang', {
label : 'Langue - Language',
list : setup.i18n.labels(),
default : setup.i18n.labelFromCode('fr'),
onInit : initLanguage,
onChange : changeLanguage
});
postrender['i18n-passage-include'] = function (content) {
var passage = State.passage + '_' + setup.i18n.langs[settings.lang];
$(content).empty().wiki(Story.get(passage).processText());
};

Il est rangé en haut à gauche, et c’est lui qui fait la magie
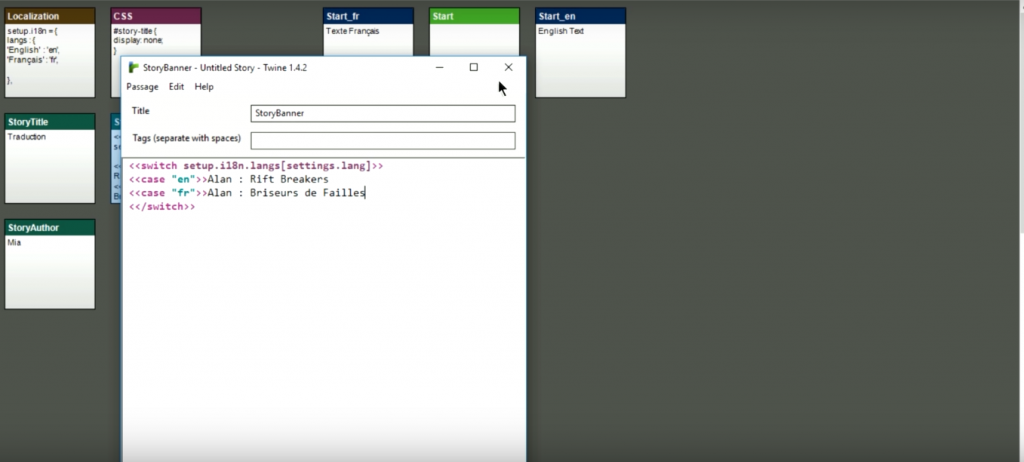
Puis créez un passage appellé StoryBanner avec ceci dedans :
<<switch setup.i18n.langs[settings.lang]>> <<case "en">>Your title in english <<case "fr">>Votre titre en français <</switch>>

Et voilà comment on traduit le titre de notre jeu !
Pour finir, créez trois passages, l’un vide (le «contenant») et les deux autres ayant le code ISO des langues voulues. (Par exemple : Start, Start_fr, Start_en.)
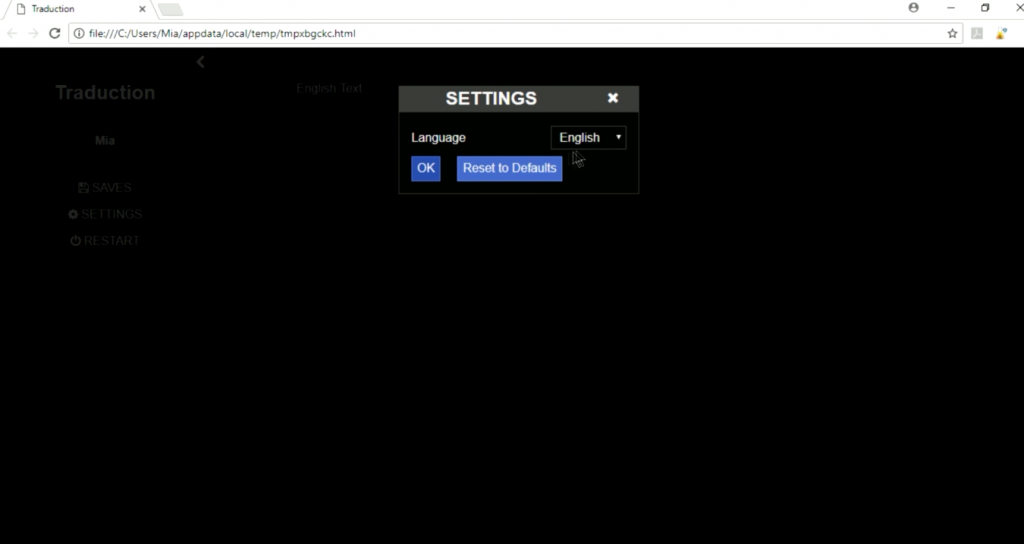
Maintenant, en testant votre histoire, vous aurez un menu avec des boutons. Cliquez sur Paramètres et vous verrez l’option qui vous permettra de changer de langues. Le joueur peut changer la langue à n’importe quel moment, sans que cela ne perturbe le jeu ni perde sa progression !

Le menu de sélection des langues
Avec Twine 2
C’est presque la même chose qu’avec Twine 1 ! Je vous ai fait une autre vidéo, un peu plus courte celle-là :
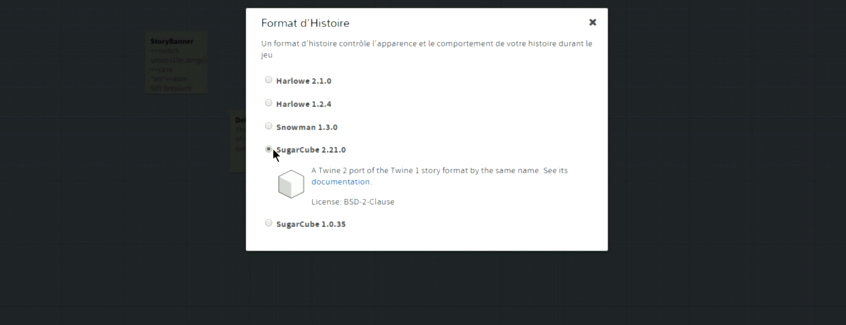
Créez une nouvelle histoire et choisissez le format Sugarcube 2, dans « Modifier le format de l’histoire ».

De toute façon, la version 1.0.35 de SugarCube n’est plus mise à jour
Dans « modifier la feuille de style de l’histoire », mettez le code suivant :
#story-title {
display: none;
}
Insérez ensuite le code suivant dans « modifier le Javascript de l’histoire » :
setup.i18n = {
langs : {
'English' : 'en',
'Français' : 'fr',
},
codes : function () {
return Object.keys(this.langs).map(function (label) {
return this.langs[label];
}, this);
},
labels : function () {
return Object.keys(this.langs);
},
labelFromCode : function (code) {
var label = Object.keys(this.langs).find(function (label) {
return this.langs[label] === code;
}, this);
if (!label) {
throw new Error('unknown language code "' + code + '"');
}
return label;
}
};
function initLanguage() {
switch (setup.i18n.langs[settings.lang]) {
case 'fr':
l10nStrings.ok = 'OK',
l10nStrings.savesLabelSlot = 'Emplacement',
l10nStrings.savesSavedOn = 'Sauvegarder sur',
l10nStrings.uiBarToggle = 'Cache / Montre l’IU';
l10nStrings.settingsTitle = 'Paramètres';
l10nStrings.settingsOff = 'Off';
l10nStrings.settingsOn = 'On';
l10nStrings.settingsReset = 'Réinitialiser';
l10nStrings.cancel = "Annuler";
l10nStrings.restartTitle = "Recommencer";
l10nStrings.restartPrompt = "Êtes-vous sûr de vouloir recommencer? Tout progrès non sauvegardé sera perdu.";
l10nStrings.savesTitle = "Sauvegardes";
l10nStrings.savesEmptySlot = "emplacement vide";
l10nStrings.savesLabelDelete = "Effacer";
l10nStrings.savesLabelExport = "Sauvegarder au Disque";
l10nStrings.savesLabelImport = "Charger du Disque";
l10nStrings.savesLabelLoad = "Charger";
l10nStrings.savesLabelClear = "Tout Effacer";
l10nStrings.savesLabelSave = "Sauvegarder";
break;
}
$('html').attr('lang', setup.i18n.langs[settings.lang]);
}
function changeLanguage() {
window.location.reload();
}
Setting.addList('lang', {
label : 'Langue - Language',
list : setup.i18n.labels(),
default : setup.i18n.labelFromCode('fr'),
onInit : initLanguage,
onChange : changeLanguage
});
postrender['i18n-passage-include'] = function (content) {
var passage = State.passage + '_' + setup.i18n.langs[settings.lang];
$(content).empty().wiki(Story.get(passage).processText());
};
Puis, comme dit ci-haut, créez un passage appellé StoryBanner, et mettez-y les lignes :
<<switch setup.i18n.langs[settings.lang]>> <<case "en">>Your title in english <<case "fr">>Votre titre en français <</switch>>
Pour finir, créez trois passages, l’un vide (le « contenant ») et les deux autres ayant le code ISO des langues voulues. Par exemple: Commencer, Commencer_fr, Commencer_en. Maintenant, en testant votre histoire, vous aurez un menu avec des boutons. Cliquez sur Paramètres et vous verrez l’option qui vous permettra de changer de langues. (C’est le même menu que celui de Twine 1, alors scrollez un peu plus haut pour la capture d’écran correspondante !)
Et voilà !
Vous avez maintenant un jeu multilingue, où le joueur peut changer de langue à n’importe quel moment sans perdre sa progression ! Et c’est facile d’ajouter des langues en plus, il suffit de traduire les chaînes l10nStringset de les ajouter au script avec le code ISO correspondant ! Par exemple :

Exemple tiré de mon jeu « Alan: Rift Breakers ».
Bien entendu, pour certaines langues comme pour le russe ou l’arabe, il vous faudra des polices de caractères compatible avec le lettrage non-Latin !
Voilà, merci de m’avoir lue ! Vous pouvez visiter le site web de mes jeux à l’adresse suivante : miagames.net !
2 Pings