Depuis que la nouvelle version du site a été lancée, vous avez pu lire plein d’articles sur la programmation en Inform 6 et en Inform 7, et quelques articles sur d’autres aspects de la fiction interactive. Il manquait tout de même une pièce importante : des tutoriels Twine ! Et avec cet article, c’est maintenant chose faite !
Twine, c’est quoi ?
Twine est un logiciel d’écriture d’histoires à embranchements (pensez « livres dont vous êtes le héros », ou « jeu hypertexte »), créé par Chris Klimas en 2007. Cet outil a rencontré un succès fulgurant pour deux raisons : sa simplicité d’utilisation (vous allez voir !), et le fait que le résultat final soit une page HTML. Pas besoin de se prendre la tête, mettez le jeu sur un site (le vôtre, itch.io, ou philome.la), et envoyez le lien à vos amis, et voilà, les gens jouent à votre jeu, instantanément, sans rien installer et sur n’importe quelle plateforme. Il existe relativement peu de Twine en français : vous pourrez retrouver sur notre site À la basse et au chant d’Éva Simonin (un jeu qui a gagné le concours 2016, ça n’est pas rien !), mais on mentionnera aussi la traduction par Skarn (du forum Littéraction, que l’on salue !) de Cactus Blue Motel par Astrid Dalmady (un jeu qui a fini troisième à l’IFComp 2016), ou les jeux de Gabrielle Barboteau.
Le fait que le format de sortie soit du HTML permet d’utiliser tous les outils de la programmation Web (comme le JavaScript et le CSS) pour personnaliser votre jeu et ajouter des fonctionnalités ou redécorer l’interface. Regardez par vous-même la différence entre Howling Dogs, Even Cowgirls Bleed, Cactus Blue Motel, SPY INTRIGUE et Localhost — tous créés avec Twine, mais avec différents degrés de personnalisation et de travail sur l’interface ! Nous ne parlerons pas de tout ceci dans ce tutoriel (mais peut-être dans les suivants !) ; pour l’instant, nous allons nous focaliser sur la création de notre premier jeu, simple, sans fioriture, avec l’interface par défaut.
Installation
Il existe deux versions de Twine : Twine 1 (et surtout la version 1.4.2, la plus récente) et Twine 2, sorti tout récemment. Twine 2 apporte quelques nouveautés, comme le fait qu’il n’y a plus besoin de télécharger de logiciel pour créer de jeu (tout peut être fait avec l’outil en ligne !). Cependant, Twine 1.4.2 reste très utilisé, surtout avec le format Sugarcube ; ceci est dû à plusieurs facteurs, mais le fait est qu’il s’agit du format historique, qui était en place lors de l’explosion de Twine et de la période où beaucoup de classiques du genre ont été créés, et qu’il bénéficie ainsi d’une demi-douzaine d’années de travail de la communauté : il y a ainsi un grand nombre d’exemples, une documentation très fournie, ainsi que beaucoup de « macros » (des petits bouts de code JavaScript/CSS à insérer dans un Twine pour ajouter une fonctionnalité ou un effet au jeu).
Pour chacune de ces versions, il existe plusieurs formats d’histoire différents ; les différences concernent principalement la présentation par défaut du jeu (et éventuellement sa flexibilité en termes de présentation) et la syntaxe lorsqu’il s’agit d’écrire des fonctions. Il existe en gros trois formats : le format SugarCube, qui est le format historique et le plus populaire pour Twine 1 et qui a donc été conservé pour Twine 2 ; le format Harlowe, le format par défaut de Twine 2 ; et le format Snowman, plus avancé mais plus personnalisable. Ce que nous allons présenter dans cet article est indépendant de la version (Twine 1 ou 2) et du format choisi ; les concepts sont les mêmes, mais l’apparence du jeu sera peut-être un peu différente de nos screenshots. Nous reviendrons sur le choix du format dans un article ultérieur, mais pour un débutant, le mieux est sans doute d’utiliser Twine 2 avec le format par défaut (Harlowe), qui a une documentation bien faite et est utilisé par un grand nombre d’auteurs.
Interface de création
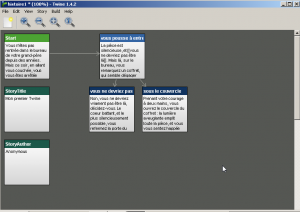
Quelle que soit le format d’histoire choisi, et quelle que soit la version de Twine (1 ou 2), l’interface pour la création d’une histoire est sensiblement la même.
Une des grandes forces de Twine est que le développement a un caractère visuel très fort : il est très facile de structurer son histoire et de voir les différentes branches que la lectrice peut emprunter, ainsi que les relations entre les événements (l’interface est tellement simple que certains l’utilisent pour dessiner des graphes avec des liens ou comme outil de visualisation, alors que c’est à la base un outil pour la fiction interactive !). Comme en plus ajouter des cases ou modifier les liens se fait facilement, vous prendrez vite le coup de main et créerez des structures de plus en plus compliquées !
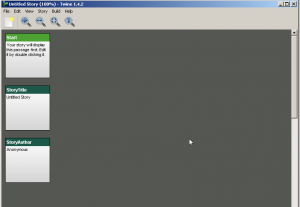
La structure de base dans Twine est le passage ; il s’agit d’un morceau de texte que le lecteur va lire, par où il va passer, bref tout simplement un passage de votre histoire. Visuellement, ça représente un écran de texte, et lorsque la lectrice cliquera sur un lien, on changera de passage : le passage s’effacera et le suivant sera affiché. Dans l’interface d’édition, chaque passage est représenté par un rectangle, avec un titre (pour que vous puissiez vous y retrouver),et du texte, qui s’affichera à l’écran. Pour l’instant, lorsque vous ouvrez un nouveau projet Twine, il y a un passage vide (« Start » pour Twine 1, « Passage sans titre » pour Twine 2).
Notez qu’un passage est une unité littéraire, alors que d’autres outils de visualisation comme Trizbort utilisent des salles (« rooms »), c’est-à-dire une unité géographique. Ainsi, Twine vous permet de visualiser votre histoire, alors que Trizbort permet de visualiser un lieu. C’est l’une des grandes différences entre l’hypertexte et les fictions à analyseur syntaxique : le premier est très bien adapté au récit littéraire, alors que le second est résolument orienté exploration. Bien entendu, l’un n’empêche pas l’autre et la limite est bien plus complexe et poreuse que ça : il y a des fictions à parser où l’exploration ne joue qu’un rôle minime (Galatea, par exemple), et des hypertextes où l’on explore de salle en salle (À la basse et au chant).
Remplissons notre Twine ! Cliquez sur le premier passage vide et écrivez quelque chose ; je vous propose le texte suivant, le début de notre premier jeu, un jeu à suspense pour Halloween :
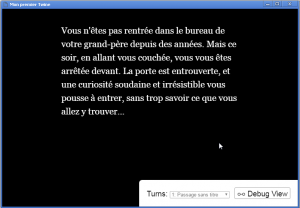
Vous n’êtes pas rentrée dans le bureau de votre grand-père depuis des années. Mais ce soir, en allant vous coucher, vous vous êtes arrêtée, sans trop savoir pourquoi. La porte est entrouverte, et une curiosité soudaine et irrésistible vous pousse à entrer, sans trop savoir ce que vous allez y trouver…
Une fois que c’est fait, vous pouvez tester votre jeu !
- Dans Twine 1 : sauvegardez votre jeu, puis allez dans « Build… > Test play ». Votre navigateur va s’ouvrir, avec votre jeu dedans.
- Dans Twine 2 : après avoir rempli le passage, cliquez sur l’icône de l’insecte (« Test story starting here ») ; une fenêtre s’ouvre avec votre jeu à l’intérieur.
Pour l’instant, il n’y a pas grand-chose, juste un texte introductif. Vous pouvez changer quelques éléments (comme le titre du jeu, par exemple), mais pour aller plus loin, il va falloir créer un nouveau passage.
Premier lien
Étoffons notre jeu comme ceci : nous allons ajouter un autre passage qui décrit le personnage s’approchant du bureau du grand-père, puis un autre passage où elle ouvre une boîte mystérieuse, qui l’aveugle et la fait tomber dans un monde mystérieux… (Oui oui, on dirait Jumanji, mais bon, on démarre simple !)
L’inconvénient si l’on écrit tout dans le même passage, c’est l’effet « mur de texte » : lors de l’ouverture de l’histoire, tout ce que le lecteur verra est des paragraphes et des paragraphes de texte, ce qui n’est pas forcément appétissant ou engageant. Nous allons découper notre petit récit en plusieurs passages, et le joueur devra cliquer sur le lien suivant pour lire le paragraphe suivant ; à chaque paragraphe, la tension va monter, jusqu’au dernier paragraphe, où la « chute » est révélée.
Découper son texte en des paragraphes digestes qui ne seront pas affichés en même temps est souvent une bonne idée, notamment si vous voulez faire monter la tension, ou passer à une nouvelle scène. Par contre, ça ne rendra pas un texte long et ennuyeux plus intéressant, et les lecteurs n’aiment pas devoir cliquer alors qu’ils ne trouvent pas le lien si intéressant que ça. Une stratégie assez répandue, par exemple dans les jeux Choice of Games, est de ne pas laisser trop de temps s’écouler entre deux moments où le joueur doit faire un choix ; nous verrons plus tard comment mettre ce genre de choses en place.
Revenons sur notre texte : il nous faut maintenant choisir où mettre le lien vers le passage suivant. Un bon endroit est « vous pousse à entrer » : on communique ainsi au joueur qu’un clic sur ces mots est équivalent à suivre l’action d’entrer. Pour ajouter un lien, c’est facile : il suffit de rajouter des crochets sur les mots, ce qui donne
… et irrésistible [[vous pousse à entrer]], sans trop savoir ce que…
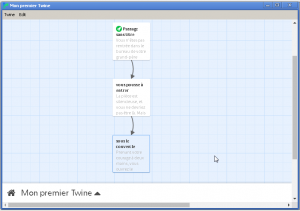
Allez modifier votre passage, puis fermez la fenêtre : le passage « vous pousse à entrer » vient d’être créé par Twine, et il y a une flèche entre les deux ! (Twine 1 vous demande peut-être avant cela une confirmation.) Vous pouvez maintenant éditer ce nouveau passage, et y écrire :
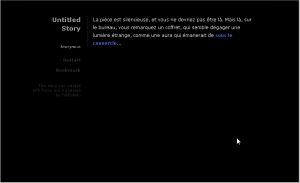
La pièce est silencieuse, et vous ne devriez pas être là. Mais là, sur le bureau, vous remarquez un coffret, qui semble dégager une lumière étrange, comme une aura qui émanerait de sous le couvercle…
Puis encore une fois, nous allons mettre un lien, cette fois sur « sous le couvercle ». Enfin, dans le nouveau passage « sous le couvercle », nous écrivons :
Prenant votre courage à deux mains, vous ouvrez le couvercle du coffret : la lumière aveuglante emplit toute la pièce, et vous vous sentez happée par une main invisible, qui vous précipite dans un trou dans fond ! FIN
Je vous encourage, une fois ce tutoriel fini, à modifier le texte et écrire quelque chose de plus intéressant… Mais voilà, votre première histoire est terminée ! Vous pouvez la tester, et l’exporter en page HTML si vous le voulez !
Faire des embranchements
Notre histoire est sympa, mais elle est pour l’instant très linéaire et n’exploite pas vraiment les possibilités offertes par l’hypertexte. Nous allons la complexifier un tout petit peu, en ajoutant une deuxième fin ; la joueuse aura alors le choix de cliquer sur deux choses différentes, qui orienteront vers une fin ou une autre.
Lorsque le boom de Twine a eu lieu, beaucoup de personnes l’utilisaient pour des histoires linéaires avec aucune possibilité pour le joueur de changer quoi que ce soit ; les histoires pouvaient être intéressantes, mais il n’y avait aucun embranchement possible. Ça n’est pas forcément gênant ! Beaucoup d’histoires et même de jeux vidéo sont linéaires ; il y a les kinetic novels (sous-genre du visual novel), beaucoup de jeux d’aventure point-and-click, et même Photopia, un classique des jeux à analyseur syntaxique. Par contre, dans un contexte numérique se rapprochant des jeux vidéo, les joueurs aiment bien avoir ce qu’on appelle en anglais de l’agency : une capacité de prendre des décisions par eux-mêmes ou des initiatives qui peuvent avoir des conséquences, ou d’explorer par eux-mêmes. Proposer des choix peut être un moyen ; on peut aussi rajouter du texte optionnel, des passages qui peuvent se lire dans n’importe quel ordre, des textes un petit peu cachés, etc. C’est ce que font des jeux comme Analogue: A Hate Story ou Gone Home, voire même A Normal Lost Phone : l’histoire est linéaire, mais le joueur a toute latitude pour explorer, découvrir petit à petit, et faire ses choix, ce qui est mieux qu’un jeu qui vous contraint absolument à rester sur les rails et à ne pas dévier.
Reprenons notre deuxième passage, et ajoutons une option pour rebrousser chemin. Le meilleur endroit est sans doute sur les mots « vous ne devriez pas être là » : si on clique dessus, c’est comme si le personnage se rendait compte qu’elle ne pouvait pas être là et qu’elle devait partir, et elle referme la porte, donnant une fin plus ennuyeuse (passage « vous ne devriez pas être là ») :
Non, vous ne devriez vraiment pas être là, décidez-vous. Le cœur battant, et le plus silencieusement possible, vous refermez la porte du bureau et partez vous coucher. FIN
Et voilà, votre jeu a deux fins différentes, et vous avez créé votre premier embranchement : votre deuxième passage a deux flèches différentes correspondant aux deux fins différentes ! Il s’agit bien entendu d’un tout petit exemple : vous pouvez créer des histoires plus longues, avec plus d’embranchements et plus de fins, et même des passages qui se rejoignent ! Nous verrons très bientôt dans un prochain tutoriel comment complexifier la structure de votre jeu.





5 Pings