Il y a quinze jours, nous vous présentions un tutoriel de prise en main de Twine, l’outil permettant de créer des jeux hypertextes de façon très simple, et qui a fait sensation dès sa sortie et continue d’être très utilisé. Ce tutoriel était général, et fonctionnait pour Twine 1 (la version historique) et Twine 2 (sortie il y a 3 ans). Dans un souci d’adapter nos tutoriels aux usages les plus fréquents, nous allons désormais nous focaliser sur Twine 2, avec le format Harlowe, le format d’histoire par défaut ; mais n’hésitez pas à vous manifester si vous voulez que l’on écrive sur un point particulier en Twine 1 ou sur un autre format d’histoire en Twine 2 !
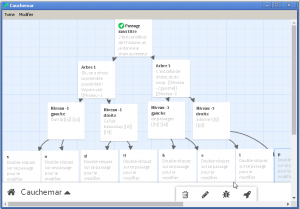
L’aspect très visuel de Twine permet d’avoir une idée claire de ce qui se passe dans votre histoire et des différents chemins que peut prendre le joueur. Cependant, si on ne fait pas attention, on ajoute trop de choix, et les possibilités se multiplient… et parfois on se retrouve avec tout un tas de branches, qui ne sont pas forcément si différentes les unes des autres, et pour lesquelles il faut écrire des textes très similaires ! Nous allons aujourd’hui montrer comment éviter cela, avec des branches qui se recoupent, mais où l’on a toujours possibilité de savoir par où le joueur est passé, pour pouvoir adapter le texte au fil de l’histoire. On peut ainsi regrouper le texte et garder les embranchements pour des sous-histoires vraiment différentes — et s’éviter de devenir chèvre !

Un cauchemar en Twine.
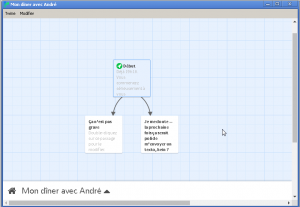
Mon dîner avec André
Voici le scénario que l’on voudrait implanter : vous êtes au restaurant, en train d’attendre André, qui est en retard. Le voici, et il vous demande de l’excuser pour le retard : on donne alors le choix à la lectrice de dire que ça n’est pas grave, ou de lui faire un reproche. Voici une proposition de texte correspondant :
Déjà 19 h 18. Vous commencez sérieusement à vous impatienter, et en plus vous avez une faim de loup… Vous rafraîchissez votre fil d’activité une troisième fois en buvant un peu d’eau. Quand même, pensez-vous, il abuse un peu ; enfin, ça arrive, mais même pas un texto pour prévenir qu’il serait en retard… Quelques minutes plus tard, André entre dans le restaurant, et demande quelque chose au serveur, qui vous montre du doigt. Il s’approche de votre table rapidement, mais benoîtement. « Ah euh… Bonsoir, je… Je suis désolé, hein, je… Pas trouvé de place pour me garer, vraiment je suis navré… — [[Ça n’est pas grave]], faites-vous en souriant. » — [[Je me doute – la prochaine fois, ça serait poli de m’envoyer un texto, hein]], faites-vous en souriant. »

Une fois qu’on a tapé ceci dans notre premier passage, on voit le problème tout de suite : les noms des passages créés automatiquement sont très longs, et c’est illisible ! Twine vient à notre rescousse : il est possible de créer un lien vers un passage dont le nom n’est pas exactement le texte sur lequel porte le lien. La syntaxe est simple : [[le texte->nom du passage]]. Ici, nous allons remplacer nos liens par :
[[Ça n’est pas grave->laissons couler]] [[Je me doute – la prochaine fois ça serait poli de m’envoyer un texto, hein->faisons la remarque]]
Attention aux espaces ici ! Si vous écrivez [[Ça n’est pas grave -> laissons couler]], le passage créé aura pour nom » laissons couler », avec un espace devant. Ça peut vous jouer des tours, et c’est une erreur pas forcément facile à détecter de prime abord…
Nous pouvons maintenant écrire la suite : disons qu’André sourit et dit merci dans le premier cas, et fait une petite grimace dans le deuxième cas ; dans les deux cas ensuite, il va regarder le menu et commander une salade de chèvre chaud, et l’histoire reprend son cours normal. Pour faire cela, nous allons créer un passage (allez, appelons-le « chèvre chaud ») qui contient la suite de l’histoire :
André regarde le menu quelques instants, et fait « Ah ben tiens, je vais prendre la salade de chèvre chaud. »
Il faut ensuite que nous mettons en place les choses pour que, quelle que soit la réplique qu’on a choisie, on arrive dans ce passage-là. Il est tout à fait possible d’envoyer la lectrice sur un nouveau passage sans qu’elle s’en aperçoive (et en particulier sans avoir besoin de cliquer sur un lien) ; la commande pour afficher le passage est go-to. Par exemple, pour le passage « laissons couler », on écrira :
Il vous sourit. « Héhé, merci. Promis, j’ai pas l’habitude d’arriver en retard... » Vous souriez également. (go-to: "chèvre chaud")
Il y a juste deux petits problèmes avec cette approche. La première est que Twine ne dessinera pas de flèche allant vers « chèvre chaud », ce qui est dommage. La deuxième, c’est qu’il ne crée pas automatiquement le passage. L’astuce que j’ai utilisée, c’est de commencer par écrire « [[chèvre chaud]] » pour qu’il soit créé, puis j’ai remplacé ceci par le « go-to ». Il y a peut-être mieux, mais je n’ai pas trouvé – mais dites-moi si vous trouvez !
Remarquez la syntaxe : (XXX: YYY). Cette syntaxe est celle spécifique au format Harlowe : on retrouvera ce genre de constructions énormément. Dans Twine 1 (format Sugarcube), ça s’écrit plutôt << XXX YYY >> ; pour le format Snowman de Twine 2, c’est quelque chose comme <%=XXX YYY%>. Dans tous les cas, « XXX » est le nom d’une fonction ou macro dans le jargon Twine : c’est une fonctionnalité fournie par un format d’histoire Twine que vous pouvez utiliser directement dans votre code. Quant à « YYY », c’est la chose à laquelle vous voulez appliquer la macro (on dit souvent son argument, comme pour une fonction mathématique).
Il vous suffit de connaître quelques macros simples pour pouvoir faire déjà beaucoup de choses dans vos Twine. Le logiciel vous offre aussi la possibilité (avancée !) de créer vos propres macros, ou d’insérer des macros écrites par d’autres personnes dans votre jeu. Et des macros, on en trouve beaucoup sur Internet ! Ce qui a fait la richesse de Twine 1 est la quantité de macros disponibles : à l’époque, l’un des spécialistes était Leon Arnott, qui a écrit un grand nombre de macros, tellement utiles qu’elles ont été directement intégrées à Twine 1.4 ! (On en trouve encore pour SugarCube, par exemple ici.) Il en existe un grand nombre pour Twine 2 (tous les formats) : vous pouvez par exemple aller voir du côté du Twine Cookbook créé par l’Interactive Fiction Technology Foundation. La référence des macros intégrées à Harlowe est elle disponible ici.
Ceci est un test
Ainsi, on a proposé un choix à la lectrice, et le texte variait en fonction de ce choix ; cependant, l’histoire continue a priori de la même façon. Nous allons écrire une suite à l’histoire, en faisant une ellipse de plusieurs années : on retrouve André et le personnage du joueur, qui se remémorent leur première rencontre… Ici, on va adapter le texte en fonction de ce qui s’est effectivement passé, c’est-à-dire en fonction du passage qui a été emprunté :
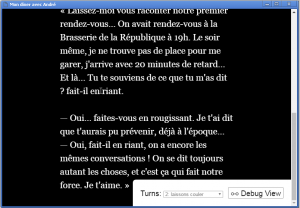
<i>Quelques années plus tard...</i> André se lève et tape doucement sur son verre avec un couteau. La noce se tait rapidement en se donnant des coups de coude. Il prend son verre de champagne, et commence son discours. « Laissez-moi vous raconter notre premier rendez-vous… On avait rendez-vous à la Brasserie de la République à 19 h. Le jour même, je ne trouve pas de place pour me garer, j’arrive avec 20 minutes de retard… Et là… Tu te souviens de ce que tu m’as dit ? fait-il en riant. (if: (history:) contains "laissons couler")[— Oui… ça n’est pas grave. — Oui. Toutes ces années, et tu as toujours autant de patience et de bonté. Je t’aime. »] (else:)[— Oui… faites-vous en rougissant. Je t’ai dit que t’aurais pu prévenir, déjà à l’époque… — Oui, fait-il en riant de nouveau, on a encore les mêmes conversations ! On se dit toujours autant les choses, et c’est ça qui fait notre force. Je t’aime. »]
Il y a ici deux macros différentes. Commençons par history : il s’agit d’une macro spéciale qui donne (sous la forme d’un tableau) la liste des noms des passages visités par le joueur ; elle permet d’adapter le texte en fonction des choix faits par le joueur et des nœuds qui ont été visités. Ici nous l’utilisons en conjonction avec la macro if, qui est sans doute la macro la plus utile qui soit, puisqu’elle permet de tester une condition : si la condition est vraie, ce qu’il y a entre les premiers crochets est affiché ; si elle est fausse, c’est ce qu’il y a dans les autres crochets (ceux après else) qui sont affichés. On peut tester tout un tas de conditions avec if : ici, c’est « si la liste des passages visités contient « laissons couler », alors… », mais on peut aussi tester la valeur de variables (ce qu’on fera la prochaine fois), etc.

Disgrâce !
Testons notre histoire : pas de problème pour le premier choix mais, pour le deuxième, on a une espace disgracieuse. La raison est que dans le code, lorsque nous avons écrit le (else:, nous sommes revenus à la ligne pour la clarté et la lisibilité du code ; mais dès qu’on saute une ligne, pour une raison ou une autre (lisibilité, séparation du code, etc.), Twine saute automatiquement une ligne. (C’est un problème spécifique à Twine, pour tout vous dire, mais c’est parce que ce qui est dans un passage doit correspondre fidèlement à ce que vous avez sur l’écran, c’est plus intuitif.)
Pour se débarrasser d’un retour à la ligne intempestif, la méthode est toute simple : rajoutez un caractère \ (backslash) à la fin de la ligne où les premiers crochets finissent (juste avant le saut de ligne qui mène au else, en somme). Testez, et voilà le retour à la ligne disparu — retenez cette astuce, car elle vous servira !
Et voilà, votre dîner avec André est terminé ! Revenez bientôt pour un tutoriel sur les variables en Twine !

5 janvier 2019 at 12 h 36
Bonjours.
Quand je créé la balise « laissons couler » et que je marque la macro : (go-to: « chèvre chaud »), et que je test l’histoire, ça m’ouvre directement la partie « chèvre chaud » sans que je n’ai le temps de voire la balise « laissons couler ». Comment remédier a cela ?
Merci de votre réponse.
5 janvier 2019 at 14 h 46
Bonjour ! Go-to permet de faire que le programme « saute » au passage indiqué tout en restant sur la même page. Si tu veux écrire quelque chose avant que « chèvre chaud » s’affiche dans la même page (à la suite), il faut l’écrire dans « laissons couler », avant le goto. (Si ça t’affiche directement « chèvre chaud », c’est peut-être que tu n’as rien écrit dans « laissons couler » avant le goto.) Si tu veux plutôt que le texte de « laissons couler » s’affiche, puis que « chèvre chaud » s’affiche dans une page différente après un clic du joueur, il faut utiliser un lien de la forme [[ ]]. Si tu veux que « chèvre chaud » s’affiche quelques secondes après « chèvre chaud » mais sur la même page, c’est ici : http://twinery.org/questions/9459/how-can-you-delay-a-piece-of-text-coming-onto-the-passage. J’espère que ça t’aide !
3 janvier 2021 at 0 h 58
Super pour cette macro « history » !!
Je confirme que pour moi aussi, le « go-to » saute directement à la page demandée, sans afficher la page dans laquelle il est écrit, même s’il est écrit à la fin du texte… Mais le marqueur de délai est aussi une solution géniale et très utile je pense… !!
D’ailleurs… Je ne comprends pas bien ce que c’est 🙂 J’espère qu’il y aura un tuto sur ça aussi ! 😉
Wait three seconds and a clue will appear.
|clue)[This text was hidden when the passage is first shown.]
{(live: 3s)[
(show: ?clue)
(stop:)
]}
4 janvier 2021 at 18 h 40
Les marqueurs de délai, tu veux dire ? Mmh, les effets temporels dans Twine, en voilà une bonne idée – je note 🙂