Dans notre dernier tutoriel Twine, nous avons commencé à aborder l’utilisation des feuilles de style CSS pour changer l’apparence d’un Twine au format Harlowe. Le monde du CSS est vaste (c’est un euphémisme, vu les centaines de livres sur le CSS qui sortent chaque année…), et il est possible de faire énormément d’effets de style avec Twine.
J’avoue tout de go n’avoir aucune expérience en design de pages web (jusqu’à l’été dernier, ma page personnelle était du texte pur avec un fond jaune, du plus bel effet si vous vivez en 1995), et pour tout dire je ne sais pas si on a beaucoup de designers web dans notre communauté ; si ça vous intéresse de faire un tutoriel de base sur quelques règles à respecter pour obtenir quelque chose de plaisant visuellement, envoyez-moi un message, et on en discutera, ça sera avec plaisir !
Pour l’heure, nous allons nous intéresser de plus près à tout un tas de propriétés qui permettent de changer la façon dont les passages sont affichés ; ainsi, nous écrirons nos règles CSS pour le sélecteur tw-passage. Pour rappel, les règles CSS s’écrivent dans « Modifier la feuille de style de l’histoire » ; une règle sur ce sélecteur s’écrit par exemple :
tw-passage {
color: #ffffff;
}
Il existe d’autres sélecteurs que tw-passage. Si vous voulez des informations sur ces sélecteurs, ou plus d’informations sur les règles présentées ici, ainsi qu’un environnement de test interactif pour vous amuser, allez voir le tutorial de furkle sur le CSS en Harlowe !
Fuck the police
La première chose que l’on peut changer, c’est la façon dont les mots sont affichés à l’écran. Plusieurs propriétés s’y rapportent :
color: la couleur de la police, spécifiée soit avec le code RVB (commergb(58, 230, 131), pour un bleu-vert clair), soit avec le code hexadécimal (comme#3ae683, pour la même couleur). Vous pouvez obtenir les valeurs correspondantes en regardant en ligne, ou en ouvrant un programme de dessin ou de retouches photo et en regardant la palette (les deux données sont généralement indiquées pour pouvoir les modifier et obtenir la couleur exacte souhaitée). Attention à bien choisir la couleur : il est important que le texte soit lisible sur le fond choisi, mais une couleur trop flashy fera mal aux yeux !text-align: l’alignement du texte, qui peut êtreleft,center,rightoujustify.font-size: la taille du texte (de sa police), qui peut être spécifiée de plusieurs façons : relative (200%, pour avoir quelque chose qui s’affiche deux fois plus gros que les réglages par défaut du navigateur), ou absolue (12pxpour une police de taille de 12 pixels, mais qui ne créera donc pas le même effet sur un petit téléphone que sur un grand écran HD).font-family: la police de caractères elle-même, spécifiée de la même façon qu’en CSS. Pour des raisons de flexibilité, il est recommandé de mettre plusieurs polices de caractères dans cette propriété, et de terminer par le nom d’une famille générique.
Ces grandes familles sontserifpour les polices avec des empattements (c’est-à-dire des extrémités sur les barres des caractères comme le « b »),sans-serifpour celles sans,monospacepour les policesqui roulent en Scénicoù tous les caractères ont la même largeur,cursivepour celles qui imitent les rondeurs et les liens entre les lettres que fait l’écriture manuscrite,fantasypour les polices étranges ou drôles (comme le Comic Sans MS, la police préférée des gens qui veulent troller leurs amis typographes). On mettra donc le nom d’une ou deux polices entre guillemets, en démarrant avec la plus exotique, puis on terminera par la grande famille ; le navigateur essaiera de récupérer la première, puis sinon la deuxième, etc., jusqu’à arriver à la fin et, au pire, devoir choisir une police de la même famille.
Si vous souhaitez vraiment utiliser une super police trouvée sur la toile, il faudra utiliser la règle spéciale@font-face, qui fera télécharger automatiquement la police quand l’utilisateur jouera à votre jeu, mais ce ne sera pas expliqué ici. Un bon site pour trouver des polices gratuites et pour générer ces règles@font-faceest Font Squirrel.
On pourra ainsi écrire :
tw-passage {
color: #4682b4;
text-align: center;
font-size: 80%;
font-family: "Geneva", "Helvetica", "Arial", sans-serif;
}
Gardez en tête que ces règles s’appliquent à tous les passages, puisque vous les mettez dans tw-passage. Si vous voulez qu’elle ne s’applique qu’à certains passages mais pas à d’autres, il faut utiliser des balises, comme expliqué dans notre tuto précédent. Par contre, si vous voulez changer l’aspect de quelques mots, il faut utiliser du code HTML comme <span>des mots à modifier</span> et rajouter des propriétés dans span ; ceci pourra faire l’objet d’un tutoriel ultérieur.
Placez votre texte ici
Passons ensuite aux propriétés qui vous permettent de jouer sur la zone où le texte de votre histoire apparaîtra. Il y en a essentiellement quatre :
width(largeur, en anglais) : la largeur de la zone occupée par le texte à l’écran. Vous pouvez spécifier une largeur absolue (en pixels, par exemple400px) ou relative ; dans ce cas, il faut spécifier le pourcentage de la zone de texte (la partie de l’écran qui n’est pas la barre latérale) que vous voulez occuper. On conseille en général d’utiliser les mesures relatives, car elles fonctionneront sur toutes les machines (ordinateur à grand écran comme téléphone à petit écran).padding(rembourrage ou marge intérieure) : l’écart que vous voulez entre les bords de la zone de texte (que vous venez de spécifier avecwidth) et votre texte à l’intérieur. Si vous mettez un rembourrage de 0, le texte peut aller jusqu’à toucher le bord, ce qui peut être disgracieux (notamment si votre bord est visible, par exemple si la couleur de votre passage est différente de la couleur de fond de la page). Préférez ainsi une petite valeur, comme2em(deux fois la taille d’un caractère dans la police actuelle). Il est également possible d’utiliser les mêmes unités que tout à l’heure comme lespxet les%.margin(marge) : l’écart entre les bords de la zone de texte et l’élément extérieur. (Les marges font bouger votre zone de texte, le rembourrage fait bouger votre texte à l’intérieur de la zone de texte.) Si vous spécifiez simplementmargin: auto, la zone de texte sera automatiquement centrée (et de taille spécifiée parwidth) ; mais vous pouvez jouer sur les marges pour avoir quelque chose d’excentré, par exemple, et créer un effet intéressant.background-color: la couleur de fond de votre zone de texte (nous l’avons déjà rencontrée au tutoriel précédent !).
Par exemple, nous allons ajouter aux règles précédentes les règles
background-color: #fffacd; width: 90%; padding: 1em; margin: auto;
À noter que pour padding et margin, vous pouvez en fait spécifier des valeurs différentes pour le haut, le bas, la gauche et la droite. Il suffit de mettre 4 valeurs de suite (séparées par une espace) dans la règle, comme par exemple margin: 1em 2em 2em 3em ; les valeurs s’appliqueront respectivement en haut, à droite, en bas et à gauche. Si on n’en met que 2, cela sera interprété comme « une pour le haut et le bas, l’autre pour la gauche et la droite ». Allez voir par exemple ce tutoriel CSS pour vous aider !
Par les moustaches de Plekszy-Gladz
Enfin, trois règles vous permettent de dessiner une bordure autour de votre zone de texte :
border: la bordure, avec 3 attributs à spécifier : le type (dottedpour des pointillés,dashedpour des traits,solidpour une ligne continue,doublepour deux lignes continues,groovepour un effet de relief « en gouttière »,ridgepour un effet inverse de côté un peu surélevé,insetpour un effet enfoncé, etoutsetpour un effet surélevé), la taille (enpxou enem— attention à ne pas la prendre trop grande), et la couleur.border-radius: le degré d’arrondi sur les rebords de la zone. Des faibles valeurs vous donneront des bords faiblement incurvés (1%ou2%donnent presque des coins arrondis), des valeurs supérieures à50%feront que votre zone de texte ressemble à une ellipse. Encore une fois, il est possible d’utiliser des valeurs absolues enpx.box-shadow: ajoute une ombre sous votre zone de texte. Il faut spécifier la couleur de l’ombre, le décalage (horizontal et vertical), et la largeur de l’ombre ; on peut conseiller d’avoir un décalage et une largeur suffisantes pour avoir un effet d’ombre relativement réaliste, mais des valeurs plus faibles ajouteront une touche de couleur, tout en gardant l’apparence sobre et stylisée.
Ajoutons donc aux règles précédentes :
border: outset 0.5em #64c8c8; border-radius: 2%; box-shadow: #fab57f 1em 1em 0.2em;
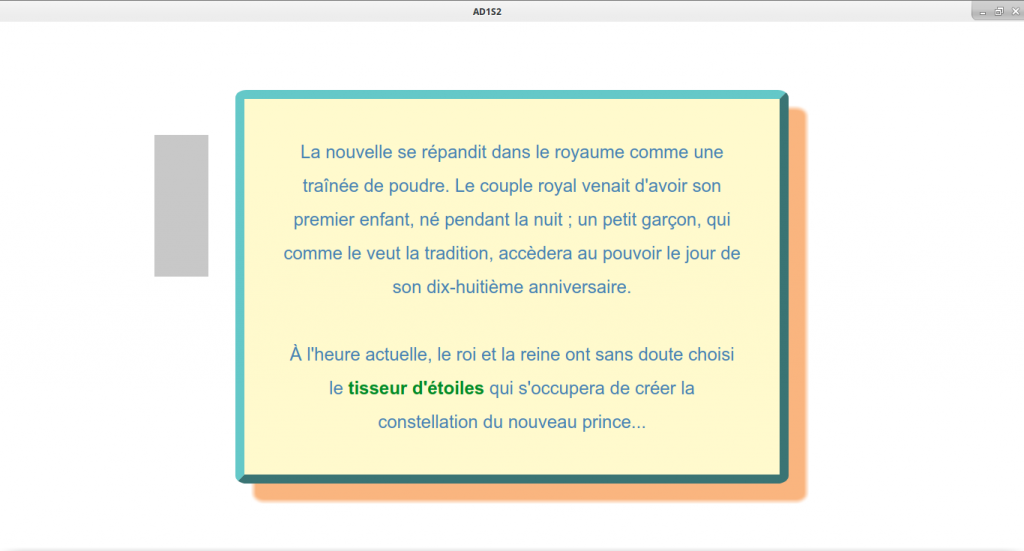
Et voyons le résultat, combiné aux règles déjà appliquées pour le tutoriel précédent…

C’est le truc le plus joli que j’aie jamais fait de ma vie
Pas un chef-d’œuvre, mais quelque chose de visuellement accrocheur et intéressant, surtout pour quelqu’un qui ne connaissait rien en CSS au début de ce tutoriel ! (Je parle de moi, là — et éventuellement de vous !) Bien sûr, il est possible de faire bien plus que ça avec le CSS (peut-être un prochain tutoriel ?) ; et on pourrait aussi rajouter des règles dans d’autres sélecteurs (comme body ou tw-sidebar) pour parfaire le tout. C’est tout pour aujourd’hui, mais j’espère vous avoir ouvert les yeux et stimulé le cerveau en vous montrant toutes les possibilités qui s’ouvrent à vous en utilisant ces règles simples !

2 janvier 2021 at 23 h 28
Encore super, merci beaucoup ! J’avais beaucoup fait, pour mon plaisir personnel, il y a looongtemps, du « html / css / javascript / MySql », et c’est une très belle piqûre de rappel « css » ! :))
J’ai adoré aussi, au même moment à peu près, voyager sans bouger avec la série « Loup Solitaire »… C’était vraiment le bon temps !
Je mets le maximum de codage de vos tutos dans mon premier essai, histoire d’être paré pour les suivantes !! 😀