Les tutoriels précédents sur ce site ont parlé des bases de Twine (Twine 2 et Harlowe, plus précisément) : comment créer des passages, les relier entre eux, faire des histoires avec branchements divergents, modifier le texte à la volée avec des variables… En suivant ces tutos, vous pouvez enfin créer votre grand livre dont vous êtes l’héroïne, une histoire pleine de rebondissements, de personnages attachants, et de blagues sur la SNCF (pourquoi pas). Et ça n’est pas fini ! On vous prépare des tutos plus pointus sur des aspects intéressants de Twine, et comment décupler ses possibilités.
Il y a juste un problème. Votre jeu, aussi bien écrit qu’il soit, utilise le format par défaut de Twine. Vous allez le montrer à des gens, qui vont voir… un truc qui ressemble au Twine précédent, et au Twine suivant. Et malheureusement, dans l’ère actuelle, il faut aller chercher l’attention du lecteur, qui a probablement 20 autres onglets ouverts dans son navigateur ; ou tout simplement avoir des captures d’écran qui en jettent pour votre page sur itch.io ou pour votre kit de presse que vous allez spammer à toutes les rédactions de jeux vidéo. Il va falloir se plonger dans les entrailles de votre page web, et modifier les éléments de style (la « feuille CSS ») pour rendre la présentation plus attrayante.
Mais hauts les cœurs ! Il y a quelques heures, je n’y connaissais rien non plus, et maintenant, ça va mieux ! Il y a plein d’aide sur le sujet, et surtout, le superbe tutoriel de furkle. (furkle, au passage, est l’extraordinaire auteur de Spy Intrigue, un jeu à l’humour noir paru pendant l’IFComp 2015, et qui a été fait avec Twine — et la simple vue de l’interface du jeu devrait vous convaincre que furkle sait y faire et va pouvoir nous aider.)
Les bases
Commencez par ouvrir votre histoire dans Twine. Dans le menu en bas à gauche, vous trouverez l’option « Modifier la feuille de style de l’histoire » : cliquez, et une fenêtre s’ouvre. Là, tapez :
body {
text-align: center;
font-size: 125%;
}
Testez votre jeu : le texte de votre jeu est désormais écrit plus gros et est centré !
En CSS, ce que nous venons d’écrire s’appelle une règle : il y a un sélecteur (body, le corps de la page) et des propriétés qui prennent des valeurs différentes. Les règles peuvent se combiner et s’empiler : si Twine définit des règles mais que vous aussi, ce sont les vôtres qui gagnent (et donc en contrepartie, si vous ne spécifiez rien, les règles par défaut de Twine s’appliquent quand même).
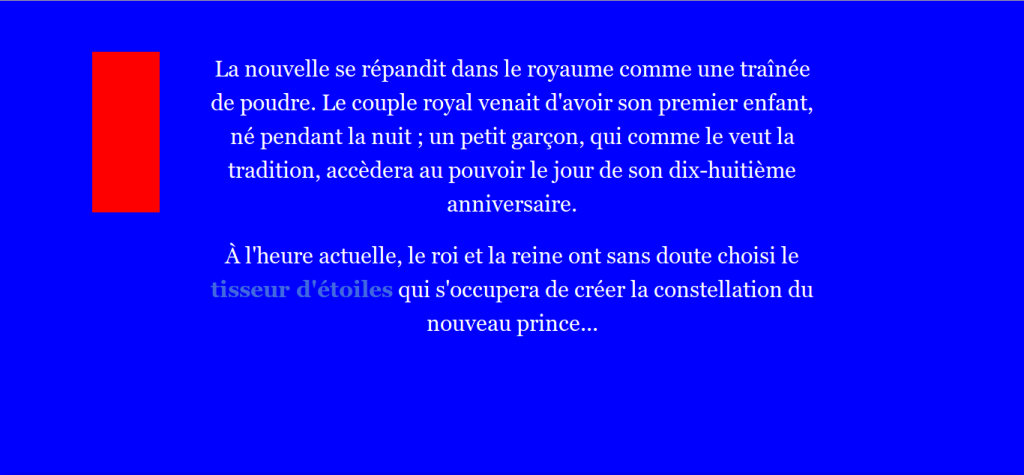
Un petit point sur les sélecteurs : il en existe plusieurs spécifiques à Twine. Nous avons vu le sélecteur body, qui affecte le corps de la page HTML, c’est-à-dire essentiellement tous les éléments de la page ; ce sélecteur est le sélecteur de base, présent dans toutes les pages HTML. Une page HTML générée par Twine est essentiellement séparée en deux : la zone sur le côté où s’affichent les flèches permettant de revenir en arrière (tw-sidebar) et le reste, l’espace dédié à votre histoire (tw-story). Pour bien voir la différence entre les deux, nous allons en colorer une en bleu et une en rouge (attention, ça va faire mal aux yeux) :
tw-story {
background-color: #0000ff;
}
tw-sidebar {
background-color: #ff0000;
}

Aïe !
La gestion des couleurs se fait en spécifiant le codage hexadécimal RVB (« rouge vert bleu », en anglais « RGB ») de la couleur, qui est plutôt standard et très fréquemment utilisé en HTML ou en CSS. Pour trouver la teinte que vous voulez, il y a des guides en ligne (comme celui-ci) avec des listes de teintes et leur codage RVB ; ou vous pouvez également ouvrir n’importe quel programme de dessin ou retouche photo et cliquer sur la palette, et les numéros correspondants sont en général écrits. Vous pouvez aussi écrire en format RVB : rgb(255, 0, 0) pour du rouge, par exemple.
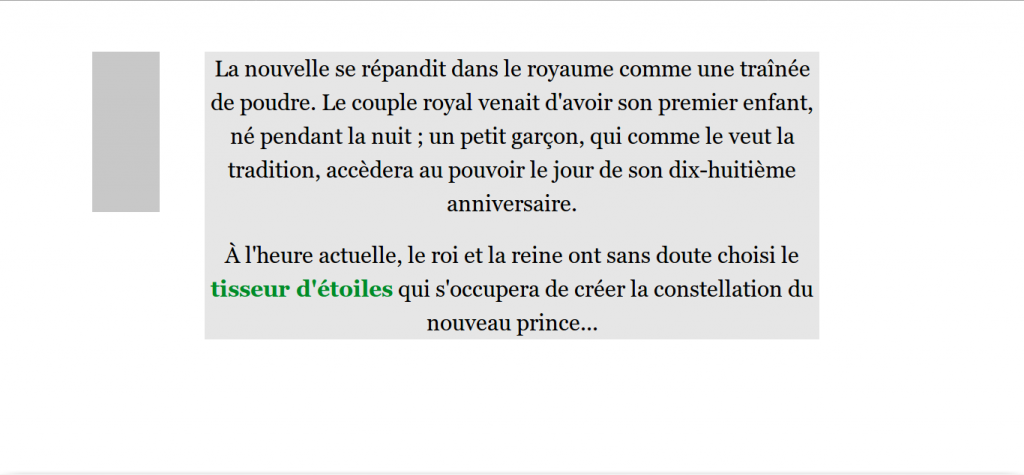
Vous voyez bien les zones, mais ces couleurs sont horribles ! Alors mettons du blanc (#ffffff) sur l’histoire et du gris (#c8c8c8) sur la barre latérale… Après test, vous ne voyez plus votre texte — c’est normal, il est écrit en blanc ! Ajoutez alors à tw-story la propriété color : #000000 », pour mettre le texte en noir. Tout cela prend forme.
À l’intérieur de tw-story, il y a tw-passage, qui correspond plus particulièrement à la zone où le texte du passage courant est en train de s’afficher. Juste pour montrer la différence, mettez cette zone en gris clair (#e6e6e6), de la même façon que précédemment : la zone du texte est en gris, le reste est en blanc à part la barre latérale. Ça n’est pas très esthétique, et je vous encourage à faire mieux !
Enfin, les liens ont leur propre sélecteur, « tw-link », pour que vous puissiez en modifier l’apparence ; vous pouvez aussi sélectionner plus précisément les liens visités, avec le sélecteur « tw-link.visited ». Encore une fois, on utilise « color », pour mettre les liens en vert-bleu et les liens visités en pourpre :
tw-link {
color: #008c28;
}
tw-link.visited {
color: #8C0028;
}

Ouf !
Les balises
Les balises sont une fonctionnalité assez chouette de Twine : vous pouvez ajouter des balises, c’est-à-dire des étiquettes ou encore des tags, à vos passages, pour signifier que certains passages ont des caractéristiques communes. Pour rajouter une balise, rien de plus simple, et vous l’avez déjà vu : ouvrez un passage, et entre le titre et votre texte se trouve un emplacement avec un « +Balise » : cliquez dessus, tapez le nom de l’étiquette à ajouter et validez.
À quoi servent ces balises ? Mettons que vous ayez créé une balise « rêve », que vous avez ajoutée à tous les passages qui sont en fait des rêves du protagoniste. Vous pouvez maintenant modifier le CSS de ces passages, et uniquement ces passages, en sélectionnant ceux qui correspondent à la balise « rêve » :
tw-story[tags~="rêve"] {
background-color: #c86464;
}
Le code précédent change la couleur de fond pour toute la page si on est dans un rêve ; mais si vous voulez seulement modifier tw-passage, c’est aussi possible : écrivez tw-passage[tags~="rêve"] {, de façon similaire.
C’est tout pour aujourd’hui, mais c’est déjà pas mal ! À vous les Twine colorés, les changements de palette de couleurs selon la zone dans laquelle se trouve le lecteur, les séquences de rêve qui tranchent complètement avec celles de la vie réelle, les fonds d’écran qui s’obscurcissent à mesure que l’histoire devient de plus en plus sombre… À vous de jouer ! On reparlera très bientôt de tout ça dans un prochain tutoriel, où l’on creusera un peu les propriétés que l’on peut utiliser dans tw-passage ou dans tw-sidebar, pour encore plus d’effets intéressants !

10 février 2018 at 19 h 06
Ah ! Mais c’est génial de pouvoir réutiliser les balises dans le CSS ! J’avais vu un tutoriel qui expliquait comment isoler certains passages pour leur appliquer un style différent, mais il fallait utiliser Javascript, c’est quand même beaucoup plus simple comme ça !
Par contre, je ne sais pas si c’est juste moi, mais le lien vers le tutoriel de furkle est bloqué par mon navigateur sous prétexte qu’il essayerait de voler mes données personnelles, ce qui me paraît plutôt étrange…
22 février 2018 at 14 h 54
Content d’avoir pu t’aider 🙂 C’est peut-être une nouvelle fonctionnalité !
Pour ce qui est des trucs sur les données personnelles, c’est sans doute une histoire de HTTPS… Tu dois pouvoir dire à ton navigateur de le faire quand même (il y a peut-être « réglages avancés » sur la page ou un truc comme ça ?)
(Si le certificat HTTPS est expiré ou pas comme il faut certains navigateurs refusent d’afficher une page – c’est bien si c’est une page qui a effectivement besoin d’être sécurisée, comme une page où on demande un numéro de carte bleue, mais pour une page de Twine… C’est un peu à la mode de mettre sa page en HTTPS pour protéger la vie privée des visiteurs, mais aucun risque tant que tu n’entres pas des infos personnelles je pense ^^)